Detailed introduction to 7 gorgeous HTML5 Loading animation effects
When we are transmitting big data or waiting for complex operations, it is best to have a small loading animation to remind the user. This article will share with you some super gorgeous loading animation effects based on HTML5. I hope you will like it.
1. HTML5 Canvas implements super cool Loading animation
This time we look at a very cool Loading animation loading effect, which is similar to the gear Loading loading animation implemented in pure CSS3. Simulated using the characteristics of geometry, it is an animation effect similar to rotation.

Online Demonstration Source Code Download
2. HTML5 Canvas Luminous Loading Animation
We have shared many based on I believe everyone likes the loading animation effect of CSS3. Today we are going to share a glowing Loading animation special effect based on HTML5 Canvas. The Loading rotating icon is drawn on the canvas, and the entire loading animation is a luminous 3D visual effect. HTML5 is very powerful.

Online demo Source code download
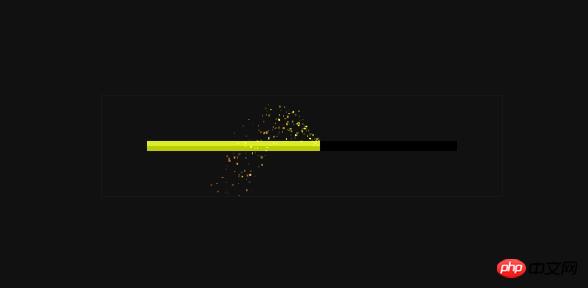
3, HTML5/CSS3 particle effect progress bar
I will share it again today A very unique HTML5/CSS3 progress bar application. This progress bar plug-in has a particle effect during the playback process, just like some small particles scattered from the progress bar. It is a unique HTML5 progress bar plug-in.

Online demo Source code download
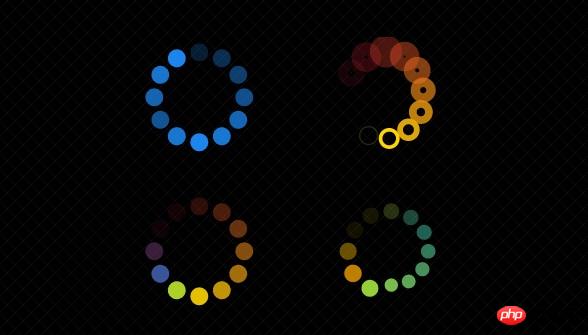
4. HTML5 SVG Loading animation loading effects
This is a software based on Loading animation effects of HTML5/CSS3 and SVG, there are 4 different animation effects in total. Each set of loading animations is very cute. They all spin in circles happily and have color gradient animation effects. In addition, review the previously shared CSS3 Loading animation HTML5 Canvas to implement a cool Loading animation.

Online demonstration Source code download
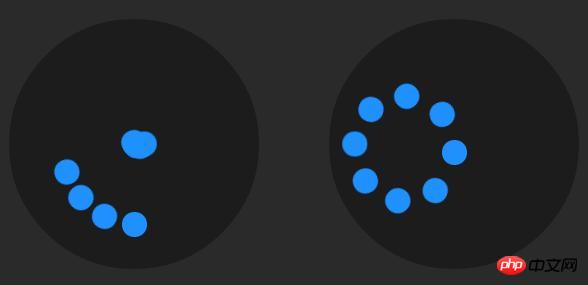
5. Four groups of happy CSS3 Loading loading animations
Still remember the previous paragraph I have shared a CSS3 Loading animation that is quite joyful. It is this HTML5 super-joyful loading prompt with a fat baby spinning in circles. Today we are going to share another 4 sets of happy CSS3 Loading loading animations. These 4 animations are of the same mode. They are all a group of small balls forming various arrangements inside the big ball to achieve the effect of Loading loading animation.

Online Demonstration Source Code Download
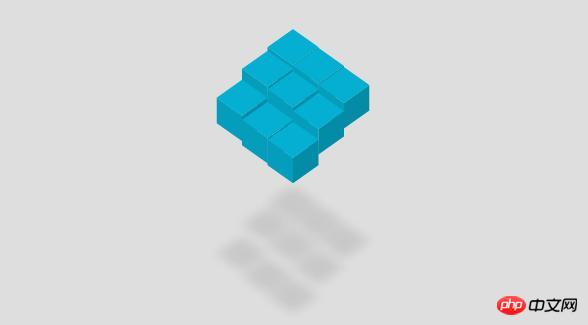
6. CSS3 3D Cube Loading Animation Special Effect
We shared it before Some HTML5 and CSS3 3D cube effects can be rotated to show a 3D effect. The CSS3 3D cube shared this time is indeed used for Loading animation. 9 small cubes float up and down, showing a wave effect. Moreover, this Loading animation also uses the shadow property of CSS3 to make these cubes more full of 3D colors. .

Online demonstration Source code download
7. CSS3 Loading progress bar loading animation special effects in 3 gorgeous styles
Today I want to share a more cool CSS3 progress bar loading animation effect. This animation effect has 3 different styles. Note that IE6, 7, and 8 do not support this progress bar animation.

Online Demonstration Source Code Download
The above is a detailed introduction to 7 gorgeous HTML5 Loading animation special effects, more related content Please pay attention to the PHP Chinese website (www.php.cn)!
##

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




