 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction of 7 personalized jQuery/HTML5 map plug-ins with pictures and texts
Detailed introduction of 7 personalized jQuery/HTML5 map plug-ins with pictures and texts
Detailed introduction of 7 personalized jQuery/HTML5 map plug-ins with pictures and texts
Now we often use some map applications, whether on the web or in mobile apps, maps seem to be an indispensable application. This article will take you through some personalized map plug-ins based on jQuery and HTML5. Some maps are more practical, while others have abstract concepts and are very personalized.
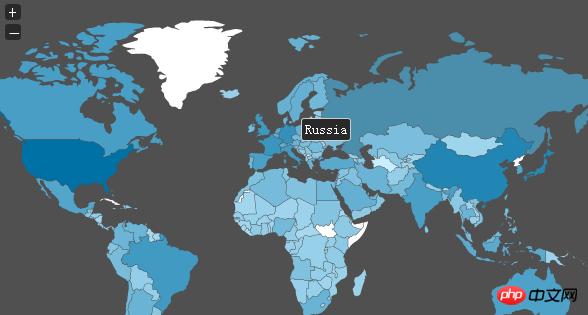
1. HTML5 world map divides the world into regions and displays country names.
This is a world map application based on HTML5. Its characteristic is that it can divide various countries and regions in the map. Divide, and the country names corresponding to the area will be displayed when the mouse rolls over. You can also customize the text and style of the pop-up labels.

Online demonstration Source code download
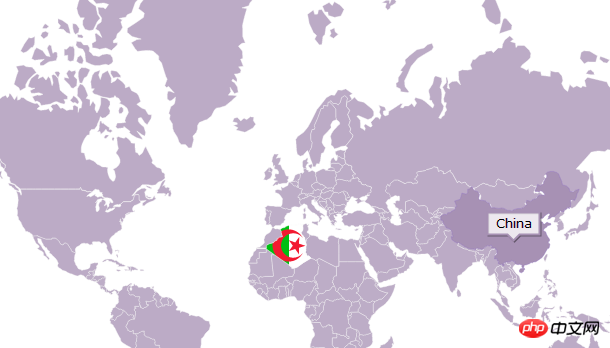
2. jQuery vector SVG map plug-in JVectorMap
JVectorMap is a jQuery's vector map plug-in is based on the SVG structure. Unlike other jQuery map plug-ins, jVectorMap is a vector map, but it also supports corresponding functions such as map zooming and map plane movement. Since JVectorMap is based on jQuery, it supports most mainstream browsers and is widely used.

Online demonstration Source code download
3. jQuery China map plug-in
Today I will introduce a relative A more practical jQuery China map plug-in. In this example, the entire China map is divided into provinces. When the mouse slides over the corresponding province, a detailed introduction to the corresponding province will pop up.

Online demonstration Source code download
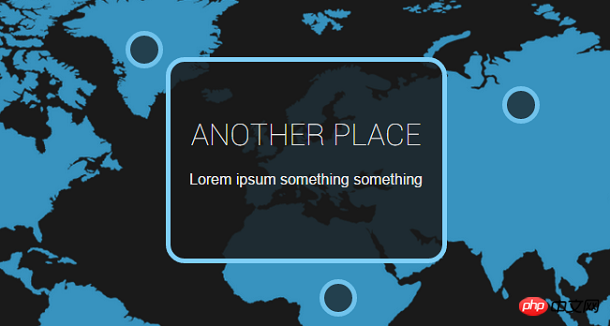
4. Pure CSS3 to implement map hotspot text labeling tips
This map The characteristic of the application is that there are many marked points on the map. Clicking on the marked point will pop up a text prompt box on the page to explain the detailed information of the marked point on the map. If you need a map application with annotation functions, then this CSS3 map plug-in can satisfy you.

Online demo Source code download
5. HTML5 SVG world map map can be dragged and zoomed
Today The HTML5 map application I want to share is a world map. The map elements are drawn using SVG, and the map can be dragged and partially zoomed, and the effect is very good.

Online demo Source code download
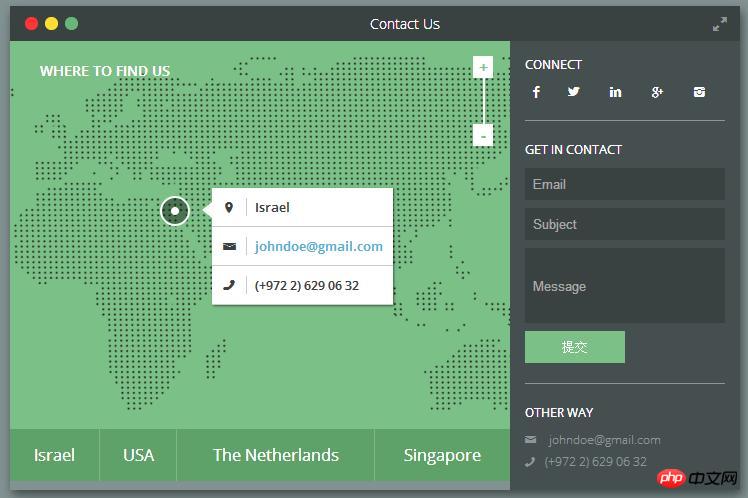
6. HTML5/CSS3 contact form with regional map
Today we I would like to share a more powerful HTML5/CSS3 contact form, which can select different areas to display corresponding maps, and then fill in the contact form for that area.

Online demonstration Source code download
7. HTML5 3D real-life map animation 3D effect is cool
Today we Let me share a new HTML5 3D effect, which is a 3D real-life map. This 3D map captures real-life houses and buildings and can be rotated for display, which is very cool.

Online Demonstration Source Code Download
The above is the detailed introduction of the 7 personalized jQuery/HTML5 map plug-ins with pictures and texts, and more For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



