About 7 top HTML5 Canvas animation graphics and text appreciation
This article was originally written by MaNong.com - Xiaofeng. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan!
HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects.
1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation
HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery was introduced before and uses multiple multi-view pictures to play. Realized, and the HTML5 3D rotation animation shared today is realized using pure HTML5 technology. This animation realizes the effect of HTML5 Logo rotation.

Online demo Source code download
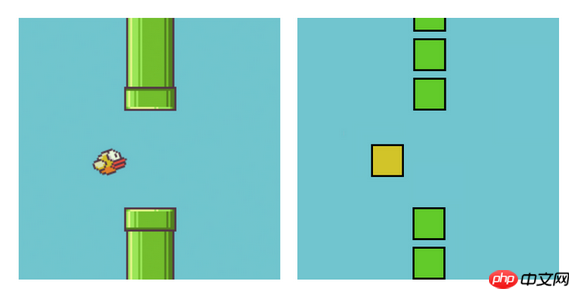
2. The HTML5 version of Flappy Bird game has only 65 lines of Javascript code
Flappy Bird I believe everyone is familiar with it , one of the most popular mobile games in 2014. Flappy Bird is a game developed by Nguyen Ha Dong, an independent game developer from Hanoi, Vietnam. It is a simple but extremely difficult casual game that is very addictive. Today we use HTML5 to rewrite the Flappy Bird game. It is worth noting that using the Phaser framework, only 65 lines of Javascript code can be used to implement the HTML5 version of the Flappy Bird game. Press the space bar to control the bird, give it a try.

 ##Online demonstration Source code download
##Online demonstration Source code download
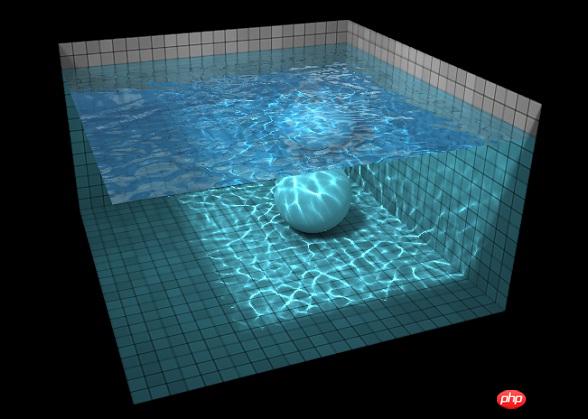
4. HTML5 version of fruit cutting game HTML5 game top
This is a game provided by Baidu JS team The HTML5 version of the fruit cutting game. I remember that fruit cutting games were very popular back then. Today I found a web version of the fruit cutting game based on HTML5. Although the functions are not very complete compared with the original fruit cutting game, this HTML5 fruit cutting game is quite interesting and the graphics are very gorgeous.
 Online demo Source code download
Online demo Source code download
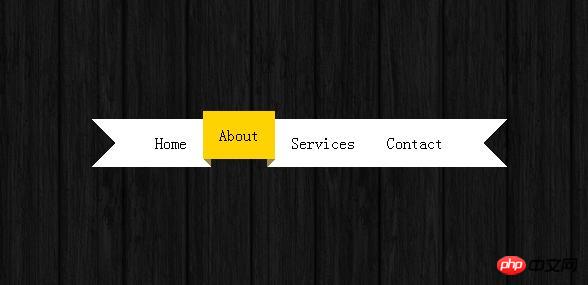
5. CSS3 streamer menu super cool 3D CSS3 menu
We have shared many beautiful CSS3 before Menu, CSS3/jQuery creative box animation menu, CSS3 vertical menu menu with three-dimensional animation vision, CSS3 multi-level drop-down menu with flexible expansion drop-down animation. The CSS3 menu I want to share today is very special. The menu is in the shape of a ribbon. When the mouse slides over the menu items, the menu items will stand out, showing a very three-dimensional dynamic.
##Online demonstration Source code download
Online Demonstration Source Code Download
7. HTML5 video player Video.Js player appearance can be customized
In the past, we used flash to make video players. Now that HTML5 is gradually developed, we can also use HTML5 to make it. player. Today I would like to introduce you to Video.Js, an HTML5 player. By modifying the HTML5 video player, you can customize its appearance, including overall color, play button customization and other functions. Overall, Video.Js is a very good video player.

Online Demonstration Source Code Download
The above is about the 7 top HTML5 Canvas animation graphic and text appreciation contents. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




