
H5Slides is a lightweight slideshow system based on HTML5. In the past, when we presented slideshows to customers, we also needed to install ppt software on the machine. Sometimes the installation failed due to version issues. , affecting the progress of the demonstration. But if you can use a browser to play ppt, then everything will be much simpler, and you can even play slideshows on mobile devices. At the same time, you can also share your ppt with other friends more conveniently.
Based on HTML5!
You can freely create and present slides without bloated Powerpoint
We can freely perform slide presentations on various devices
We can freely expand the slide production tools and playback environment
It can be spread freely and conveniently
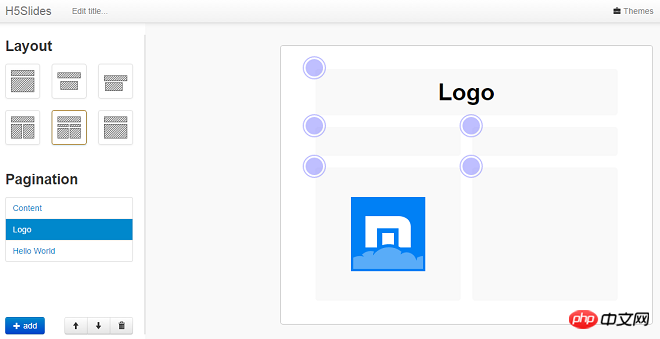
Click Layout on the left panel and select the overall template of ppt. The usage of this powerpoint is similar.

#You can also add and delete slides.
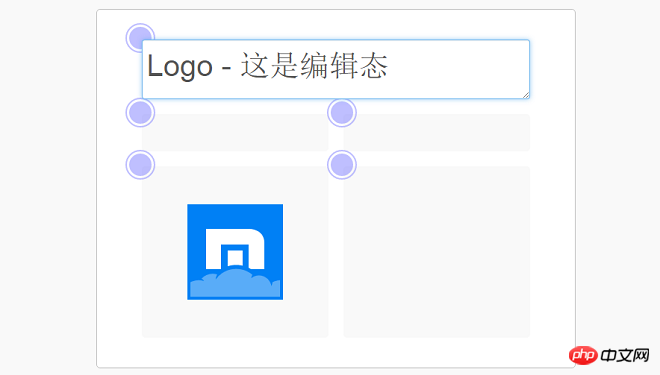
Click the text or image in the slide area on the right to edit, as shown below:

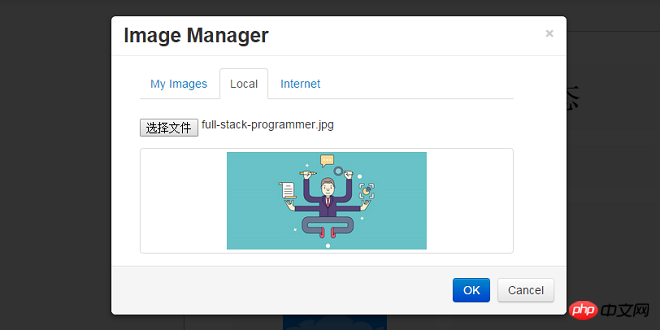
Using this picture manager, we can upload and insert pictures into the slideshow.

At present, the functions of this HTML5 slideshow system still need to be improved. It would be more perfect if some HTML5 animation special effects could be added when playing ppt. This is a Open source software, friends can download the source code and improve it by themselves.
The above is a detailed explanation of the powerful HTML5 slideshow system-H5Slides. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Kernelutil.dll error repair method
Kernelutil.dll error repair method
 How to implement linked list in go
How to implement linked list in go
 How to resume use of gas after payment
How to resume use of gas after payment
 How to set html font size
How to set html font size
 What do computer software systems include?
What do computer software systems include?
 Solution to java code not running
Solution to java code not running




