Detailed introduction to 'ASP.NET' data binding - GridView
GirdView Introduction:
Name: Network View.
Source: GridView is the successor control of DataGrid. In .net framework 2, although DataGrid still exists, GridView has come to the forefront of history, and the trend of replacing DataGrid is inevitable. Don't block.
Function: Its function is to display the data in the data source in the web page. GridView and DataGrid have similar functions. They both display data from the data source on the web page, and display a row of data in the data source, that is, a record, as a row in the output table on the web page.
I will not elaborate on the detailed properties and events of GirdView here. Below I will just briefly introduce how GirdView displays the data searched from the background database, that is, how GirdView binds and displays the data source.
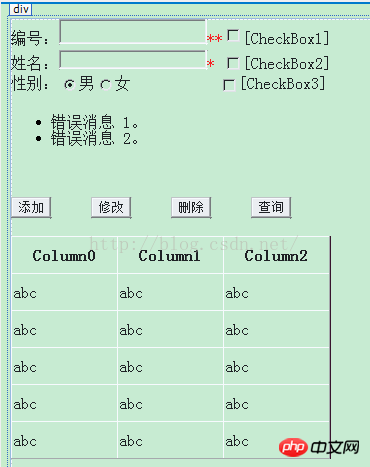
1. The front-end interface is as follows

## 2. Back-end Writing: Use VS to build ASP.NET form applications. Here, I only write the query function. The background code is as follows
1. Establish a database connection
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
} 2. Write an operation class, which includes ordinary query methods, query methods by conditions, and add methods (omitted)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3. Write the query button Click event
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
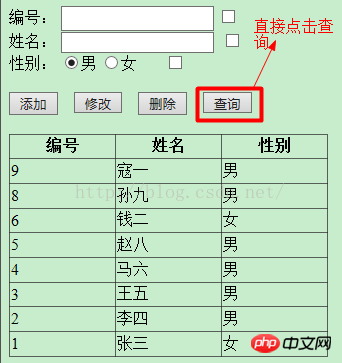
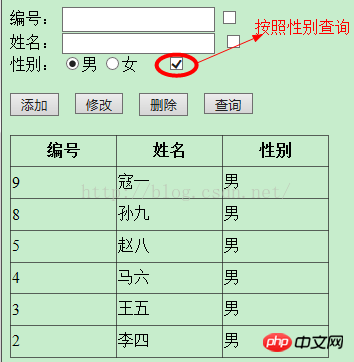
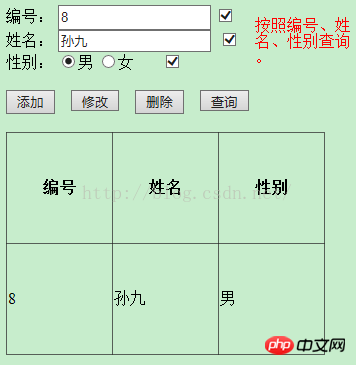
The three query renderings are as follows, namely direct click query, query by gender, query by number and Query name and gender together.



From the filtering of background bound data to the presentation of data in the foreground, the general process of using GridView to display data on the browser is like this. The only thing that is a bit awkward here is the conditional In the query, the spelling of the string is difficult. This is nothing more than using the filtering effect of GirdView, which is this code
dv.RowFilter = c; I hope everyone will be more careful in code writing.
##
The above is the detailed content of Detailed introduction to 'ASP.NET' data binding - GridView. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 How to implement data binding function in SwiftUI using MySQL
Jul 30, 2023 pm 12:13 PM
How to implement data binding function in SwiftUI using MySQL
Jul 30, 2023 pm 12:13 PM
How to use MySQL to implement data binding function in SwiftUI. In SwiftUI development, data binding can realize automatic updating of interface and data, improving user experience. As a popular relational database management system, MySQL can store and manage large amounts of data. This article will introduce how to use MySQL to implement data binding function in SwiftUI. We will make use of Swift's third-party library MySQLConnector, which provides connections and queries to MySQL data.
 Detailed explanation of data binding functions in Vue documentation
Jun 20, 2023 pm 10:15 PM
Detailed explanation of data binding functions in Vue documentation
Jun 20, 2023 pm 10:15 PM
Vue is an open source JavaScript framework mainly used for building user interfaces. The core of Vue is data binding, which provides a convenient and efficient way to achieve two-way binding between data and views. Vue's data binding mechanism is handled through some special functions. These functions can help us automatically bind the data in the template to the corresponding properties in the JavaScript object, so that when the properties in the JavaScript object are modified, the data in the template will also automatically
 How to use the v-once directive to implement one-time rendering of data binding in Vue
Jun 11, 2023 pm 01:56 PM
How to use the v-once directive to implement one-time rendering of data binding in Vue
Jun 11, 2023 pm 01:56 PM
Vue is a popular front-end JavaScript framework that provides many instructions to simplify the data binding process. One of the very useful instructions is v-once. In this article, we will delve into the use of the v-once directive and how to implement data-bound one-time rendering in Vue. What is the v-once instruction? v-once is a directive in Vue. Its function is to cache the rendering results of elements or components so that their rendering process can be skipped in subsequent updates.
 Vue error: v-model cannot be used correctly for two-way data binding. How to solve it?
Aug 19, 2023 pm 08:46 PM
Vue error: v-model cannot be used correctly for two-way data binding. How to solve it?
Aug 19, 2023 pm 08:46 PM
Vue error: v-model cannot be used correctly for two-way data binding. How to solve it? Introduction: Two-way data binding is a very common and powerful feature when developing with Vue. However, sometimes we may encounter a problem, that is, when we try to use v-model for two-way data binding, we encounter an error. This article describes the cause and solution of this problem, and provides a code example to demonstrate how to solve the problem. Problem Description: When we try to use v-model in Vue
 Detailed explanation of v-model function in Vue3: application of two-way data binding
Jun 18, 2023 am 10:25 AM
Detailed explanation of v-model function in Vue3: application of two-way data binding
Jun 18, 2023 am 10:25 AM
With the continuous development of front-end technology, Vue, as a popular front-end framework, is also constantly updated and iterated. The latest version, Vue3, introduces many new features, making it more convenient and flexible to use. Among them, the v-model function is one of the new features worth mentioning in Vue3. It can achieve two-way data binding, that is to say, when using the v-model function, it can not only easily realize communication between parent and child components, but also automatically bind the data input by the user to the data in the component.
 How to use Vue for form validation and data binding
Aug 02, 2023 am 10:54 AM
How to use Vue for form validation and data binding
Aug 02, 2023 am 10:54 AM
How to use Vue for form validation and data binding Introduction: With the continuous development of front-end development, form validation of user input has become an important link. As a popular front-end framework, Vue.js provides a series of functions to simplify the process of form validation and data binding. This article will introduce how to use Vue for form validation and data binding, and give corresponding code examples. 1. Basic data binding: In Vue, we can use the v-model directive to achieve two-way binding of data. Place the input element
 Vue Development Notes: Avoid Common Mistakes and Pitfalls
Nov 23, 2023 am 10:37 AM
Vue Development Notes: Avoid Common Mistakes and Pitfalls
Nov 23, 2023 am 10:37 AM
Vue Development Notes: Avoid Common Mistakes and Pitfalls Introduction: Vue.js is a popular JavaScript framework that is widely used to build modern interactive front-end applications. Although Vue.js provides a simple, flexible and efficient development method, you may still encounter some common errors and pitfalls during the development process. This article will introduce some common Vue development considerations to help developers avoid these mistakes and traps and improve development efficiency and code quality. Note 1: Reasonable use of v-if and
 How does Vue implement two-way binding of data?
Jun 27, 2023 pm 04:46 PM
How does Vue implement two-way binding of data?
Jun 27, 2023 pm 04:46 PM
Vue is a popular JavaScript framework that provides a convenient way to implement two-way binding of data. This article will introduce how Vue implements two-way binding of data. Vue implements two-way binding through the MVVM framework, and the MVVM mode consists of Model-View-ViewModel. Model represents data and business logic, View represents UI interface, and ViewModel is the bridge between Model and View. In Vue, data binding is based on the Vue implementation




