
When we use float to set floating elements, we often encounter situations where p is broken. One of the solutions is to use overflow: hidden. Here we will look at using the overflow attribute of CSS to prevent float from breaking. p's method:
Many people who apply for front-end engineers will be asked this type of float question during the interview.
For example: the two sub-elements p within the p element are both float:left, and the outer p will have no height. What should we do at this time?
The usual solution is to add an after pseudo-element to the element in the layout flow, and set it to display: block and clear: both.
p:after {content: "";display: block;clear: both;}But I accidentally discovered today that overflow: hidden; can also open p! As follows:
I have gained more knowledge.
<body>
<p>
<p>I am floated</p>
<p>So am I</p></p><style>p {
overflow: hidden;}p {
float: left;}</style>Go deeper
Let’s go deeper and look at the following example:
Write the following code to see the effect
HTML code:
<p class="content">
<p class="p1">
</p>
</p>CSS code:
.content {
border: 1px solid red;
}
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
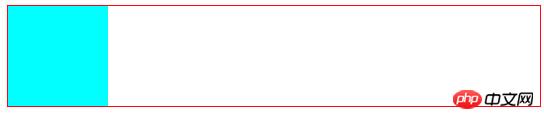
}The effect is as follows: 
in Add a p1 to the content, and set the border of the content tag and the size and color of the p1 tag. You can see that the content tag wraps the p1 tag. And it also supports the size of the content tag
But when we set the attribute of p1 to float to the right
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
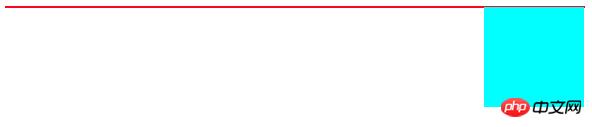
}it will become like this:
The p1 tag is indeed right-aligned, but it does not support the height of the content tag.
Don’t worry, we need to set an attribute, which is to add the overflow attribute to the content tag
Add attribute (overflow: hidden;)
.content {
border: 1px solid red;
overflow: hidden;
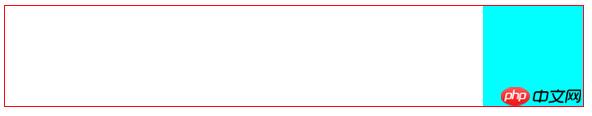
}After adding it , the effect is like this
The above is the detailed content of Detailed explanation of how to use the CSS overflow attribute to prevent float from opening a div. For more information, please follow other related articles on the PHP Chinese website!




