
The previous article roughly talked about some basic knowledge of DataList. Mastering this knowledge will play a big role in future applications. Now we will start to talk about the basic knowledge mentioned in the previous article and make a small example. .
First, there is a person table in the database of my machine, as shown in the figure below.

## Now, we use the DataList control to display the information in the table. And you can edit the tables in the database on the DataList control.
## 1. First create a web application with vs, add a web form, pull in the DataList control in the web form, right-click the control, and select the edit item template. Here we can See four templates, two of which are SelectedItemTemplate and EditItemTemplate. Pull in two LinkButton controls in the ItemTemplate template. One changes the Text to view and the CommandName property to select. The other changes the Text to Edit and its CommandName property. into edit. Then create a SelectedItemTemplate template on the HTML page and bind all the employee's information in the template. (Here is the function of viewing employee details).2. Add two LinkButton controls to the EditItemTemplate template item. The Text properties are save and cancel respectively, and the CommandName properties are update and cancel respectively. Then add a TextBox control for Enter the name to implement the function of modifying the employee's name here.
3. We can also change the style of the table, the color of the font, and the distance of the grid in the attribute generator. I will not go into details here, and finally end Template editing.
The code in the ItemTemplate template (used to display the employee’s name)
<ItemTemplate>
<asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">编辑</asp:LinkButton>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>
<SelectedItemTemplate>
员工编号: <%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />
员工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %>
<br />
员工性别: <%# DataBinder.Eval(Container.DataItem,"personSex") %>
</SelectedItemTemplate>
<EditItemTemplate>
<asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br />
员工编号:<%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />姓名:<asp:TextBox ID="txtName" runat="server"
<span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px">
</asp:TextBox>
</EditItemTemplate>
## Finally, there are the header and footer templates
<HeaderTemplate>
模板的页眉
</HeaderTemplate>
<FooterTemplate>
<br />
模板的页脚
</FooterTemplate>
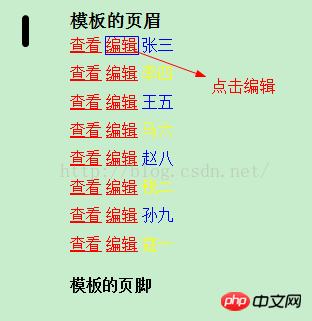
## 5. The edited front-end interface is as follows

## 6. Writing of background code
6.1. Write the DataList data binding method
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //将主键存入到DataKeys集合当中,以便后面对某一条数据进行编辑。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
}6.2. Write the Page_Loda event, Determine whether the page is loaded for the first time and bind data when the page is loaded for the first time.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
} 6.3. Write the DataList1_ItemCommand event to implement the function of viewing employee details (provided that we have bound the employee details in the SelectedItemTemplate template, now we just call the method Display it)
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
if (e.CommandName == "select")
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;
this.dataBindToDataList();
}
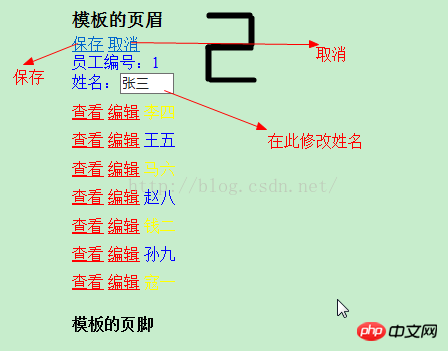
}## 6.4. Write the DataList1_EditCommand event to implement editing Function to display the information in the EditItemTemplate template.
这时候,编辑模板项的绑定信息就会显示出来,我们可以在这更改姓名,或者取消编辑,效果图如下 最后是取消修改功能的代码、更新功能的代码、删除功能的代码,事件分别为DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。 总结 用DataList控件实现对数据库中person表的操作,实现查看详细信息,修改操作,大致流程是先修改DataList控件的各个模板中绑定的数据,然后等待具体的事件使该模板中的内容显示出来,最后再对数据进行操作。当数据适配器DateAdapter对象将数据源中的数据填充到DataSet中后,我么可以用DataList.DataKeyField=“主键字段名” 语句将主键添加到DataList的DataKeys集合中,当我们要修改数据的时候可以再从该集合中取出要编辑的数据项的主键,语句为DataList1.DataKeys[e.Item.ItemIndex]。这样我们就可以随心所欲的修改DataList表中的数据项了。protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中发生事件的那一项
this.dataBindToDataList();
}


protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
DataList1.EditItemIndex = -1; //当EditItemIndex属性值为-1时,表示不显示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
The above is the detailed content of 'ASP.NET' Data Binding—Detailed Explanation of the Graphical and Text Code of DataList Practice. For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 How to sell LUNA coins
How to sell LUNA coins
 What are the methods to download videos from Douyin?
What are the methods to download videos from Douyin?
 Cryptocurrency exchange rankings
Cryptocurrency exchange rankings
 Three commonly used encoding methods
Three commonly used encoding methods
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 How to solve http status 404
How to solve http status 404
 How to turn off automatic updates in win10
How to turn off automatic updates in win10




