
In some cases, using table-cell is simpler and more effective than float, such as the style writing of horizontal menus. Here we will take a look at the detailed explanation of the layout method of using the table-cell attribute of CSS to realize the left image and right text:
When arranging elements horizontally, float, display:inline-block and other methods are generally used. We can also implement it simply by using table-cell.
I think there are three advantages of using table-cell to create horizontal arrangement (hahaha, a bit far-fetched)
1. Both float and clear: both can be used Omitted;
2. Vertical centering is also acceptable;
3. Even if border and padding are used, the border will not be pushed out.
clear:both can be replaced by display:inline-block. The most important thing about display:table-cell is to center it vertically.
Also, in responsive design, padding and border will not cause the style to push out of the border. No more calculating widths and using box-sizing.
Horizontal arrangement made by table-cell
First introduce the basic writing method of table-cell
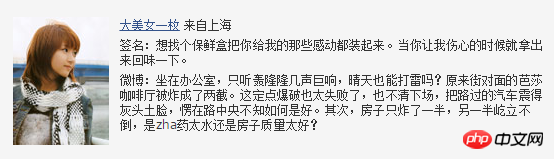
As an example, we will create a left-hand arrangement that will appear in general websites. The style of the text on the right of the picture 
CSS part:
.box{width:60%; margin:60px auto 0; padding:20px; background:#f5f5f5;}
.content{display:table-cell; *display:inline-block;}
HTML part:
<p class="box f9 fix">
<a href="#prettyGirl" class="l mr10"><img src="/static/imghw/default1.png" data-src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" class="lazy" border="0" / alt="An example introduction to the layout method of the left image and the right text using the table-cell attribute of CSS" ></a>
<p class="content">
<p><a href="#prettyGirl">大美女一枚</a> 来自上海</p>
<p class="mt5">签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
<p class="mt5">微博:坐在办公室,只听轰隆隆几声巨响,晴天也能打雷吗?原来街对面的芭莎咖啡厅被炸成了两截。这定点爆破也太失败了,也不清下场,把路过的汽车震得灰头土脸,愣在路中央不知如何是好。其次,房子只炸了一半,另一半屹立不倒,是乍药太水还是房子质量太好?</p>
</p>
</p>The above is the detailed content of An example introduction to the layout method of the left image and the right text using the table-cell attribute of CSS. For more information, please follow other related articles on the PHP Chinese website!




