
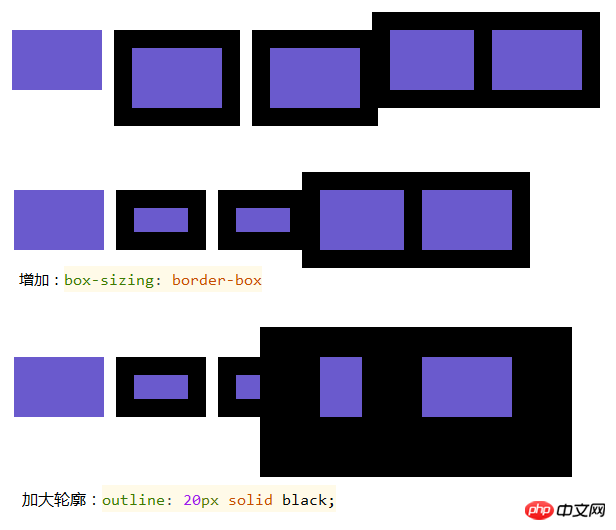
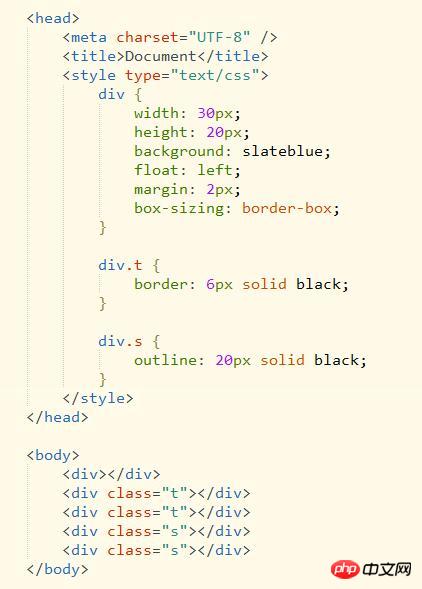
border supports box-sizing: border-box. When there is a border, the border is added and processed according to the previous margin.
outline does not support box-sizing: border- box; processes the margins first, then adds the outline, which is somewhat similar to scaling (transform: scale(1.2);). Regardless of the size of the outline, the style does not affect the layout.


#outline with Summary of the difference between border
Border can be applied to almost all tangible html elements, while outline is designed for elements such as links, form controls, and ImageMap. Therefore, another difference can also be deduced, that is: the outline effect will automatically appear with the element's focus, and will automatically disappear with the blur. These are the browser's default behaviors and do not require JavaScript or CSS to be controlled.The above is the detailed content of Detailed explanation of the difference between border and outline. For more information, please follow other related articles on the PHP Chinese website!




