 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of how to use the clip-path area cropping attribute in CSS
Detailed explanation of how to use the clip-path area cropping attribute in CSS
Detailed explanation of how to use the clip-path area cropping attribute in CSS
clip-path can divide the elements of the page into the areas to be displayed according to the set size, or it is equivalent to masking rather than actually cutting off a certain part. Here we will take a look at clip-path in CSS Area clipping attribute usage tutorial
clip-path in CSS allows you to specify the display area of a web page element instead of the default display of all.
.clip-me {
/* 已被标志为不推荐使用的写法 */
position: absolute; /* 需要 absolute 和 fixed 定位 */
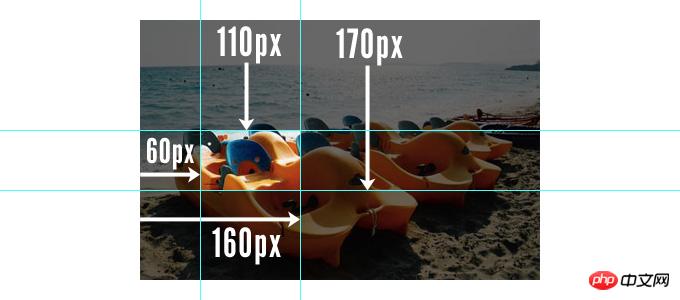
clip: rect(110px, 160px, 170px, 60px); /* 或 "auto" */
/* 值描述的是一个 top/left 点和一个 bottom/right 点 */
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}There are four values in the inset() function in the clip-path attribute value, which express the four points of top/left and bottom/right respectively, and circle a rectangle area. The parts outside this rectangular area will be cropped and hidden.
It should be noted that the values are separated by spaces, while the old-fashioned ones use commas. 
Example: 
Look at this effect and crop this p.
The code is as follows:
<p class="haorooms-small" style="background-image: url('http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/idtga8h3.png');"> </p>
.haorooms-small {
background-size: cover;
width: 300px;
height: 300px;
-webkit-clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
}The inset attribute of clip-path is applied
<img class="clip-me lazy" src="/static/imghw/default1.png" data-src="thing-to-be-clipped.png" alt="Detailed explanation of how to use the clip-path area cropping attribute in CSS" >
.clip-me {
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}in There are four values in the inset() function in the attribute value of clip-path, which respectively express the four points of top/left and bottom/right, and circle a rectangular area. The parts outside this rectangular area will be cropped and hidden.
Other properties of clip-path are applied
.clip-me {
/* 引用一个内联的 SVG <clipPath> 路径*/
clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/
clip-path: url(path.svg#c1);
/* 多边形 */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */
clip-path: circle(30px at 35px 35px);
/* 椭圆 */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}SVG clipping path example:
<clipPath id="clipping"> <circle cx="150" cy="150" r="50" /> <rect x="150" y="150" width="100" height="100" /> </clipPath>
The above is the detailed content of Detailed explanation of how to use the clip-path area cropping attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and



