Why JavaScript will conquer the VR world too
This article should have appeared 2 months ago, but I never had enough motivation to write it. Until, I was playing Zhihu recently and saw a similar problem. In addition, this is a boring short vacation, so I wrote this article.
This article is divided into four parts:
Basic knowledge: 3D world and quaternions
A Hello, World
Application Chapter - Advanced Example
Because I have only played the company's Oculus DK2, this article is based on DK2. .

In fact, it is very simple to use JavaScript to use VR programs:
Use Node.js to read sensor data on Oculus and provide a service using the WebSocket protocol.
Looking for a 3D game engine like Three.js to create a 3D world.
Read the value of the sensor and represent it in the 3D world.
This can also be used in hybrid applications, you only need to have a CardBoard. Use Cordova to read the data from the mobile phone sensor, and then use this data to change the state of the WebView - except that the heat will be serious, there should be no other effects.
Basic knowledge: 3D world and quaternions
In the 3D games we are familiar with, the position of a point is determined by three coordinates (x, y, z), as shown in the figure below Display:

These three coordinates can only represent our position in this world, but cannot look at the world up and down.

Oculus DK2 uses the MPU (Motion Processing Unit) chip MPU6500, which is the second integrated 6-axis motion processing component (the first is MPU6050). It can digitally output 6-axis or 9-axis rotation matrices, quaternion, and fusion calculation data in Euler Angle format.
At this time, we need Euler angles and quaternions to represent the state of the object in the virtual world. (PS: Forgive me for mentioning it briefly)
Euler angles are a set of angles used to describe the attitude of a rigid body. Euler proposed that any orientation of a rigid body in a three-dimensional Euclidean space can be determined by The rotation of two axes is compounded. Normally, the three axes are orthogonal to each other.
The corresponding three angles are roll (roll angle), pitch (pitch angle) and yaw (yaw angle).

The quaternion is:
Quaternion can be used to represent rotation in three-dimensional space. The other two commonly used representations of it (three-dimensional orthogonal matrices and Euler angles) are equivalent. People use quaternions to represent rotations to solve two problems. One is how to use quaternions to represent points in three-dimensional space, and the other is how to use quaternions to represent rotations in three-dimensional space.
The 6050 I played before probably looks like this. If you play a quadcopter, you should also play like this:

Copy/Paste After finishing the above content, you may not have any idea, so let’s give an example of hello, world.
Example: a hello,world
Let us go back to the three steps mentioned at the beginning, we will need to do three things:
Looking for an Oculus extension for Node - however, this matter can now be left to WebVR.
Looking for a Web 3D library and its corresponding Oculus display plug-in.
Read sensor data and display it in the virtual world.
As shown in the figure below:

So I found the corresponding Node library: Node-HMD, which can be read Sensor data.
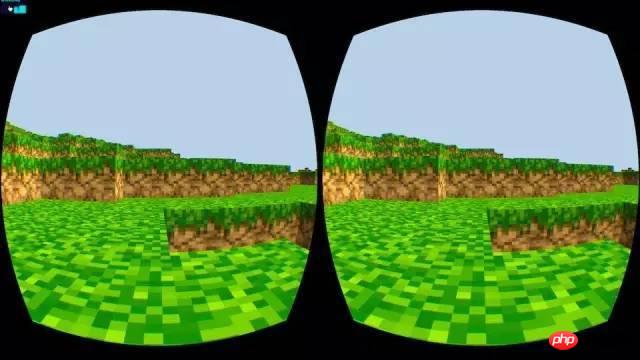
There are also Three.js and Oculus Effect plug-ins, which can display the following view:

In this way, our DK2 Control reads the sensor data and You can play in this virtual world~~.
A more detailed introduction can be found at: http://www.php.cn/
Advanced Application: Mars Rover
The above application example is still too simple. Let's look at an advanced application - this is another Hackday Idea we did two months ago, this is another "Mars Rover":
Imagine you want to see Mars, but You don't have the money to go. And you can rent such a robot, and then you can roam on Mars.
So, first we need a real-time video communication, here we use WebRTC:

Through WebRTC, we can achieve real-time communication on the computer browser, and then through Three.js, we can convert this video into an approximate 3D perspective. This video can be captured through the browser on the mobile phone, or the corresponding Web application can be written on the mobile phone.
There is an online Demo here: http://www.php.cn/
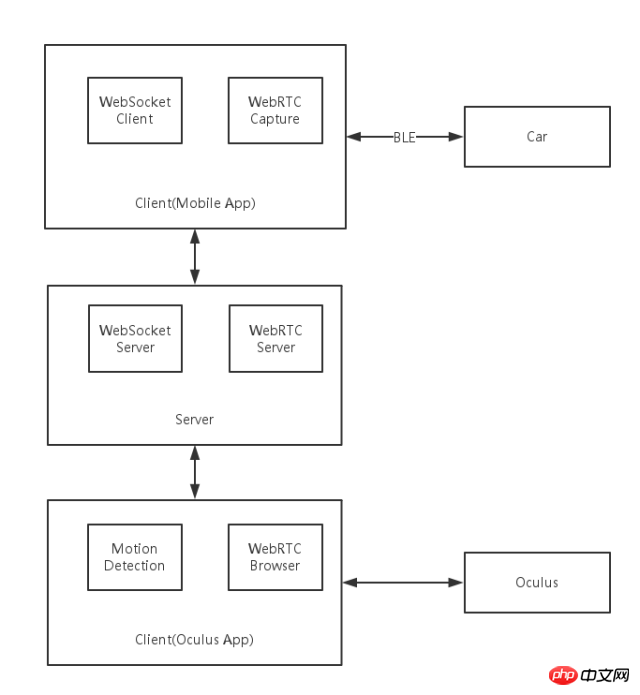
The architecture is roughly as shown below:

In this way we solve the problem of real-time video, and then we also need to control the hardware:
Use the WebSocket protocol to provide Oculus's up, down, left and right movement data
Read the sensor data on the mobile phone and transmit the data to the car through BLE.
The car can make corresponding movements through instructions.
For this part of the content, you can read my previous article "How do I Hack a Robot?" 》
Summary: All in JavaScript
Compared with C++ (C++), JavaScript is more suitable for building prototypes - fast, direct, and effective. After all, C++ compilation takes time. The operation effect is as expected. The computer fan rotates in various ways. I don't know if it is unique to Mac. However, I think this performance problem has always been there.
The above is the detailed content of Why JavaScript will conquer the VR world too. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Leica Sofort 2: Strong Leica taste, but the image quality is not satisfactory
Jan 03, 2024 pm 04:08 PM
Leica Sofort 2: Strong Leica taste, but the image quality is not satisfactory
Jan 03, 2024 pm 04:08 PM
Yes, I spent more than 3,000 yuan to buy a real Leica camera. This is not a joint brand between Xiaomi and Sharp. It is a real Leica camera. It can even be found in the official Leica APP. It is a brand new product launched by Leica just last month - Sofort2. (Picture source: Photographed by Lei Technology) Last month I wrote an article commenting on Leica’s new machine, which is simply cutting leeks. The price of more than 3,000 yuan to buy such a machine is extremely high in the polaroid market. A backward product must have too much money and no place to spend it, and is simply a "big mistake". But adhering to the concept that if I don’t go to hell, who else will, I still placed an order for the Leica Sofort2 on the night it went on sale and became a “real” Leica user. Appearance: An exquisite toy? Leica Sofo
 OPPO did the right thing by giving up ProXDR
Jan 06, 2024 pm 11:37 PM
OPPO did the right thing by giving up ProXDR
Jan 06, 2024 pm 11:37 PM
Not long ago, OPPO announced at the Paris Film Festival that it was working with Kazakhstan and the Soviet Union to create a new generation of super light and shadow imaging systems, which will be launched on the OPPO Find X7 series. Choosing to announce this news at the world's largest and most influential photography exhibition shows how much OPPO attaches importance to the new generation of ultra-light and shadow imaging systems. According to OPPO, the new generation of Super Light and Shadow imaging system mainly consists of three parts: - Super Light and Shadow full main camera system, from increasing the zoom magnification to creating multi-view creative freedom; - Super Light and Shadow image engine, using more calculations to achieve less Computational traces; - Ultra-light and shadow ProXDR display, a photo display technology that conforms to the screen viewing method. Among them, "super light and shadow full main camera system" refers to the hardware of the imaging system, and "super light and shadow image engine" refers to the image
 Can Meizu 21 Pro compete head-to-head with flagships from major manufacturers?
Jan 03, 2024 pm 06:10 PM
Can Meizu 21 Pro compete head-to-head with flagships from major manufacturers?
Jan 03, 2024 pm 06:10 PM
On the last day of November, Meizu took advantage of the new wave of Snapdragon 8Gen3 phones to bring its annual flagship new phone, Meizu 21. Not long ago, this site also conducted a review of this product. It is a mobile phone with obvious advantages and disadvantages. Moreover, Meizu 21 currently only has one model, unlike other brands that are divided into medium and large sizes. For those who want a super flagship, Meizu 21 seems a bit not “Pro” enough. (Photo source: Photographed by this site) However, recent news about Meizu 21Pro has appeared on the Internet, which is good news for Meizu friends who want more extreme configuration and experience. The screen of Meizu 21 is not strong enough? 2K screen is coming! The charging power of Meizu 21 is not high enough, 100W fast charging is coming! Could it be that Meizu 21 is just a “small test”?
 Razer Viper V3 Pro review: What's the trade-off between power and portability?
Jan 03, 2024 pm 04:17 PM
Razer Viper V3 Pro review: What's the trade-off between power and portability?
Jan 03, 2024 pm 04:17 PM
In the discussion about gaming mice some time ago, Xiao Lei mentioned that the first true “gaming mouse” was the Razer Boomslang released by Razer in 2003 – a USB game with a DPI of “up to” 2500 and a polling rate of 125Hz. mouse. But in fact, the statement is not accurate, because this 2100/25 polling rate 00DPI Boomslang is actually an upgraded version of this series. Its previous generation, Boomslang released in 1999, is the real first game. mouse. Compared with the second generation released 4 years later, the first generation Boomslang used a more primitive PS/2 interface, and the polling rate was only 10-200Hz; until 2005
 Redefining human-computer interaction, Honor MagicOS 8.0 is officially released!
Jan 11, 2024 pm 10:06 PM
Redefining human-computer interaction, Honor MagicOS 8.0 is officially released!
Jan 11, 2024 pm 10:06 PM
On January 10, 2024, Honor held its first offline conference of the year in Shanghai, where MagicOS 8.0 officially debuted. MagicOS8.0 is a new self-developed operating system created by Honor. It is the industry's first new generation of human-computer interaction - intent-recognized human-computer interaction. In addition, the new system also brings many new functions based on AI, such as "Any Door", "Conversation into Movies", "Multi-modal Schedule Management", etc. (Photographed by Lei Technology) Honor calls MagicOS8.0 a new generation of interactive mode system after command line interaction, graphical interaction and natural interaction. As for how awesome it is, let’s take a look below. A system that can learn, a system that understands you better. When it comes to "AI", in fact, Honor created its first smartphone as early as 2016.
 New affordable Meta Quest 3S VR headset appears on FCC, suggesting imminent launch
Sep 04, 2024 am 06:51 AM
New affordable Meta Quest 3S VR headset appears on FCC, suggesting imminent launch
Sep 04, 2024 am 06:51 AM
The Meta Connect 2024event is set for September 25 to 26, and in this event, the company is expected to unveil a new affordable virtual reality headset. Rumored to be the Meta Quest 3S, the VR headset has seemingly appeared on FCC listing. This sugge
 Huawei StarLight, wants to revolutionize Bluetooth?
Jan 11, 2024 pm 09:51 PM
Huawei StarLight, wants to revolutionize Bluetooth?
Jan 11, 2024 pm 09:51 PM
At a press conference some time ago, Huawei officially released a new generation of wireless connection technology - NearLink. Different from previous wireless technologies, NearLink is not developed based on the specifications of traditional wireless technologies such as Bluetooth, but Huawei's years of wireless experience. With the accumulation of technology, a new wireless connection specification is created. If you didn’t watch the press conference, it doesn’t matter. Let’s take a quick look at StarLight: it uses a set of standards to combine the advantages of traditional wireless technologies such as Bluetooth and WIFI. This technology is suitable for consumer electronics, smart homes, new energy vehicles, and industrial intelligence. Various scenes such as construction. Compared with Bluetooth technology, the power consumption is reduced by 60%, the transmission rate is increased by 6 times, it has lower latency, more stable connection and anti-interference ability, the coverage distance is increased by 2 times, and the number of connections is increased by 10 times. above
 Stone floor scrubber A10 Plus experience: comprehensive upgrade of functions, how is your experience?
Jan 07, 2024 am 11:50 AM
Stone floor scrubber A10 Plus experience: comprehensive upgrade of functions, how is your experience?
Jan 07, 2024 am 11:50 AM
The strong momentum of Roborock Technology in household cleaning products is obvious to all. Its own-brand sweeping robots have not only gained a firm foothold, but also continued to expand their user base. They have also continued to expand in the new era when high-end sweeping robots have introduced functions such as dust collection, mopping, and self-cleaning. Very competitive. Since then, Roborock has entered categories other than sweeping robots, launching handheld vacuum cleaners and floor scrubbers. Floor scrubbers are another popular field of household cleaning after sweeping robots. Players such as established home appliance companies, technological innovation brands, and native startups have entered the market early. Roborock Technology is actually a latecomer. In the past year or two, the functions, performance, and prices of floor scrubber products have undergone tremendous changes, and all manufacturers want to be the first to be the winner in completely solving the needs. Stone Technology is competing like this






