 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed graphic explanation of HTML5 data push SSE principle and application development
Detailed graphic explanation of HTML5 data push SSE principle and application development
Detailed graphic explanation of HTML5 data push SSE principle and application development
JavaScript expresses behavior and CSS expresses appearance. Note that HTML expresses both structure (logical structure) and content (data itself). Usually when data needs to be updated, the structure does not need to be updated. This is exactly what happens. The desire to change only the data without changing the organizational structure has promoted the emergence of data pull and data push technologies.
SSE is an HTML5 technology that allows the server to push new data to the client (referred to as data push). There are two alternatives to data push: no updates and data pull.
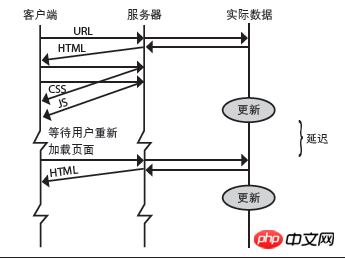
No update solution:

After loading the HTML, you will get an HTML page, and then the browser will request images, CSS files, JavaScript files, etc., they They are all static files that the browser can cache. If the page uses a back-end language, such as PHP, Ruby, Python and other languages that dynamically generate HTML for users.
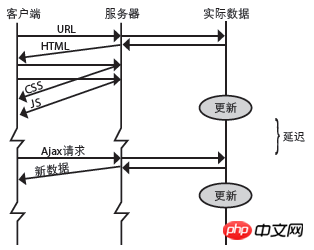
Data pull scheme:

The browser will send data to the browser based on some user behavior, or after a certain period of time, or based on some other trigger scheme. The server side requests or updates all data, and can command the entire page to reload through JavaScript or a meta tag. The familiar Ajax technology is only used to request the latest data. When the data is received, the javascript function will use it to locally update the DOM. The essence of data pulling: only pull new data, and only update the affected parts of the page.
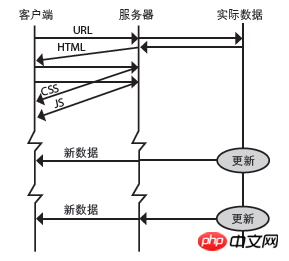
None of the above is data push. Data push is not a static file, nor does it involve the browser initiating a request to update data. Data push is when the server selects the client to send new data.

When the data source has new data, the server can immediately send it to one or more clients without waiting for the client to request. These new data may be unexpected. Post news, latest stocks, chat messages from online friends, new weather forecasts, next steps in strategy games, etc.
SSE is suitable for frequent updates, low latency and data from the server to the client. The difference between it and WebSocket:
1) Convenience. No need to add any new components. You can continue to use it with any back-end language and framework you are used to. There is no need to get a new IP or a new virtual machine for a new virtual machine. Trouble with the port number.
2) Simplicity on the server side. Because SSE operates on existing HTTP/HTTPS protocols, it can run directly on existing proxy servers and authentication technologies.
The biggest advantage of WebSocket over SSE is that it is a two-way communication, which means that sending data to the server is as simple as receiving data from the server, while SSE generally passes a separate Ajax request from the client to the server. Transfer data, so using Ajax will increase overhead compared to WebSocket. Therefore, if you need to transmit data to the server once per second or faster, you should use WebSocket.
The specific code is as follows:
html code
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>basic SSE test</title>
</head>
<body>
<pre id = "x">initializting...

