
HTML5 provides the function of receiving and sending information between web documents. Using this function, as long as the instance of the window object where the web page is located is obtained, not only web web pages of the same origin (domain + port number) can communicate with each other, but even cross-domain communication can be achieved.
Browser support: IE8+, firefox4+, chrome8+ opera10+
1. First, if you want to receive messages sent from other windows, you must monitor the message event of the window object. The following code:
window.addEventListener(“message”, function(){},false);2. Secondly, you need to use the postMessage method of the window object to send messages to other windows. The method is defined as follows:
otherWindow.postMessage(message, targetOrigin);
This method uses 2 parameters. , the first parameter is the text of the message sent, but it can also be any javascript object, and the second parameter is the url address of the object window that receives the message (for example: http:127.0.0.1:8080/), but we can also Use the wildcard "*" in the URL address string to specify all domains, but we still recommend using a specific domain name, and otherWindow is a reference to the window object to be sent.
Demo demonstration:
If I am in the hosts file now, bind 2 domain names as follows:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
Now if there is an abc.html page under the abc.example.com domain and a def.html page under the longen.example.com domain, now I It is hoped that the pages under two different domain names can communicate with each other. The abc.html code is as follows:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>The JS code is as follows:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html code is as follows:
HTML code:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>JS code is as follows:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
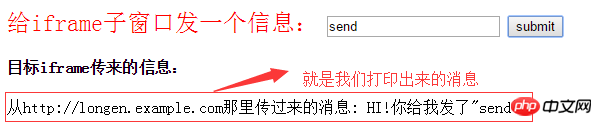
},false);When I click on the abc.html page, I can see the effect as follows, the content is returned from def.html. As follows:

We need to know the following information:
You can receive messages by monitoring the message event of the window object .
By accessing the origin attribute of the message event, you can obtain the sending source of the message.
By accessing the data attribute of the message event, you can obtain the message content.
Use the postMessage method to send messages.
By accessing the source attribute of the message event, you can obtain the window object of the message sending source (to be precise, it should be the proxy object of the window).
With the above basic knowledge points, we can extend it to the problem of realizing ajax POST cross-domain.
2: Use postMessage knowledge points to solve POST cross-domain problems in ajax.
Principle: The principle is also very simple. If the abc.html page under our domain name abc.example.com needs to send an ajax request (cross-domain, the domain name is longen.example.com), then we should first The form of a cross-page document is the same as above. We can now create a page under longen.example.com, such as def.html. Then we still embed a hidden domain iframe in the abc.html page and the src path points to longen.example. def, html page under com domain. The process is still similar to cross-document, except that now you can write an ajax request in the window.onmessage event in the def.html page, as follows:
The abc.html page under abc.example.com is as follows:
The html code is the same as above, the following is the JS code:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);def.html code is as follows:
The JS code is as follows :
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};test.php code is as follows:
<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>The above implementation is enough Ajax post is implemented across domains.
The above is the detailed content of A detailed introduction to how to use postMessage in HTML5 to implement POST cross-domain issues in Ajax. For more information, please follow other related articles on the PHP Chinese website!
 The difference between get and post
The difference between get and post
 The difference between get request and post request
The difference between get request and post request
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 How to use postmessage
How to use postmessage
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to solve the problem that cad cannot be copied to the clipboard
How to solve the problem that cad cannot be copied to the clipboard
 readyfor4gb
readyfor4gb
 How to use format in python
How to use format in python
 Why webstorm cannot run the file
Why webstorm cannot run the file




