Detailed introduction to 7 cool HTML5 Canvas animation effects
HTML5 is really an excellent web technology. It not only allows you to manipulate page elements more conveniently, but also can achieve more animation effects through canvas. After the introduction of the HTML5 standard, CSS3 can also play a greater role. effect. This article mainly introduces some animation special effects based on HTML5 Canvas and shares them with you. I hope you like them.
1. HTML5 Canvas Waterfall Animation Super Realistic
This is a very realistic HTML5 waterfall animation, based on Canvas, the effect is quite cool.

Online demo source code download
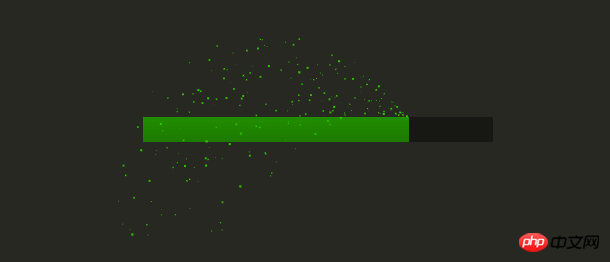
2. HTML5 Canvas color pixel progress bar animation
This is also an animation special effect based on HTML5 Canvas , it is a very creative HTML5 progress bar, you can try it.

Online demo source code download
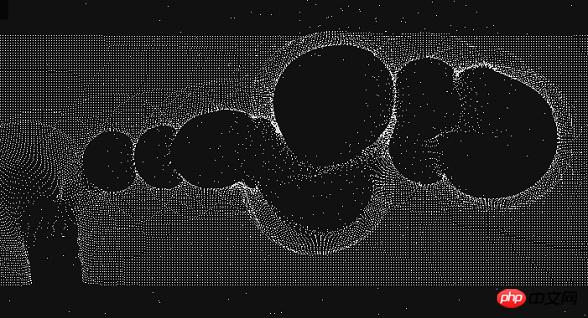
3. HTML5 Canvas particle simulation effect
This is a 30,000 particle simulation using HTML5 Canvas Particle animation, when you use the mouse to move on the canvas, some particles around the mouse will move with you and form a certain pattern, just like you are playing sand painting, the effect is very good. Here, we apply some HTML5 features to make this particle animation look quite dynamic.

Online demo source code download
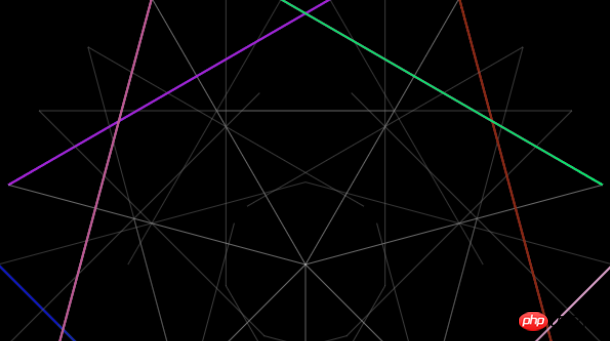
4. HTML5 Canvas radiation animation
Although this HTML5 Canvas is not very practical, you can download it from I learned a lot about HTML5 in middle school, including how to draw dynamic straight lines, how to calculate the distance between nodes, etc.

Online demo source code download
5. HTML5 dynamic flame burning animation special effects
This is a very realistic and cool HTML5 flame animation, the movement of the flame is similar to that of a real candle flame.

Online demo source code download
6. HTML5 Canvas 3D line chart application
This HTML5 chart is very special. First of all, it is based on Canvas, secondly it has 3D polyline animation.

Online demo source code download
7. HTML5 SVG branch branch animation special effects
It is a tree that can automatically fork. The animation will unfold in the form of a binary tree. These three SVG trees first use the SVG g brush to define these branches, and then use JavaScript to dynamically change g to achieve the branching and expansion animation of the branches.

Online demo source code download
The above is the detailed content of Detailed introduction to 7 cool HTML5 Canvas animation effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




