WeChat development implements responses to various messages
Continuing with the part we did not complete before, we can now implement simple text interaction. This article will implement responses to various messages and events.
Project GitHub address: https://github.com/Andyahui/xgyxsh_WeiXin
SDK’s GitHub address: https:/ /github.com/JeffreySu/WeiXinMPSDK/
SDK official introduction blog: http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course- index.html
1: Implement simple replies to various messages
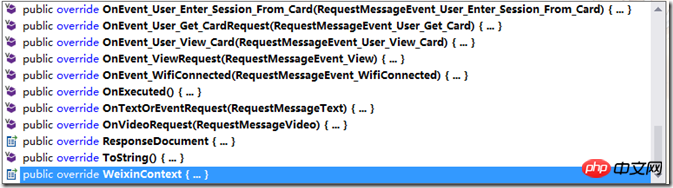
Based on the current underlying framework, it is not difficult for us to see other response mechanisms It's not difficult, it's just that we are not very familiar with this SDK; now that text replies have been implemented, we found that there are many re-methods when rewriting the OnTextRequest method, as follows.

This is how we need to implement various message mechanisms and event mechanisms. You can respond to various POST requests sent by the WeChat server by implementing corresponding methods. If the website has a lot of needs, the business logic is processed in these methods.
1.1: Processing voice requests;
public override IResponseMessageBase OnVoiceRequest(RequestMessageVoice requestMessage)
{
var responseVoice = base.CreateResponseMessage<responsemessagevoice>();
responseVoice.Voice=new Voice()
{
MediaId = requestMessage.MediaId
};
return responseVoice;
}</responsemessagevoice>The voice request sent by our client first goes to the OnVoiceRequest method. If there is no reply, Reply to the user's message in the default reply method. In the above method test, we created a voice reply, which replies with its own voice by default. MediaId is the ID obtained from the multimedia file uploaded through the material management interface. In fact, the WeChat server saves the ID of the voice sent by the user;
1.2: Process image requests;
public override IResponseMessageBase OnImageRequest(RequestMessageImage requestMessage)
{
var responseImage = base.CreateResponseMessage<responsemessagetext>();
responseImage.Content = "来自图片,ahui";
return responseImage;
}</responsemessagetext> The user sends an image request, and then we reply with the text. If we need complex logic, we can add it here ourselves. Among them, base.CreateResponseMessage
1.3: Processing geographical location requests;
public override IResponseMessageBase OnLocationRequest(RequestMessageLocation requestMessage)
{
//返回的是图文消息,是关于地址的图文消息。
var responseLocation = base.CreateResponseMessage<responsemessagenews>();
var markersList = new List<baidumarkers>();
markersList.Add(new BaiduMarkers()
{
Size=BaiduMarkerSize.m,
Color ="red",
Label="A",
Latitude =requestMessage.Location_X,
Longitude=requestMessage.Location_Y,
});
var mapUrl = BaiduMapHelper.GetBaiduStaticMap(requestMessage.Location_Y,requestMessage.Location_X,1,13,markersList);
responseLocation.Articles.Add(new Article()
{
Description = string.Format("您刚才发送了地理位置信息。Location_X:{0},Location_Y:{1},Scale:{2},标签:{3}",requestMessage.Location_X,requestMessage.Location_Y,requestMessage.Scale,requestMessage.Label),
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Title="张辉的地图",
Url = mapUrl
});
return responseLocation;
}</baidumarkers></responsemessagenews>Processing the geographical location request, the user sends his or her geographical location, and we can send any information we want to the user. The above is the interface that calls Baidu Maps to re-send its own information.
1.4: Processing link requests;
public override IResponseMessageBase OnLinkRequest(RequestMessageLink requestMessage)
{
var responseLink = base.CreateResponseMessage<responsemessagenews>();
responseLink.Articles.Add(new Article()
{
Title="处理链接来的请求。",
Description =requestMessage.Description,
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Url=requestMessage.Url
});
return responseLink;
}</responsemessagenews>Regarding links, they also reply to graphic messages. Many of the previous ones responded to graphic messages, but We need to pay attention to the parameters inside so that it can comply with WeChat's reply content.
2: Reply to POST event
During the interaction between WeChat users and official accounts, some user operations will cause the WeChat server to send requests to the development team in the form of events On the website server set up by the author, certain events allow us to reply to user information; the following is to handle these.
Event push of WeChat developer documentation:
http://mp.weixin.qq.com/wiki/7/9f89d962eba4c5924ed95b513ba69d9b.html
The representatives with the Event_ logo are the event methods. We need to rewrite these methods to implement our reply. There are many introductions here that you can read on the official website.
2.1: Subscription event
/// <summary>
/// 订阅事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_SubscribeRequest(RequestMessageEvent_Subscribe requestMessage)
{
var responseSubscribe = base.CreateResponseMessage<responsemessagetext>();
responseSubscribe.Content = "欢迎订阅,张辉欢迎您。";
return responseSubscribe;
}</responsemessagetext>The reply is text content, which is conducive to testing. We can add any logic and can also reply Any image, voice, text, etc. types. This depends on the needs of the project.
2.2: Event push when clicking on the menu to pull the message
/// <summary>
/// 点击事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage)
{
var respondeEvert = base.CreateResponseMessage<responsemessagetext>();
respondeEvert.Content = "点击事件,";
return respondeEvert;
}</responsemessagetext>Here you may not know what this click event is, this is Set on the menu bar, we will implement the function of the menu bar later.
2.3: Event push when clicking the menu jump link
public override IResponseMessageBase OnEvent_ViewRequest(RequestMessageEvent_View requestMessage)
{
var responseView = base.CreateResponseMessage<responsemessagetext>();
responseView.Content = "点击带有view的菜单栏";
return responseView;
}</responsemessagetext>3: Implementing the WeChat public account custom menu
Basically, there is a menu bar under every WeChat page. The one they have can be achieved through regular settings. Now ours is just a test account. We have been looking for the test account page for a long time and haven’t found it. Finally, it can be set in developer debugging after querying. Another way is to use the page provided by the SDK to achieve it.
3.1: Use developer debugging tools to implement custom menus

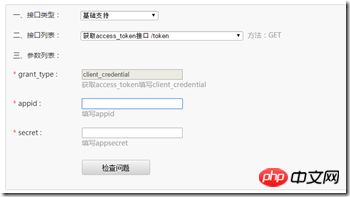
我们发现这个还需要access_token来请求,但是我们从之前的开发中都没有发现有这个,那么这个是什么呢,仔细的看官方的介绍吧;
获取access_token,我们可以通过开发者调试工具,利用AppId和secret来获取;

在第一幅图中我们还需要body,调用接口的json数据包;可以参考微信开发文档里面的进行设置。注意里面就会看到click和view这两个事件类型。
{
"button": [
{
"name": "IT资讯",
"sub_button": [
{
"type": "view",
"name": "博客园",
"url": "http://m.cnblogs.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "IT新闻",
"url": "http://news.cnblogs.com/m",
"sub_button": [ ]
},
{
"type": "click",
"name": "关于开发者",
"key": "http://m.cnblogs.com/?u=netxiaohui",
"sub_button": [ ]
}
]
},
{
"name": "校园生活",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
},
{
"name": "学生",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}关于里面的事件类型,我们可以自己随意的设置,都会响应我们前面设置的菜单事件,我们可以进行一系列的逻辑代码的处理。
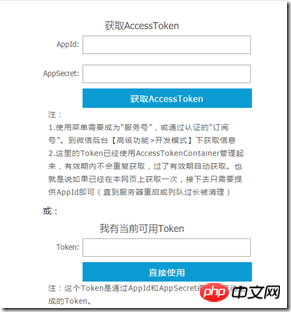
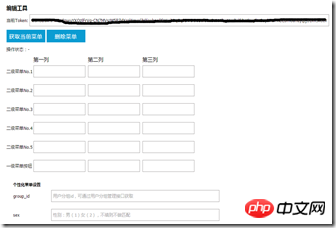
3.2:SDK的自定义菜单
通过下面的网址可以 进行设置,里面还是需要前面的两个参数AppId和secret或者Token来设置微信的自定义菜单。
设置自定义菜单网址:http://sdk.weixin.senparc.com/Menu


四:最终的结果展示
实现上面的代码就可以实现相应的功能。这个SDK简单的使用我们现在已经大体的会了,在之后的博文中会慢慢的解析这个SDK里面的一些东西,会从Request,Response等基础开始。


The above is the detailed content of WeChat development implements responses to various messages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform




