
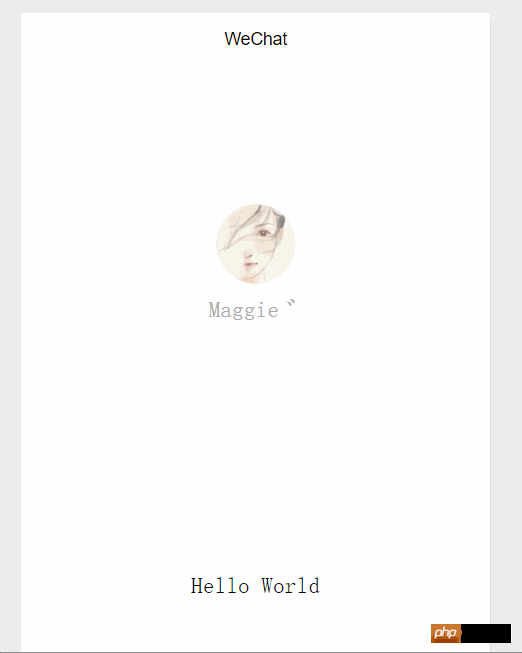
Add a project in the WeChat developer tools and check Create default applet. The small instance automatically created by the system is the first page that displays our avatar, nickname and hello world text. Click on the avatar to jump to Another page displays the startup log, the effect is as follows: 
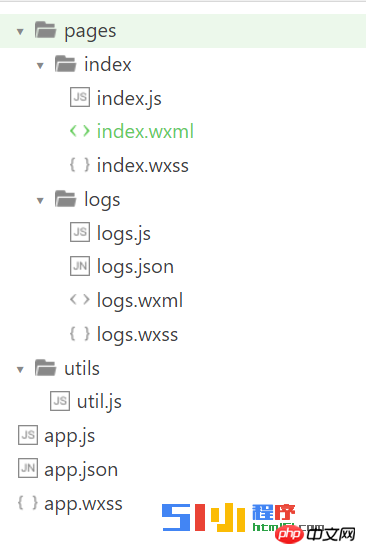
Enter the [Edit] option, you will see the following directory structure: 
The directory in the picture You can see several file formats: .wxml, .js, .json, .wxss,
Among them:
.wxml—page structure file;
.js—Script file, including the declaration cycle function of the page/program. The implementation of some wxml page listening functions is also written in this file;
.json—Configuration file;
.wxss—Style sheet; 
From a general perspective, the root directory contains pages, utils directory and app.js app.json, app.wxss, etc. content.
1.pages directory
1.1 Add new pages and configure them
pages—contains page files, if you want to add them to the project For pages, you must first create a new subdirectory in the pages directory, as shown in the index directory above. The directory must contain .wxml and .js. These two are required, and .json and .wxss are optional.
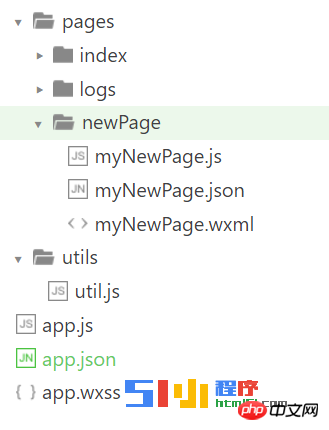
And the file names of these files are the same, but the suffix names are different. After creating a new page file, you also need to configure the page path in the app.json file, otherwise the program will not be able to find the relevant files for this page. For example, if I want to create a new page called myNewPage, which contains an image, I want Do this:
After creating the new one, I want to configure the page under the pages array in the app.json file:

{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}Page address configuration in pages The order determines the display order of the entire applet. For example, if I want to display my myNewPage first, I need to put it on the first line. Other pages can be displayed by jumping. All program pages need to be configured in app.json.
1.2 Configure individual pages
Each applet page can also use a .json file to configure the window performance of this page. Just set the content of the window configuration item in app.json, and the configuration items on the page will overwrite the same configuration items in the window of app.json.
The .json of the page can only set window-related configuration items to determine the window performance of this page, so there is no need to write the window key, such as:
[tr]Attribute type default value description[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | Navigation bar background color, such as "#000000" |
| navigationBarTextStyle | String | white | Navigation bar title color, only supports black/white |
| navigationBarTitleText | String | Navigation bar title text content | |
| backgroundColor | HexColor | #ffffff | Background color of the window |
| backgroundTextStyle | String | dark | Drop-down The background font and loading image style only support dark/light |
| enablePullDownRefresh | Boolean | false | Whether to enable pull-down refresh , see page-related event processing functions for details. |
| disableScroll | Boolean | false | If set to true, the page as a whole cannot be scrolled up and down; only valid in page.json , this item cannot be set in app.json |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
2.utils目录
utils目录放的是我们工具脚本文件,我们在操作页面或者解析数据的时候常常需要写一些方法,通常是写在我们各自页面.js文件中或者是全局的app.js页面中,我们通常将一些复杂的逻辑代码抽取出来放在一个文件中封装成一个个函数,这样可以实现代码的模块化,也可以大量减少编写重复功能代码这类的工作。
把公共的方法封装起来,然后使用时需要先引入这个工具js文件,例如在系统给我们创建的小实例中,logs页面中的脚本文件logs.js需要引用utils目录下util.js中的formatTime()方法,使用前他需要使用var util = require('../../utils/util.js')引入util.js文件:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
引入之后直接使用
util.formatTime(new Date(log))
复制代码
来使用这个方法并传入参数即可。
3.app.js
app.js 是微信小程序全局逻辑脚本,小程序启动会执行该文件内的部分方法如onLaunch方法。所以一些全局初始化的工作可以在这个文件中相应的方法中执行。
4.app.wxss
app.wxss 是小程序全局样式文件,在此文件中定义的样式,整个程序都可以直接使用,所以可以把一些公共的样式放在这个文件中,以免编写重复的样式。
默认的,该文件就包含.container样式,
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
该样式一边用于外部容器组件中,在所有页面中都可以直接使用。
如果在pages目录下的指定页面,重写了.container的样式,那么这个页面的样式将会覆盖全局的样式。
5.app.json
app.json是全局的配置文件,
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}配置项如下边所示:
[tr]属性类型必填描述[/tr]
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现,可以设置小程序的状态栏、导航条、标题、窗口背景色 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
其中:
window设置列表如下:
[tr]属性类型默认值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数。 |
tabBar设置列表如下:
[tr]属性类型必填默认值描述[/tr]
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上边框的颜色, 仅支持 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom | 可选值 bottom、top |
List accepts an array, each item in the array is an object, and its attribute values are as follows:
[tr]Attribute type required description[/tr]
| pagePath | String | is the | page path, which must be defined first in pages |
| text | String | is the button text on | |
| iconPath | String | is the | image path, the icon size is limited to 40kb, the recommended size is 81px * 81px |
| selectedIconPath | String | is the image path when | is selected. The icon size is limited to 40kb. The recommended size is 81px * 81px |
network Timeout: Set the timeout for various network requests.
Attribute description:
[tr]Attribute type required description[/tr]
| request | Number | No | The timeout of wx.request, in milliseconds, the default is: 60000 |
| Number | No | The timeout of wx.connectSocket, in milliseconds, the default is: 60000 | |
| Number | No | The timeout of wx.uploadFile, in milliseconds, the default is: 60000 | |
| Number | No | The timeout of wx.downloadFile, in milliseconds, the default is: 60000 |
Each mini program page can also use .json files to configure the window performance of this page. The configuration of the page is much simpler than the global configuration of app.json. It just sets the content of the window configuration item in app.json. The configuration items in the page will overwrite the same configuration items in the window of app.json.
The .json of the page can only set window-related configuration items to determine the window performance of this page, so there is no need to write the window key, such as:
[tr]Attribute type default value description[/tr]
| HexColor | #000000 | Navigation bar background color, such as "#000000" | |
| String | white | Navigation bar title color, only supports black/white | |
| String |
Navigation bar title text content |
||
| HexColor | #ffffff | Background color of the window | |
| String | dark | Drop-down The background font and loading image style only support dark/light | |
| Boolean | false | Whether to enable pull-down refresh , see page related event processing functions for details. | |
| Boolean | false | If set to true, the page as a whole cannot be scrolled up and down; only valid in page.json , this item cannot be set in app.json |
The above is the detailed content of Share file structure directory analysis of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




