 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program 0.11.122100 version update details introduction
WeChat Mini Program 0.11.122100 version update details introduction
WeChat Mini Program 0.11.122100 version update details introduction
0.11.122100 Update Overview
Added 4 new APIs, 2 new components
Expansion Added 10 component properties and added 6 component events
Fixed dozens of API and component bugs and optimized some interactive experiences
Development The developer tool adds debugging support for new APIs and components
The developer tool adds debugging support for WeChat payment
Basic library update
A New API wx.switchTab Details
A New API wx .scanCode
A New API wx.createMapContext
A New API wx.createCanvasContext
A Added new API wx.showToast calling parameter mask
A Added new page method Page.onShareAppMessage for customizing sharing content
A New framework method App.onError
A New page configuration disabelScroll
A New
component A Added
component, used to display customer service session button A Added
Component attribute openType A Added
Component attribute color -
A Added component attribute objectFit
A Added component attribute markers polyline circles include-points controls show-location
A Added
component attribute circular to control connection sliding A Added component attribute cursor- spacing
A Added component attribute cursor-spacing
A Added
component attribute disabled A Add
component attribute hover-class A Add
Component attributes scroll-x, scroll-y support dynamic modification A Added component event bindtap bindmarkertap bindcontrolstap bindregionchange
A Add component event bindconfirm
A Add component event bindtimeupdate
A New component event bindconfirm
A New component event bindinput
A New Component event bindlongtap
A Added AudioContext.setSrc() context API
A Added CanvasContext context
A Added CanvasContext.arc() context API
A Added CanvasContext.fillRect() context API
A New CanvasContext.strokeRect() context API
A New CanvasContext.createLinearGradient() context API
A New Added CanvasContext.createCircularGradient() context API
A Added
component to prevent the page from scrolling when scrolling U Update API wx.getSystemInfo Add platform return parameters
U Update API wx.downloadFile When the HTTP status code is 200 or 304, tmpFilePath will be returned
U Update the character limit of API wx.showModal call parameter confirmText cancelText
U Update WXML dataset return to support Object and Array
U Update
component attribute mode optional widthFix U Update
component attribute range Add ObjectArray type support U Update
default style U Update CanvasContext.save() CanvasContext.restore() Context API Save brush style
U Update CanvasContext.arc() Context API parameter adjustment, add eAngle, counterclockwise, remove sweepAngle
U Optimize the sliding experience of
U Optimize the interactive experience of
in U Optimize
component click experience F Fix wx.request method on Android can only use uppercase letters Value problem
F Fix the problem that wx.uploadFile cannot set header on iOS
F Fix wx.getLocation type=gcj02 on iOS The problem that it does not take effect
F Fix the problem that wx.showToast is still displayed after exiting the applet
F Fix the wx.showModal return parameter in Inconsistency between Android and iOS
F Fixed the layout disorder problem when wx.showModal content is too long or the title is empty
F Fix the problem that the default value is not displayed when wx.showModal cancelText and confirmText are empty
F Fix the problem that the keyboard pops up during wx.showModal and the keyboard cannot be closed
F Fix the problem that wx.getImageInfo cannot obtain http link images on Android
F Fixed the problem of inconsistent screen height obtained by wx.getSystemInfo due to tabbar appearance
F Fixed wx.downloadFile image not being displayed after downloading on Android Problem
F Fix the problem that wx.request does not correctly encode the request data
F Fix wx.login App.onLaunch in iOS No callback problem
F Fix wx.createAnimationContext setting transformOrigin exception and animation cannot proceed to the next step
F Fix wx.navigateTo wx .redirectTo On iOS, the problem that Page.onLoad cannot be called
F Fixed the problem that the default behavior of catch blocking events is invalid
F Fixed SetInterval parameter-passing error on iOS causes the page to freeze.
F Fixed the problem of onReachBottom triggering multiple times
F Fixed
Problem with error when having descendants of text nodes - ##F Fix
< The problem that the video/> hidden attribute does not take effect - F Fix the problem that the
label does not take effect - F Fix the problem of
sliding to the top or bottom of the splash screen - F Fix the problem of event not taking effect on iOS
- F Fix the problem that the sound of will continue to exist after it is removed on iOS
- F Fix
The problem that class and style will not be dynamically updated when embedded - F Fixed the problem of incorrect text color when disabled
- F Fix the issue where focus attribute is invalid
- F Fix When using display:flex in iOS9, the first input is not displayed Problem
- F Fix the problem of displaying exception when the initial value is undefined
- F Fix
- F Fix
color abnormality problem before and after focusing - F Fix the problem of abnormal positioning of position:fixed
- F Fix the problem of not triggering the blur event after opening the picker
- F Fix the problem of height change when setting auto-height in ##F Fix the problem of destruction exception of
- F Fixed the problem that the full screen button in needs to be clicked twice to take effect on Android
- ##F Fixed the problem in The problem of conflicting use of the same id in multiple pages
##F Fixed the problem that drawImage cannot be displayed normally
F Fixed
In the bindload event, setData will have an infinite loop problem -
F Fix the problem of
scroll-into-view failure F Fix the problem that
submit cannot get the input contentD The
redirect attribute will be removed soon D The wx.createContext interface will be removed soon
D The auto-focus attribute will be removed soon, use focus directly Attributes
D will be removed covers attribute
-
Basic functions of developer tools
A Added debugging support for wx.switchTab
A Added wx.startRecord wx.stopRecord wx.playVoice wx. pauseVoice wx.stopVoice API debugging support
A Added WeChat payment debugging support
A Added QR code scanning debugging support
A Added a new message about app.json repeatedly defining the page file, resulting in a submission preview error
A Added a new message about network error when loading images in the simulator
A Added the function of setting the initialization page and parameters when compiling
A Added the function of setting the initialization page and parameters when submitting the preview
F Optimize the appdata panel to view data in separate pages, support dynamic updates and code mode display
F Fix wx.getBackgroundAudioPlayerState when there is no music playing No return problem
F Fix wx.getBackgroundAudioPlayerState getting status incorrect problem
F Fix wxml panel white screen in some cases Problem
F Fixed the problem that wxml panel attributes cannot be copied, and the copy contains a carriage return
F Fixed the problem that wxml panel single text node is not displayed Alignment problem
F Fix the simulator display error when the tabbar position in app.json is set to top
F Fix devtools and The problem of incorrect clicking on external links in the editor
F Fixed the problem of wx.requst being unable to send the request due to cache
wx.switchTab(OBJECT)
Jump to the tabBar page and close all other non-tabBar pages
OBJECT parameters Description:
[tr]Parameter type required description[/tr]
| url | String | is | The path of the tabBar page that needs to be jumped (the page that needs to be defined in the field of app.json), the path cannot be followed by parameters |
| success | Function | No | Callback function for successful interface call |
| fail | Function | No | Interface call Failed callback function |
| complete | Function | No | The callback function that ends the interface call (will be executed if the call is successful or failed) ) |
{ "tabBar": { "list": [{ "pagePath": "index", "text": "Homepage" },{ " pagePath": "other", "text": "other" }] }}wx.switchTab({ url: '/index'})
wx.scanCode( OBJECT)
Launch the client QR code scanning interface, and return the corresponding result after successful scanning.
Object parameter description:
[tr]Parameter type required description[/tr]
| success | Function | No | The interface calls the callback function successfully. For details of the return content, see the return parameter description. |
| fail | Function | No | Callback function that fails to call the interface |
| complete | Function | No | The callback function at the end of the interface call (will be executed if the call is successful or failed) |
[tr]Parameter description[/tr]
| result | Content of code |
wx.scanCode({ success: (res) => { console.log(res) }})
onShareAppMessage
Define the onShareAppMessage function in Page to set the sharing information of the page.
Only when this event handler is defined, the "Share" button will be displayed in the upper right corner menu
It will be called when the user clicks the share button
This event needs to return an Object for custom sharing content
[tr]Field description Default value[/tr]
| title | Share title | Current applet name |
| Sharing description | Current applet name | |
| Sharing path | Current page path, required Is the complete path starting with / |
##wx.showToast(OBJECT)
Display message prompt Box
OBJECT parameter description:
[tr]Parameter type required description[/tr]
| String | Yes | Prompt content | |
| String | No | icon, only supports "success", "loading" | |
| Number | No | The delay time of the prompt, in milliseconds, default: 1500, maximum 10000 | |
| Boolean | No | Whether to display a transparent mask to prevent touch penetration, default: false | |
| Function | No | Callback function for successful interface call | |
| Function | No | Callback function for failed interface call | |
| Function | No | The callback function at the end of the interface call (will be executed if the call is successful or failed) |
onShareAppMessage
Define the onShareAppMessage function in Page to set the sharing information of the page.
- Only when this event handler is defined, the "Share" button will be displayed in the upper right corner menu
- It will be called when the user clicks the share button
- This event needs to return an Object for custom sharing content
-
Customized sharing field [tr]Field description Default value[/tr]
| Share title | Current applet name | ##desc | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Current applet name | path | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Current page path, required Is the full path starting with / | Sample code: |
| canvasId | String | Canvas representation, pass in the canvas-id defined in |
##New component:
audioContext
audioContext is bound to an component through audioId, through which the corresponding component.
AudioContext object method list:
[tr]Method parameter description[/tr]
| src | Audio Address | |
| None | Play | |
| None | Pause | |
| position | Jump to the specified position, unit s |
 picker-view
picker-viewScroll selector embedded in the page
[tr]Attribute name type default value description[/tr]
| Number Array |
The numbers in the array sequentially represent the number selected by the picker-view-colume in the picker-view (the subscript starts from 0), the number When the length of the picker-view-column options is greater than the length, the last item is selected. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| String | ##Set the style of the selected box in the middle of the selector |
bindchange | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| The change event is triggered when the value changes during scroll selection, event.detail = {value: value} ;value is an array, indicating which item is currently selected in the picker-view-column in the picker-view (the subscript starts from 0) |
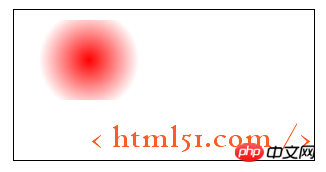
Note: Only the |
| x | Number | x coordinate of the center of the circle |
| y | Number | y coordinate of the center of the circle |
| r | Number | The radius of the circle |
##Example
const ctx = wx. createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle (grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()

##createLinearGradient
Definition
Create a linear gradient color.
Tip: You need to use addColorStop() to specify gradient points, at least two.
Parameters
[tr]Parameter type definition[/tr]
| Number | x coordinate of the starting point | |
| Number | y coordinate of the starting point | |
| Number | x coordinate of the end point | |
| Number | y coordinate of the end point |
Example
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0 , 0, 200, 0)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx .draw()
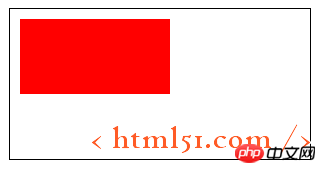
strokeRect

Definition
Draw a rectangle (non-filled).
Tip: Use setFillStroke() to set the color of the rectangular line. If not set, the default is black.
Parameters
[tr]Parameter type range description[/tr]
| Number |
The x-coordinate of the upper left corner of the rectangular path |
||||||||||||||||||||||||||||||||
| Number |
The y coordinate of the upper left corner of the rectangular path |
||||||||||||||||||||||||||||||||
| Number |
Rectangular path The width |
||||||||||||||||||||||||||||||||
| Number | ##The height of the rectangular path |
| x | Number | x coordinate of the upper left corner of the rectangular path |
| y | Number | y coordinate of the upper left corner of the rectangular path |
| width | Number | The width of the rectangular path |
| height | Number | The height of the rectangular path |
Example
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red' )ctx.fillRect(10, 10, 150, 75)ctx.draw()

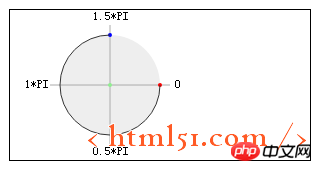
##arc
Definition
Draw an arc.
Tip: To create a circle, you can use the arc() method to specify that the actual arc is 0 and the ending arc is 2 * Math.PI.
Tip: Use the stroke() or fill() method to draw arcs in the canvas.
Parameters
[tr]Parameter type description[/tr]
| Number | x coordinate of the circle | |
| Number | y coordinate of the circle | |
| Number | The radius of the circle | |
| Number | Starting radian, unit radian ( At 3 o'clock) | |
| Number | Ending arc | |
| Boolean | Optional. Specifies whether the direction of radians is counterclockwise or clockwise. The default is false, which is clockwise. |
Example
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)ctx.setFillStyle('#EEEEEE')ctx.fill()ctx.beginPath()ctx.moveTo(40, 75)ctx.lineTo(160, 75)ctx.moveTo(100 , 15)ctx.lineTo(100, 135)ctx.setStrokeStyle('#AAAAAA')ctx.stroke()ctx.setFontSize(12)ctx.setFillStyle('black')ctx.fillText('0', 165, 78 )ctx.fillText('0.5*PI', 83, 145)ctx.fillText('1*PI', 15, 78)ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath( )ctx.arc(100, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('lightgreen')ctx.fill()ctx.beginPath()ctx.arc(100, 25, 2, 0, 2 * Math.PI)ctx.setFillStyle('blue')ctx.fill()ctx.beginPath()ctx.arc(150, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('red')ctx .fill()// Draw arcctx.beginPath()ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)ctx.setStrokeStyle('#333333')ctx.stroke()ctx.draw()
The three key coordinates for arc(100, 75, 50, 0, 1.5 * Math.PI) are as follows:

- Green: Circle center (100, 75)
- Red: Starting arc (0)
- Blue: Ending arc (1.5 * Math.PI)
Drawing on Canvas
All drawings in must be done with JavaScript:
WXML: (We In the following examples, this WXML will be used as the template if there is no special statement and will not be repeated)
JS: (We In the following example, JS will be placed in onLoad)
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx. draw()
Step one: Create a Canvas drawing context
First, we need to create a Canvas drawing context CanvasContext.
CanvasContext is an object built into the applet and has some drawing methods:
const ctx = wx.createCanvasContext('myCanvas')
Step 2: Use Canvas drawing context Drawing description
Next, let's describe what we want to draw in Canvas.
Set the fill color of the drawing context to red:
ctx.setFillStyle('red') Use the fillRect(x, y, width, height) method to draw a rectangle and fill it with the red just set:
ctx .fillRect(10, 10, 150, 75)
Step 3: Draw
Tell the component that you want to draw the description just now:
ctx.draw()
The above is the detailed content of WeChat Mini Program 0.11.122100 version update details introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to




