
In css, there are several background attributes as follows
| Attribute | Description | CSS |
|---|---|---|
| background | Set all background properties in one statement. | 1 |
| background-attachment | Set whether the background image is fixed or scrolls with the rest of the page. | 1 |
| background-color | Set the background color of the element. | 1 |
| background-image | Set the background image of the element. | 1 |
| background-position | Set the starting position of the background image. | 1 |
| background-repeat | Set whether and how to repeat the background image. | 1 |
| background-clip | Specifies the drawing area of the background. | 3 |
| background-origin | Specifies the positioning area of the background image. | 3 |
| background-size | Specifies the size of the background image. | 3 |
From the table, we can see that background-clip, background-origin and background-size are new in css3 Attributes.
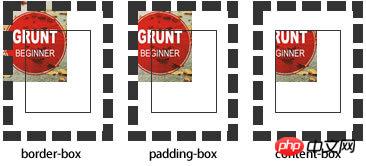
`background`-`clip`:border-box | padding-box | content-box | no-clip
is used to determine the cropping area of the background.
Engine type Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
Note: This attribute does not support IE6, 7, 8
One picture can understand the difference between the three attribute values: 
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcover: Expand the background image large enough so that the background image completely covers the background area.
Some parts of the background image may not be displayed in the background positioning area.
contain: Expands the image to its maximum size so that its width and height fit entirely within the content area.
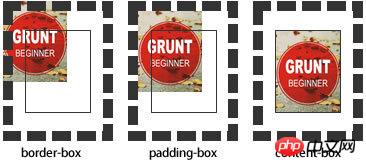
background-origin : border | padding | content
Value:
border: Display the background starting from the border area.
padding: Display the background starting from the padding area.
content: Display the background starting from the content area. 
CSS3 background image settings
1. Background image starting position background-origin
| background-origin | value |
|---|---|
| Border | |
| Padding (default) | |
| Content area |
Note: The background must be set to no- repeat
2. Background image cropping background-clip
| padding-box | |
| content-box | |
| no-clip | |
| The length value | |
| Percentage | |
| cover | |
| , scale the background image proportionally to completely cover the container. The background image may exceed the container. |
|
| , scale the background image proportionally to the width or height equal to the width or height of the container, the background image is always included inside the container. | |
The above is the detailed content of Summary and sharing of CSS background property and CSS3 background image settings. For more information, please follow other related articles on the PHP Chinese website!




