 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development Series (1) Detailed Explanation of Development Preparations
WeChat Mini Program Development Series (1) Detailed Explanation of Development Preparations
WeChat Mini Program Development Series (1) Detailed Explanation of Development Preparations
This article brings a detailed explanation of the WeChat mini program development series (1) development preparation
1: Development preparation
1 Register a WeChat developer account
Log in :https://mp.weixin.qq.com/ Register.
Currently only non-individuals such as enterprises and organizations are supported to register WeChat mini program accounts. For registration details, please refer to the following link:
http://kf.qq.com/faq/140806zARbmm161103r6vmiA.html
Note: If you just want to learn to develop WeChat applet, you can refer to this address to register a test number:
2 WeChat Developer Tool Download
Due to the revision of the WeChat public platform, WeChat can be downloaded for free at https://mp.weixin.qq.com/wiki There is no such thing as small program development tools.
You must have a development account for the WeChat applet. Scan the QR code to download the development tool at the following website.
https://mp.weixin.qq.com/debug/wxadoc/introduction/#Login
In addition, if you just want to learn development, you can search for WeChat applet development tools on Baidu and download them at will. Tools shared by netizens can also be used.
2: Introduction to the use of development tools
1: Open the WeChat applet development tool (WeChat web developer tool) on the PC desktop, as shown in Figure 1:

Figure 1
#2: Use WeChat to scan the QR code in Figure 1, as shown in Figure 2, and select the first item "Local Mini Program Project", such as As shown in Figure 3. (Now if the version of the development tool is too low, an error will be reported during scanning. Please upgrade the development tool first. The development tool will automatically check the version and upgrade automatically.)

Figure 2

Figure 3
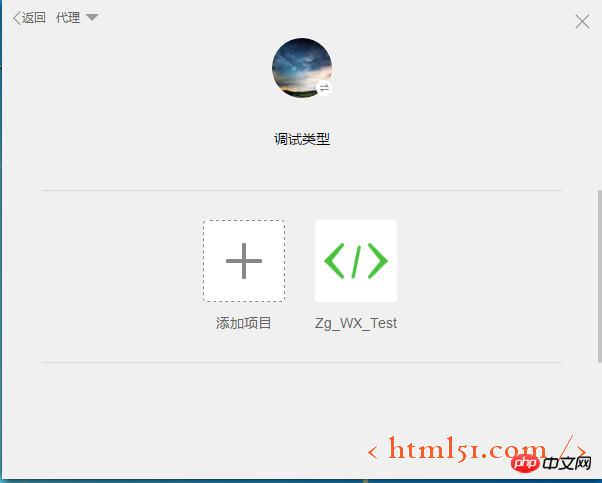
#3: In Figure 3, if you create a project for the first time, please select "Add Project", otherwise select an already added project. Select "Add Project" as shown in Figure 4.

Figure 4
#4: In Figure 4, if it is just for learning and development, please select "No AppID", then fill in the project name and select Project directory, and click the "Add Project" button. As shown in Figure 5, enter the main interface of the WeChat applet development tool.

Figure 5
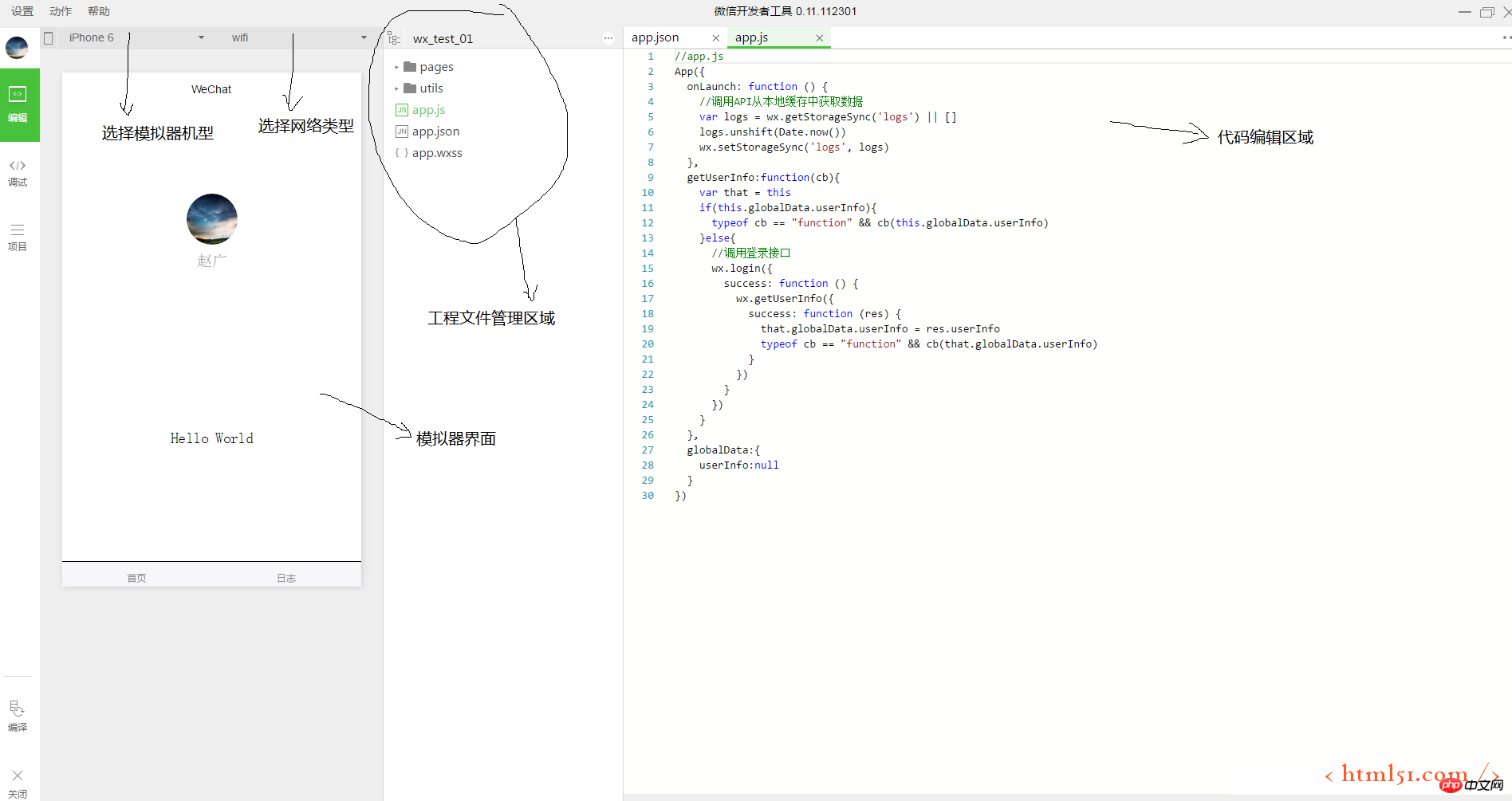
5: In Figure 5, click "Edit" in the upper left corner of the tool, and the tool enters the edit mode interface, as shown in Figure 6

Figure 6
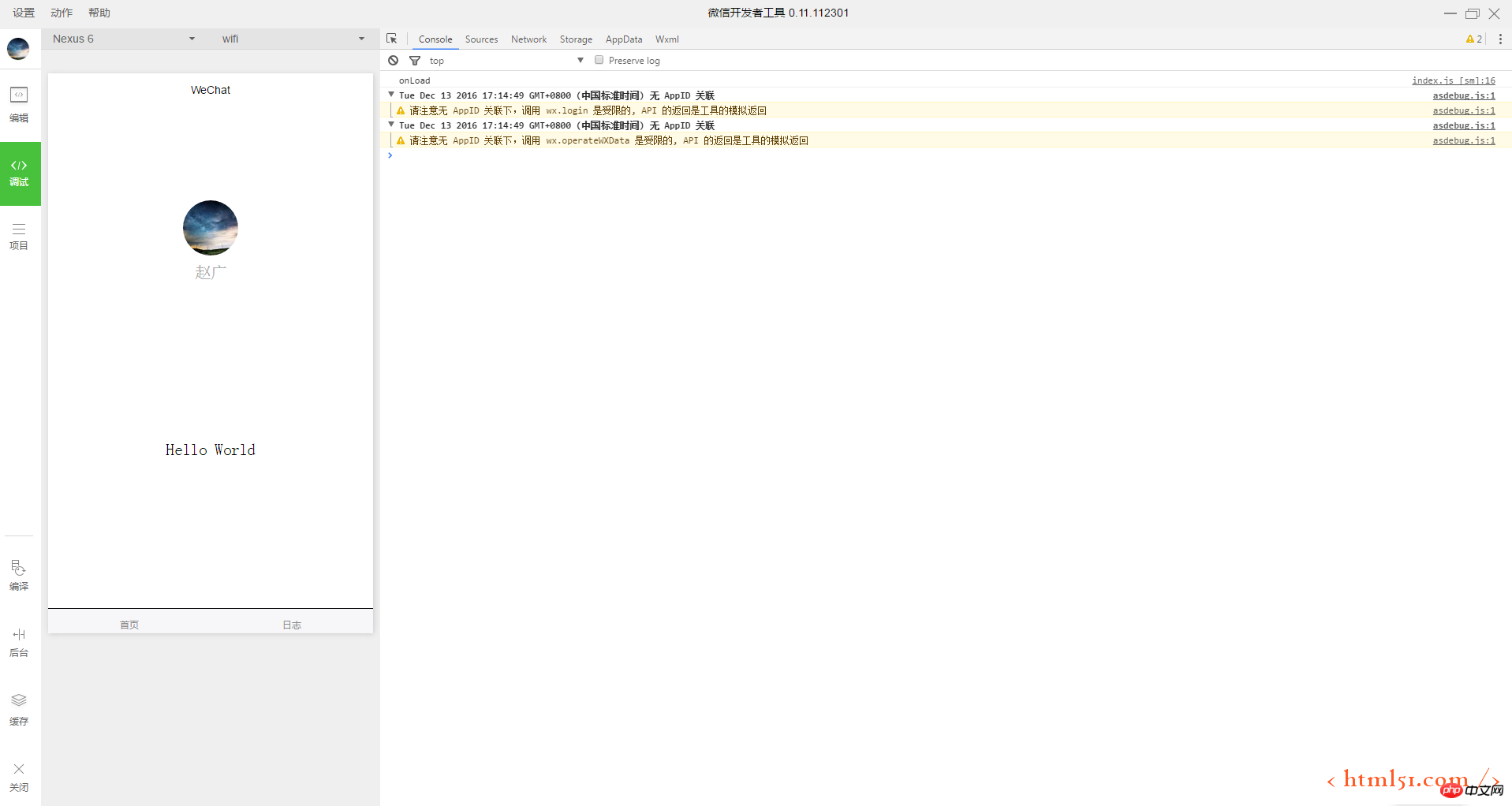
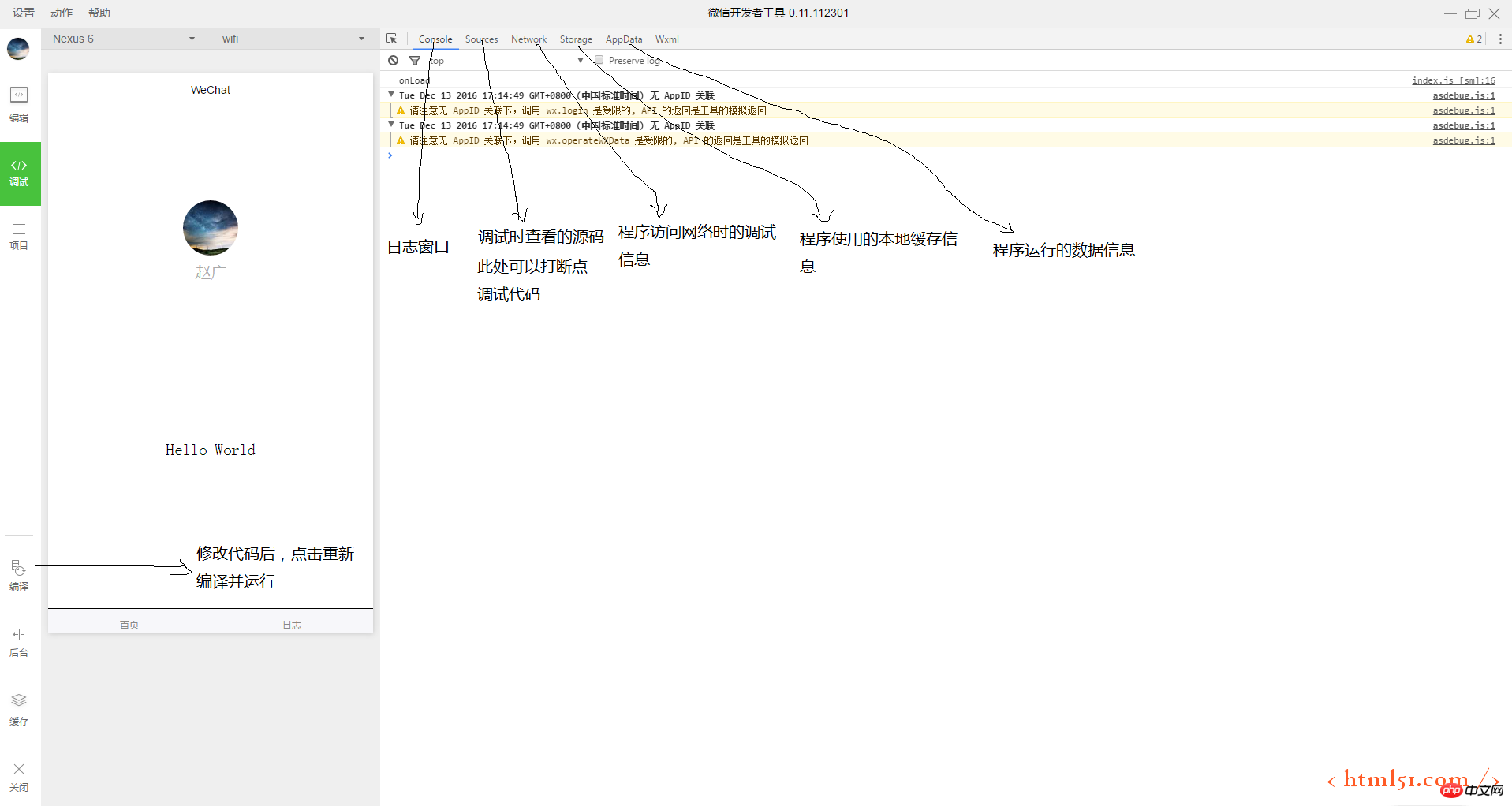
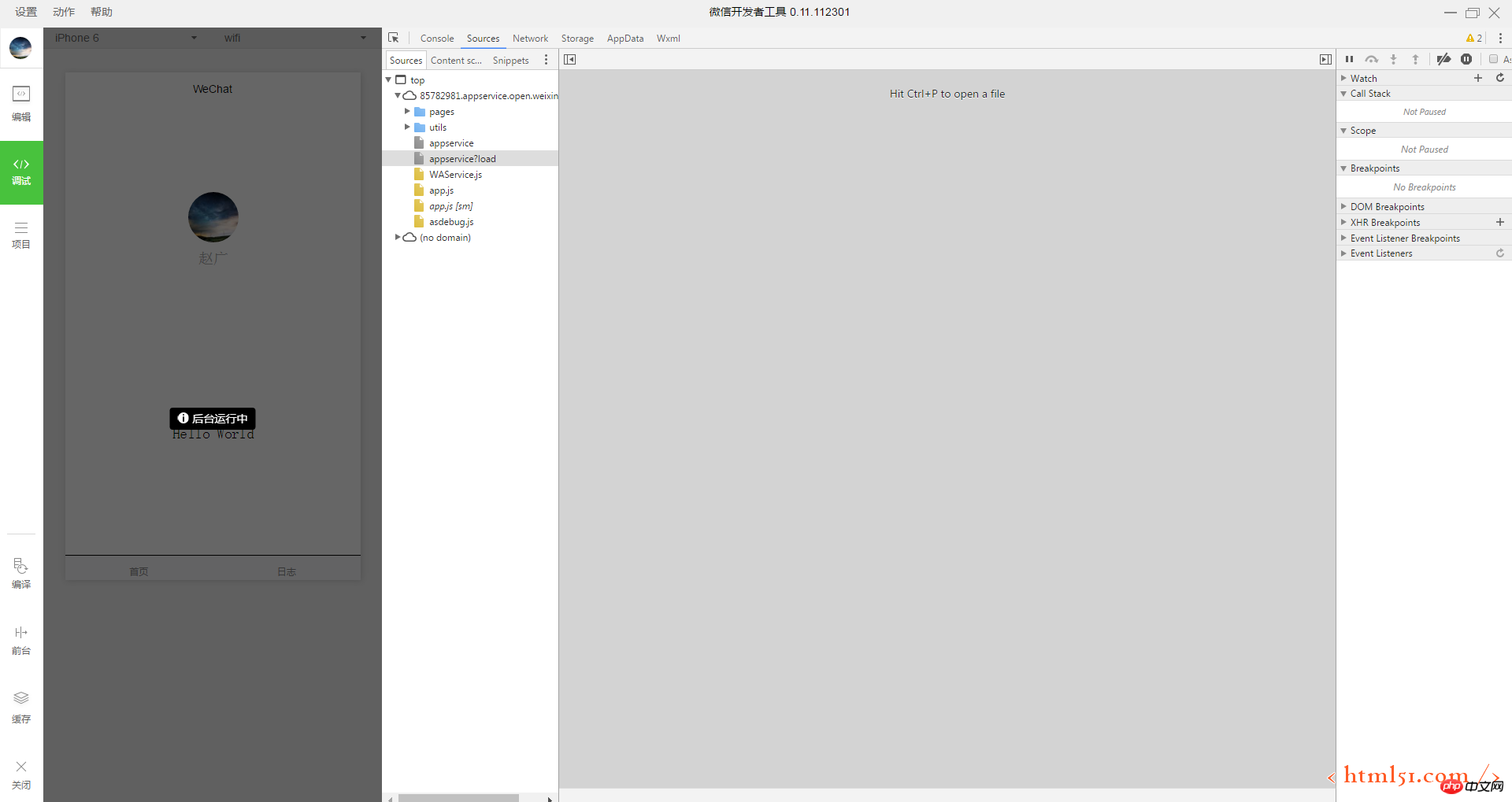
#6: In Figure 5, click "Debug" in the upper left corner of the tool, and the tool enters the debug mode interface, as shown in Figure 7

Figure 7
#7: In Figure 7, click "Backstage" in the lower left corner of the tool. At this time, the program simulates that when a call comes, the WeChat applet enters The status of the background is shown in Figure 8

Figure 8
3: Project directory structure
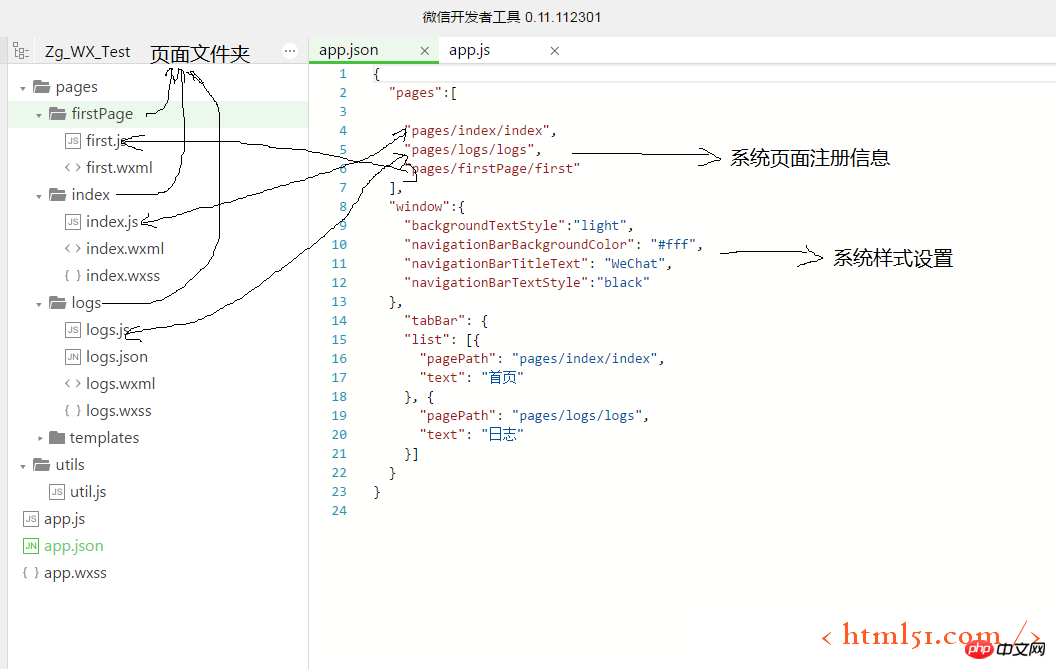
1: Open WeChat applet development tool, enter the editing mode, as shown in Figure 1 below

app.json: As shown in Figure 1, it describes the page information of the entire project (described by "pages"). "window" mainly describes the overall background of the project, navigation bar and other styles. If a certain If there is the same description in the .json file, the information described in "window" will be overwritten.
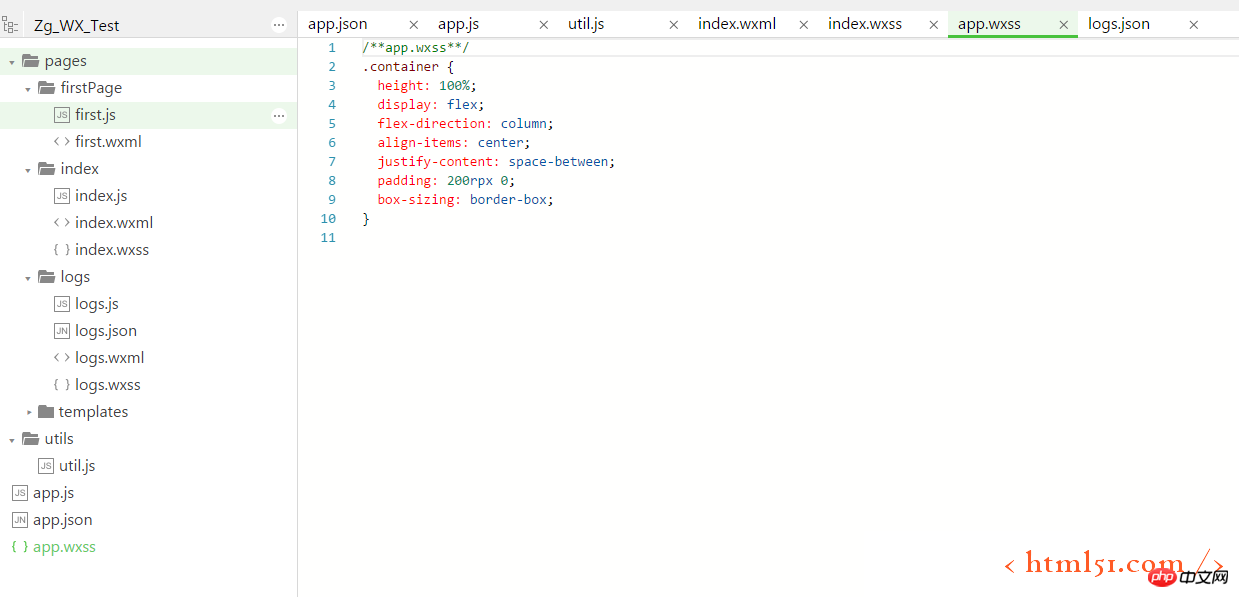
app.wxss: Mainly describes the overall style of the project, as shown in Figure 2

Figure 10
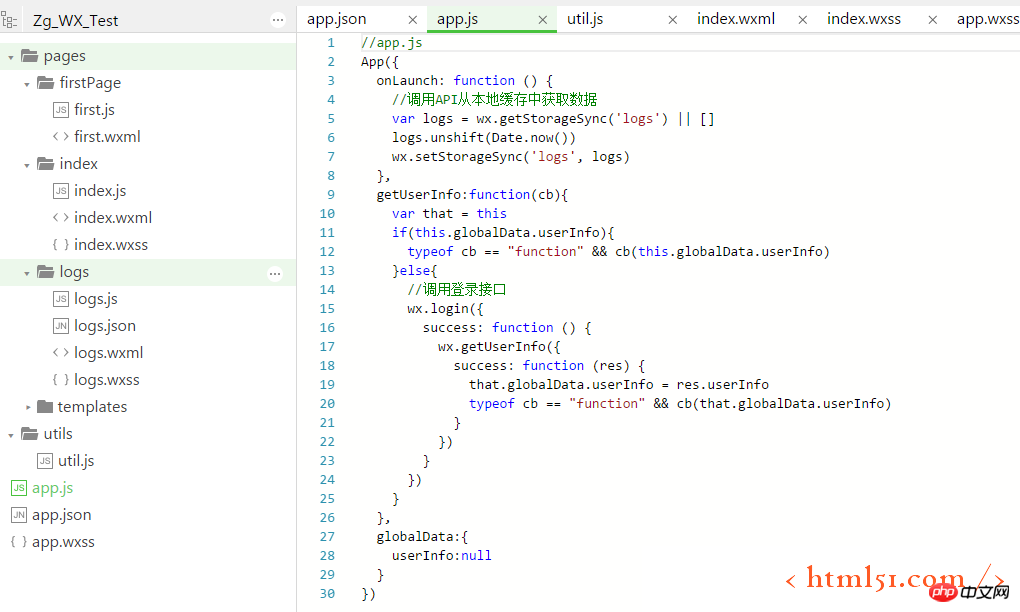
app .js: Mainly describes the entry logic of the project, mainly describing some information after user login, as shown in Figure 3

Figure 11
The above is the detailed content of WeChat Mini Program Development Series (1) Detailed Explanation of Development Preparations. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.



