 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to the sample code of 10 Sublime Text plug-ins that are essential for JavaScript developers
Detailed introduction to the sample code of 10 Sublime Text plug-ins that are essential for JavaScript developers
Detailed introduction to the sample code of 10 Sublime Text plug-ins that are essential for JavaScript developers
Detailed sample code for 10 must-have Sublime Text plugins for JavaScript developers
Sublime Text is almost a must-have application for any developer in their toolbox. Sublime Text is a cross-platform, highly customizable, advanced text editor that is suitable for both full-featured IDEs (notoriously resource-hungry) and command line editors, such as Vim and Emacs (with steep learning curve).
One of the reasons why Sublime Text is so popular is its extensible plug-in architecture. This makes it easy for developers to extend Sublime's core functionality with new features, such as code completion, or remote API documentation embedding. Sublime Text plugins don't come out of the box - they usually need to be installed through a third-party package manager called Package Control. To install Package Control in Sublime Text, follow the installation guide on their website.
In this article, I will introduce 10 must-have Sublime plugins for JavaScript developers, each of which can help you improve your workflow and make you more efficient. Now, let’s get started!

1.Babel
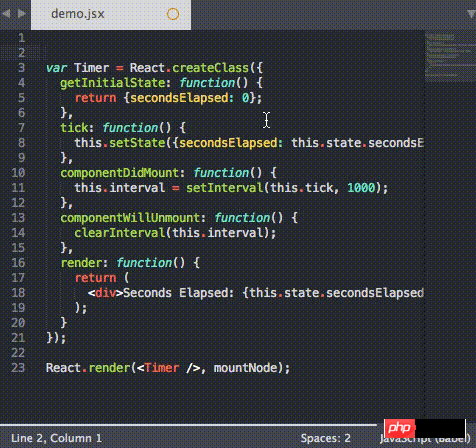
The first one is undoubtedly the Babel plug-in. This plugin adds proper syntax highlighting to ES6/2015 and React JSX code. After installing the plugin, the first thing you have to do is set the default syntax for .es6, .jsx, and even .js files. However, use the last one with caution if you are working on ES3/5 and don't want to change your code using Babel.
If you haven’t discovered the fun of Babel yet, then I highly recommend it. It allows you to compile ES6/2015 and JSX code to ES5. It integrates well into all popular build tools and CLIs. Although it does not support older browsers, if you need to support IE10 and below, you can follow the prompts on the warning page.
Unfortunately, the Babel plugin does not allow quick compilation of ES6 code in Sublime. So if you must do this, then I suggest you try Compile Selected ES6.

2. JSHint
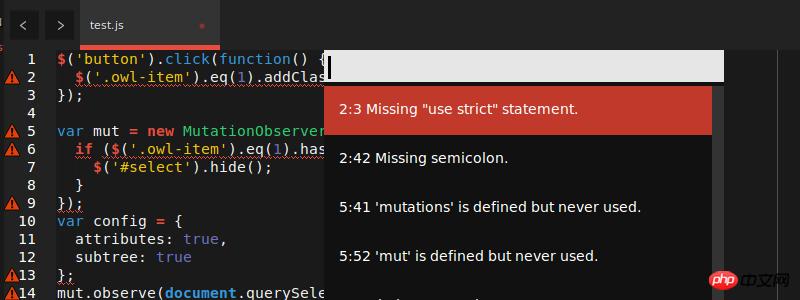
Next is the JSHint plug-in in Sublime. JSHint is a JavaScript linter that can be used to look at your code and confirm that it has the correct style, correct syntax, and gets rid of common errors. Whether you're a beginner or have been programming for years, JSHint is a must-have. Check out the JSHint related page for more information.
For the JSHint Sublime Text plugin to work, you need to install JSHint globally via npm:
npm install -g jshint
If you don’t know how to do this, then please check out our guide on downloading from the Node Package Tutorial for starting the manager.
Once the JSHint npm module and JSHint Sublime Text plugin are installed, you can do this by opening your JavaScript file and pressing Ctrl + J (or Alt + J on Linux/Windows), to call JSHint. Alternatively, you can access JSHint via the context menu.
If you have this plugin installed but want a clearer warning where errors occur, then use the JSHint Gutter. Alternatively, if you want to try out JSHint before installing the NPM package or the plugin, JSHint.com also has a great online interactive tool that you can use to paste your code and see instant feedback.

3. JsFormat
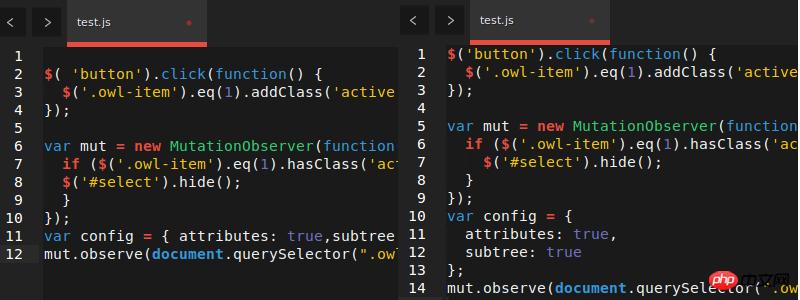
JsFormat is based on JS Beautifier and can automatically help you format JavaScript and JSON. If you just use its JSON format alone, that's fine. But for me, its biggest advantage comes when I'm working on other developers' code, or code I myself wrote a long time ago.
Such code is often difficult to read, but following a common code formatting style can be helpful. While formatting may not be for everyone, it does help developers understand their code by introducing a common structure. Although Linter pays attention to this, it does not necessarily do it comprehensively, and it will not automatically repair the format. Code formatting saves a lot of time and headaches.
After installation, to use JSFormat, first enter the JS file, then press Ctrl + Alt + f on Windows/Linux, or Ctrl + ⌥ + on Mac f. Of course, context menus can also be used.
You might be thinking: "What if I don't like the way they style JavaScript?"
Don't worry! JsFormat is not only based on JS Beautifier settings, but also highly configurable. To adjust for Sublime Text 3, do this: Preferences -> Package Settings -> JsFormat -> Settings – Default
Then edit the JSON settings to your liking.

4. DocBlockr
Adding comments to your code can sometimes be a very, very painful thing. Although many people don’t like to do this, it is absolutely necessary. DocBlockr takes some of the pain away by making simple comments. After installing DocBlockr, all you need to do is start a line of code with /* or /** and it will do the rest. If you start the function with /**, then it will generate comments for you based on JSDoc format. There are some things that you have never used before, but once you use them, you will wonder how you survived before. DocBlockr is one of them.
DocBlockr supports many other languages, including: CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++, and Rust.

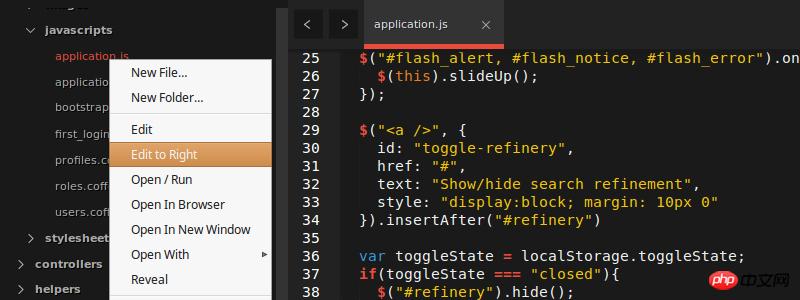
5.SideBar Enhancements
Sublime Text has very few options available for working with files in the sidebar file tree. Simply put, SideBar Enhancements fix this problem. This plugin specifically provides a "move to trash" option for files and folders, an "open with.." option, and a clipboard. It also lets you open files in a web browser, copy the file contents as data:uri base64 (this is especially handy when embedding images in CSS), and provides a host of search operations. Additionally, it integrates well with SideBarGit, providing Git commands directly from the sidebar.
As the size of the JavaScript code base continues to expand, it is urgent to find a reasonable way to browse projects and process project files. Therefore, this plugin becomes a necessity.

6. AngularJS
is developed by the Angular-UI team and is probably one of the larger (but also more useful) packages of these SublimeText plugins one. Its main features include:
Code completion for core AngularJS directives (ng-model, ng-repeat, etc.)
For custom directives Directive completion
Quick panel search for directives, controllers and filters
Angular related code snippets
GoToDocs for Core Angular JS Directives
Angular is a large library, and AngularJS is surprisingly useful. You can read about many of its settings on the project's homepage.
To take advantage of the syntax highlighting of this plug-in, you need to change the view type of your HTML file in View -> Syntax -> HTML (Angular.js).

7.TypeScript
TypeScript is a type superset of JavaScript compiled into ordinary JavaScript. For ordinary developers, this may not be a big deal if they don’t know it, but the small announcement that came out in March this year – Angular 2 will be built on TypeScript, means that if you work in Angular, and you plan to If you use Angular2, then this plug-in is necessary.
Powered by Microsoft support, this plugin adds code completion, correct syntax highlighting, code formatting and extended navigation capabilities to TypeScript projects. It also comes with a build system that allows you to compile TypeScript files to JavaScript.
To access the build system, do this Tools -> Build System, and then select TypeScript. Then open a file ending with .ts and select Tools -> Build, or simply press Ctrl + B. You will be asked for build parameters, after which the plugin will output compiled JavaScript files in the same directory. The only thing to note is that it requires Node.
From a plug-in perspective, it provides "an enhanced Sublime Text experience when working with TypeScript code." Absolutely true, it makes a refreshing change from the bloated IDEs mentioned above.

8.Handlebars
If you are using Ember.js, or simply considering Handlebars as a templating language of choice, then you can't live without it. Without it, you might as well just turn off all syntax highlighting.
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});真是太棒了!
结论
这10款在JavaScript开发中必备的Sublime插件,讲到这里就结束了。我只用过它们中的一两个,因此欢迎大家谈谈你们在用过之后的体验感受。当然,如果遗漏了你最喜欢的插件的话,也请在评论中让我知道,我会考虑将它添加到列表中。
最后一点,请记住,Sublime Text不是免费软件。但它有无限的试用版(尽管会有各种烦人的画面出现),而单个用户的许可费用是$ 70。如果你一天中的大部分时间都要使用文本编辑器,那么这将会是一笔物有所值的投资!
相关文章:
The above is the detailed content of Detailed introduction to the sample code of 10 Sublime Text plug-ins that are essential for JavaScript developers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Tmall Elf Cloud access service upgrade: free developer charges
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud access service upgrade: free developer charges
Jan 09, 2024 pm 10:06 PM
According to news from this site on January 9, Tmall Elf recently announced the upgrade of Yunyun access service. The upgraded Yunyun access service will change from free mode to paid mode starting from January 1. This site comes with new features and optimizations: optimizing the cloud protocol to improve the stability of device connections; optimizing voice control for key categories; account authorization upgrade: adding the display function of developer third-party apps in Tmall Genie to help users update faster It is convenient for account binding. At the same time, the third-party App account authorization for developers has been added to support one-click binding of Tmall Elf accounts; the terminal screen display interaction capability has been added. In addition to voice interaction, users can control devices and obtain information through the app and screen speakers. Equipment status; new intelligent scene linkage capabilities, new product attributes and events, which can be reported as status or events to define Tmall
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



