 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Weiphp WeChat development tutorial message board plug-in development detailed explanation
Weiphp WeChat development tutorial message board plug-in development detailed explanation
Weiphp WeChat development tutorial message board plug-in development detailed explanation
Weiphp WeChat Development Tutorial Message Board Plug-in Development Detailed Explanation Based on Weiphp Framework
1. Functional Analysis
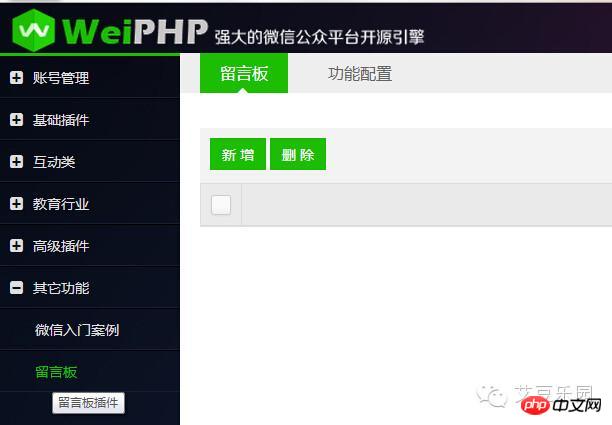
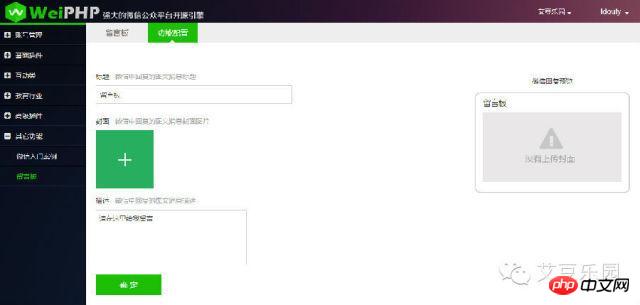
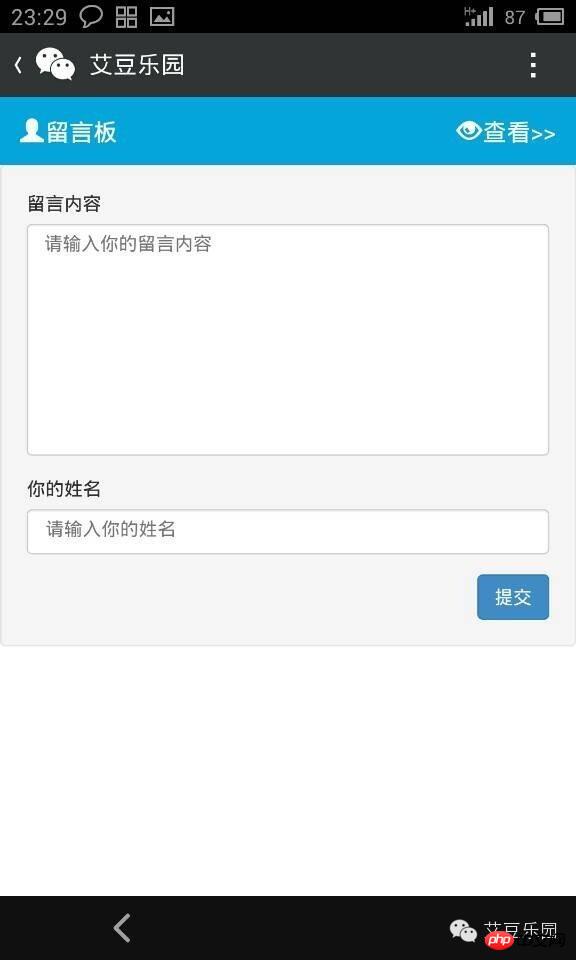
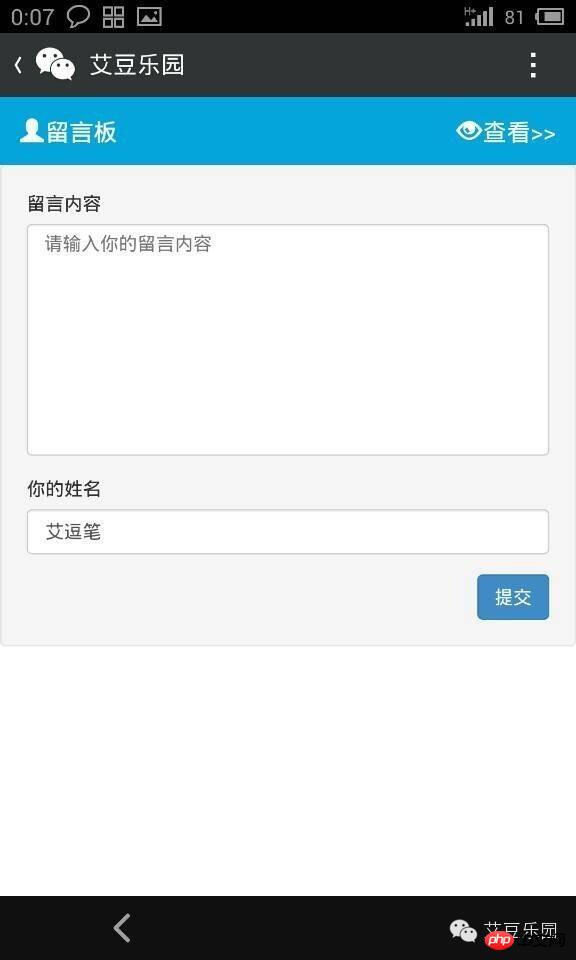
A traditional message board should have the functions of posting messages, viewing messages, replying to messages, managing messages, etc. This tutorial develops the most basic message board, which only includes the two functions of posting messages and viewing messages. , the front page style made with bootstrap according to the function is as follows:


##2, Create a new weiphp plug-in
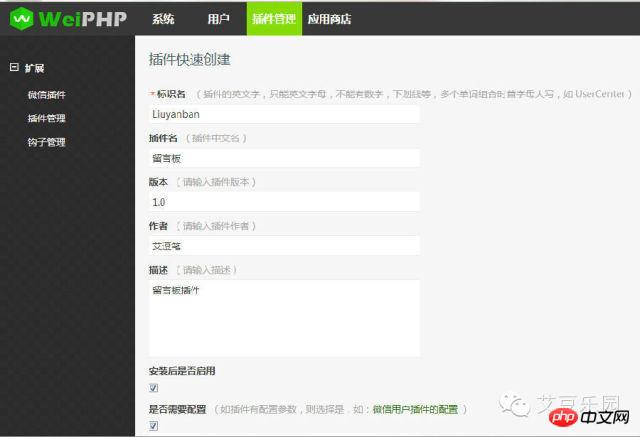
In the first step, we designed the front-end effect page according to the functional requirements of the message board, then the next step is to gradually develop the weiphp plug-in based on the effect In the first step, create a plug-in on the Weiphp backend management page. Remember to select "Yes" for both options of whether configuration items are needed and whether management lists are needed.


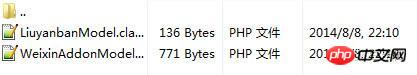
3. View the code structure
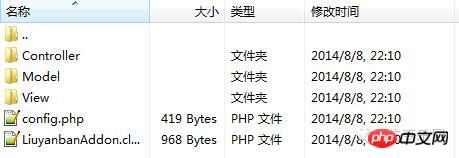
After the plug-in is successfully created, the weipp framework will automatically be in the Addons directory Generate a plug-in folder under the liuyanban directory. This tutorial generates a liuyanban folder, and package it under the liuyanban directory It includes three folders: Controller, Model, and View, and two files: config.php and LiuyanbanAddon.class.php. Logic processing code is generally written in the Controller, including functional codes such as data insertion and data query. Some code for interacting with WeChat is mainly written in the Model, and the front-end template is placed in the View. config.php is the configuration file, LiuyanbanAddon.class.php is the plug-in information file, and generally does not need to be modified.

4. Test whether the plug-in is available
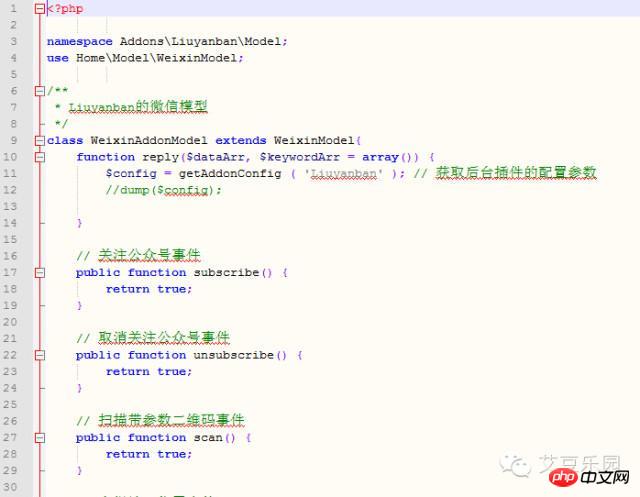
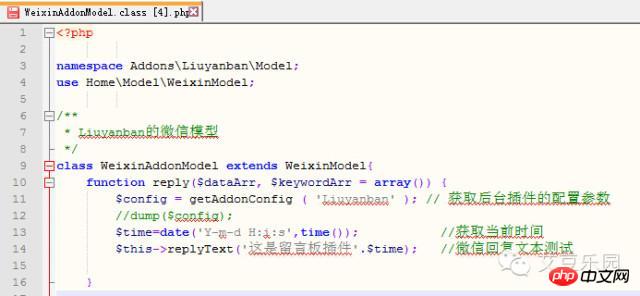
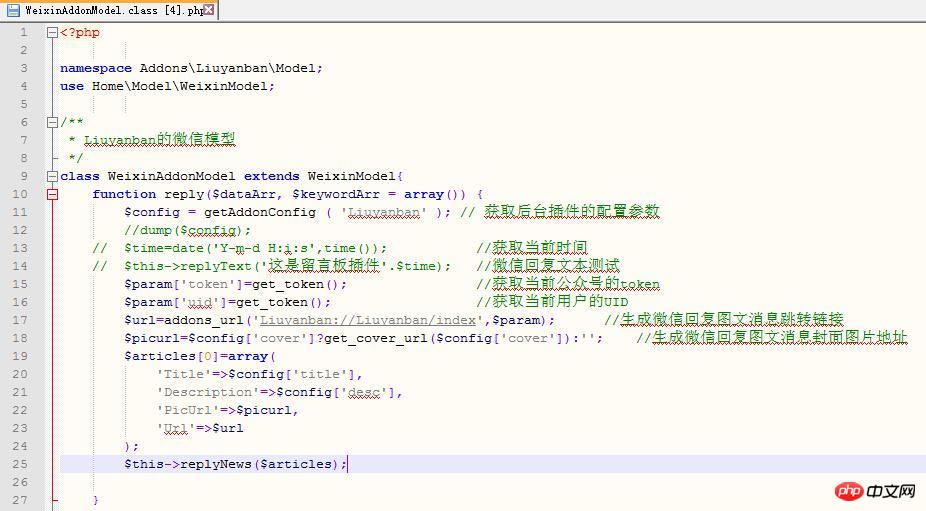
Open Model/WexinAddonModel.class.php


Add test code. The simplest test code is $this->replyTest('hello world');
The 13th and 14th lines of the code below are the test codes written by myself. When the user replies "Leave a message" in WeChat board", return the system time and prompt information

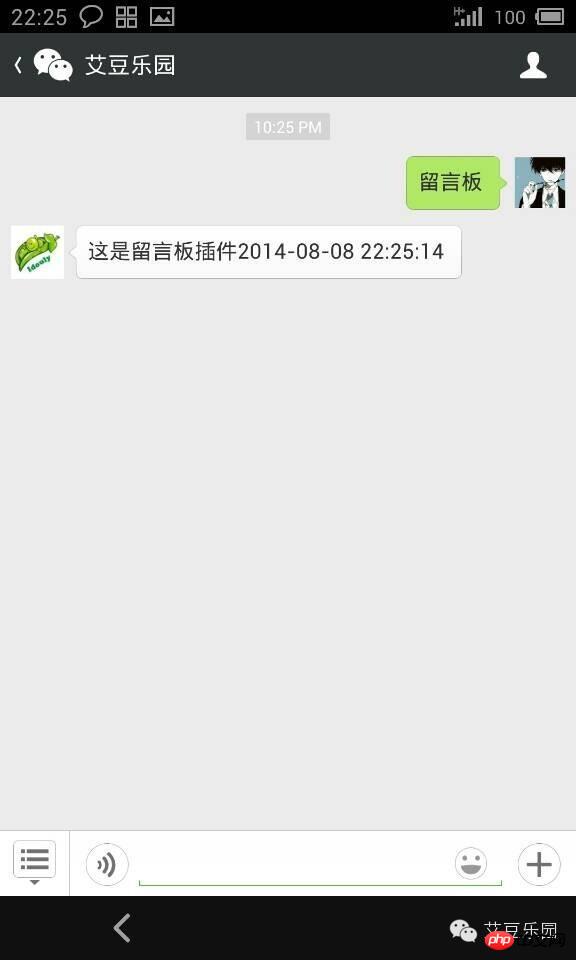
Test whether the plug-in is available in WeChat

bingo, the plug-in is available normally, let’s go on down
5. Create the configuration file
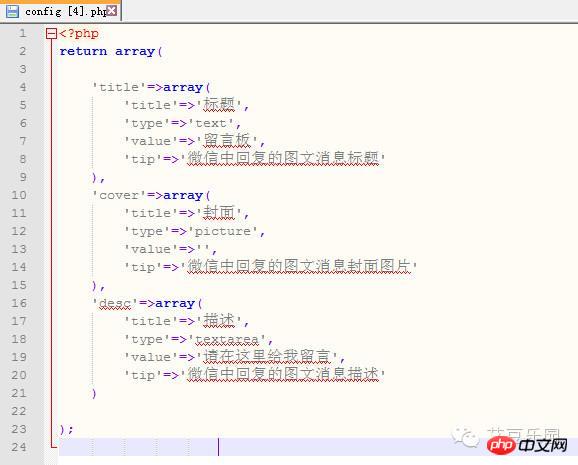
Open config.php and write the configuration code shown in the figure below

Re-open the message board management interface and you will see that the configuration items have been set successfully

Open Model/WexinAddonModel.class.php, re-edit the WeChat response code (lines 15-25), and return the graphic message

Re-test the message board plug-in in WeChat

Return to single picture and text message, bingo, continue going down
6. Import the front-end template
The first step is to download the front-end template. I have uploaded the front-end page I saw first to my Baidu network disk, and you can download it from here: http://www.php.cn/
The second step is to upload the downloaded frontend template to the View/default/Liuyanban folder

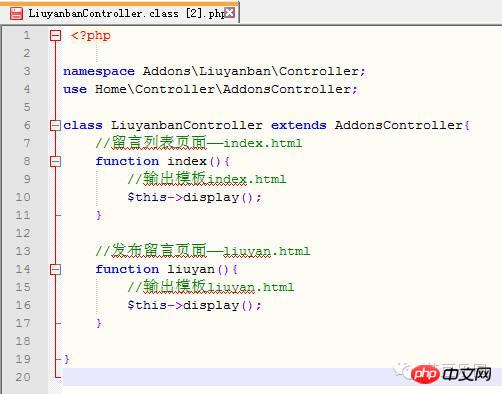
Write the output frontend in Controller/LiuyanbanController.class.php The code

#Click on the graphic message replied in WeChat to enter the front page

Look now The home page you arrive at is just a static html page. Clicking "Publish>>" does not result in any jump. We need to add a jump link to "Publish>>"
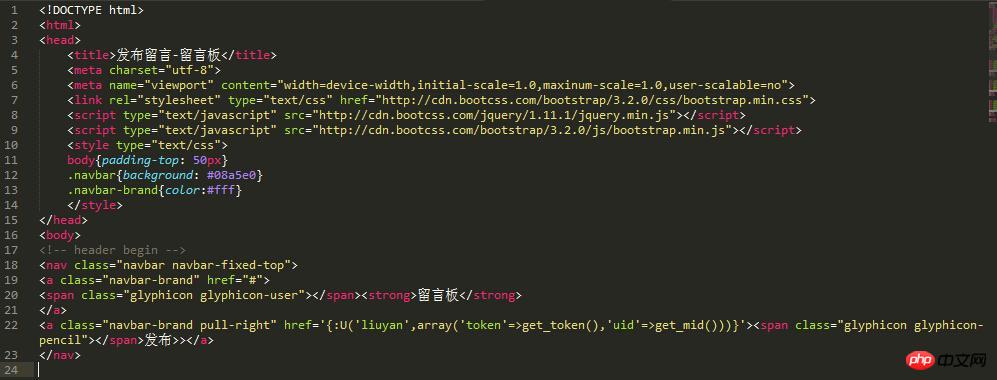
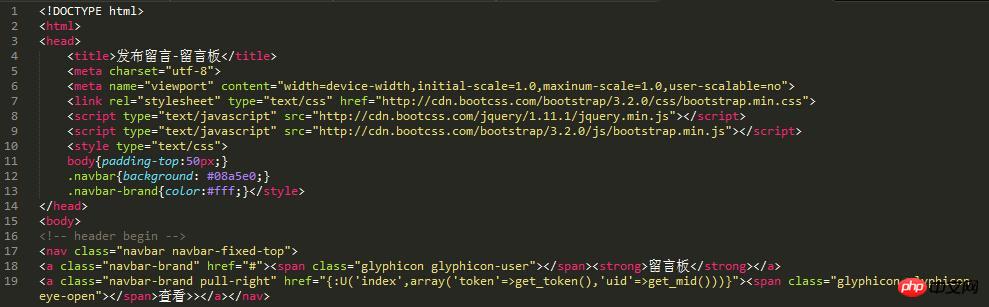
to open the index.html page. In line 22, change the href link of "Publish>>" to the one shown in the figure below, which jumps to the liuyan() method under the current controller and passes the two parameters token and uid. BTW: {:U('','')} is a template method for generating url for thinphp. If you don’t understand, please Baidu

in front When writing LiuyanController, we wrote a liuyan() method. This method does not perform any logical processing. It just displays the message page, that is, jumps to liuyan.html. After changing the href link address, click "Publish>>" in the upper right corner of index.html to jump to the message publishing page shown below


7. Data model analysis and creation
Database design is undoubtedly the most important in IT technology The most important thing is to learn about database knowledge from Baidu mysql tutorial. Weiphp provides a convenient web-side management data table model. For the front-end page we saw at the beginning, let’s take a look at the input fields on the message page. 
Analysis shows that this message board plug-in only Two visible fields are required: the name of the person who left the message (name) and the content of the message (content). At the same time, the time of the message (cTime), the public account Token (token) where the message is located, and the user UID (uid) of the person who left the message. Knowing this, we began to design the database model.
Open the weiphp background management page and create a new liuyanban data model. The model identifier shown in the screenshot below is liuyan_info. It is recommended that you change it to liuyanban. Because only when the data model name is liuyanban (the same as the plug-in name), the data can be displayed in the default Weiphp front-end message board management list. How to change the default data display page? Creating multiple different data models is beyond the scope of this tutorial, so you should write the data model identifier in the picture below as liuyanban.

After creating the data model, we start to create the fields required for the message board plug-in. Click Field Management on the right side of the data model operation interface->New Field That’s it. Create the five fields mentioned earlier: token, uid, cTime, name, and content. Pay attention to adding field auto-complete rules in the "Advanced" option of the new field page. Add get_token() for token, get_mid() for uid, and time for cTime. ()
These are all the fields we need to create the message board plug-in
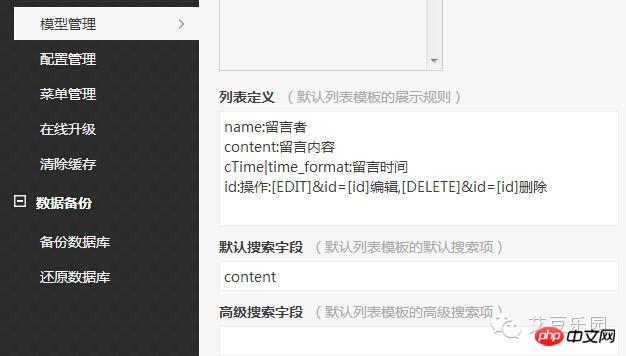
Return to the model management page, in the liuyanban model Click Edit on the right side and change the list definition of the liuyanban model to the one shown below. This is to facilitate the message board front-end management page to display data

Return to the message board front-end management page, and you can see the fields and operations that display data (message recipient, message content, message time, operation)

The entire database design process is now complete. The next step is to establish logical processing code to operate the data.
8. Query user information
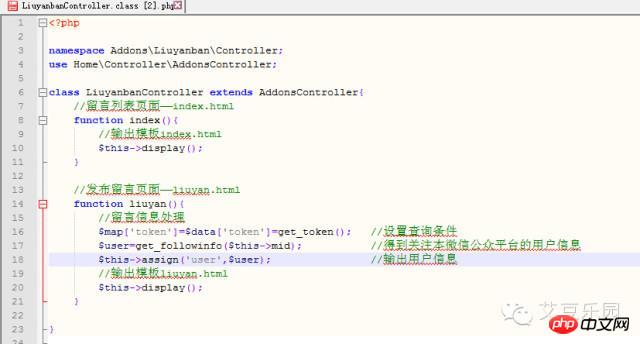
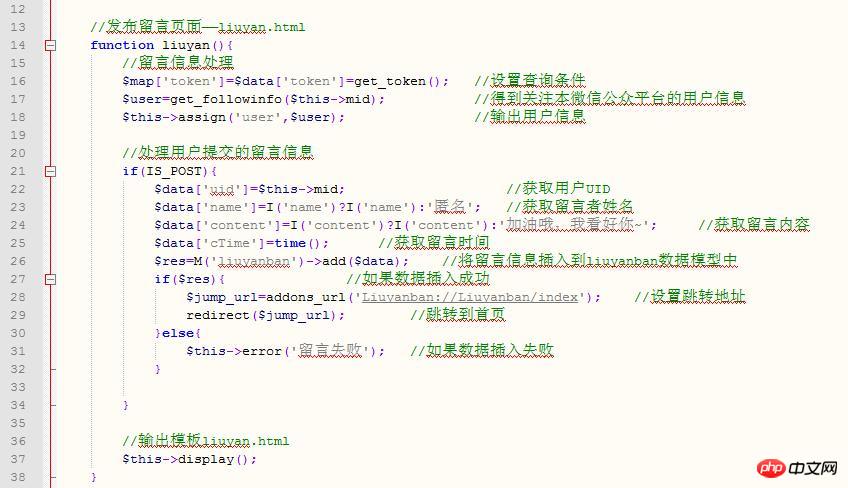
Open Controller/LiuyanbanController.class.php and write the three lines 16, 17 and 18 in the liuyan() method as shown in the figure below. code, and query the user's information based on the user's uid, and output the information to the commenter's name filling box on the message publishing page. The purpose of this is to facilitate user operations. As long as personal information is bound once, the There is no need to fill in the name repeatedly when making a comment

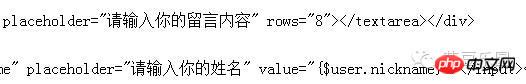
In the liuyan.html page, change the value of the input box of the name of the commenter to the user’s name. {$user.nickname} is the output user’s nickname

When entering the message posting page, as long as we have previously bound personal information, enter the name of the messager in the input box. The bound nickname can be automatically displayed

##9. Insert message data
Write the data processing code (lines 21-34) in the liuyan() method. When the user submits the message data, insert the message data into the liuyanban data table

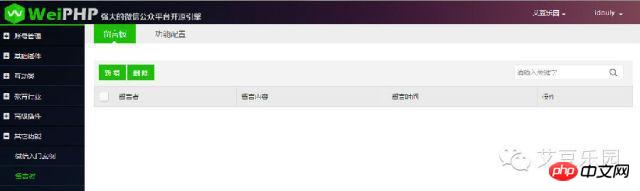
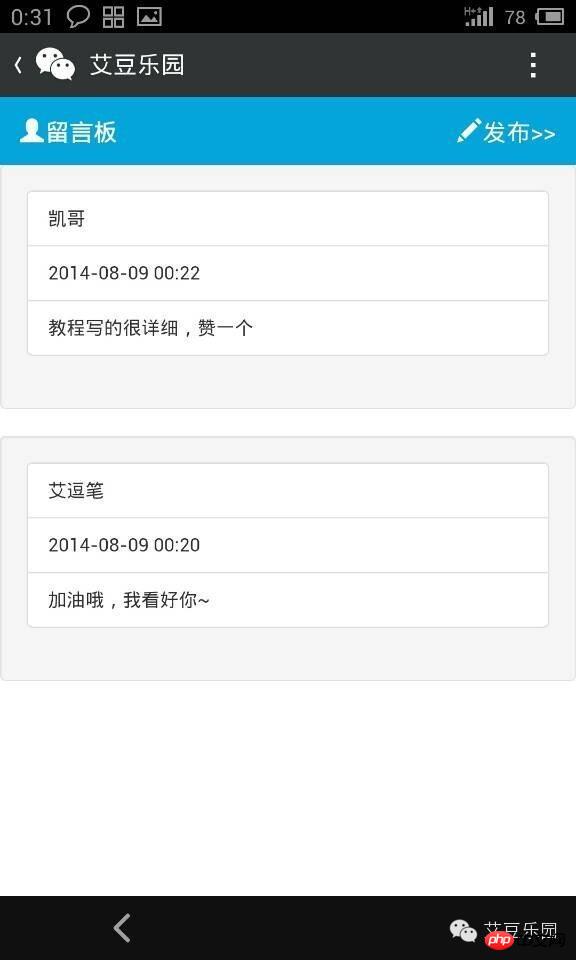
After inserting a few pieces of test data on the message page, return to the message board plug-in management page and you will be able to see the message data submitted by the user.

10. Display message information
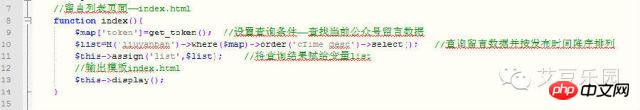
Create a new data query in the index() method Code, extract the data from the liuyanban data table and display it to the index.html front-end template



The above is the detailed content of Weiphp WeChat development tutorial message board plug-in development detailed explanation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform



