
The following editor will bring you a summary of recommended methods for horizontal centering of CSS. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look at it
However, sometimes I find that writing like this doesn’t have any effect. what is the reason? Please look down.
Horizontal centering: divided into block-level element centering and line element centering
Inline elements:
Inline elements are inline elements. For example, , ,
Directly build a container with the "text-align:center" style, then all the inline elements contained in it will be centered.
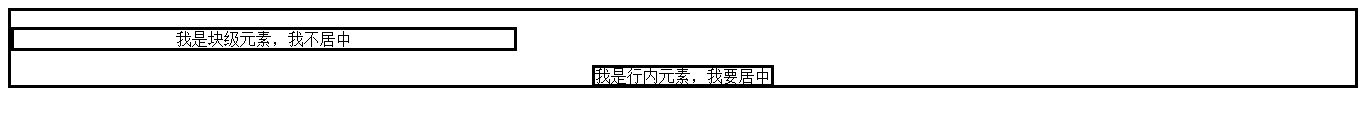
<p style="text-align:center;border-style:solid">
<p style="border-style:solid">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>The effect is as shown below:

Have you noticed something wrong? Why does the block-level element "look" centered? After adding width to
:
<p style="text-align:center;border-style:solid">
<p style="border-style:solid;width:500px">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>The effect is as shown below:

It turns out that only the text inside is centered!
Then let’s see how the block-level elements are centered. Everyone knows that block-level elements can set height and width, so this is divided into fixed width and variable width.
Fixed width:Fixed width is actually a very easy solution. Simply use margin:0 auto to center the container, and add text-align:center to center the text.
<p style="border-style:solid;text-align:center;margin:0 auto;width:500px">我是定宽块级元素,我要居中</p>
The effect is as shown in the picture:

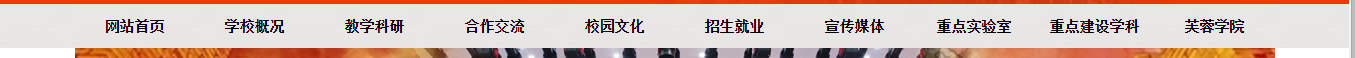
Various width is actually the most used, such as this kind of navigation bar:
 Because the content in the navigation bar is It will change, so the width cannot be fixed. There are three ways to center. One of them is to use the characteristics of the table tag. I feel that the applicability is not very good, so I won’t introduce it.
Because the content in the navigation bar is It will change, so the width cannot be fixed. There are three ways to center. One of them is to use the characteristics of the table tag. I feel that the applicability is not very good, so I won’t introduce it.
1. Directly change the element to an inline element, that is, display:inline, and then use text-align:center. But then width and height cannot be set.
css:
.container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;
display:inline;
}body:
<p class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</p>Effect:
 2. Use parent element floating and relative positioning and lelf:50% below. The child elements are still set but left:-50%.
2. Use parent element floating and relative positioning and lelf:50% below. The child elements are still set but left:-50%.
The effect is the same, no more pictures The above article summarizes the various methods of horizontal centering in CSS (recommended) This is all the content that the editor has shared with you. I hope it can give you a reference and I hope you will support the PHP Chinese website. The above is the detailed content of Summary of recommended methods for horizontal centering of CSS. For more information, please follow other related articles on the PHP Chinese website!.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}




