 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Sharing tips on creating a striped background style for web pages using CSS
Sharing tips on creating a striped background style for web pages using CSS
Sharing tips on creating a striped background style for web pages using CSS
Through the linear-gradient in CSS, stripe effects in different directions can be displayed. Here we will learn about the techniques for making striped background styles for Web pages using CSS. Friends in need can refer to the following
1. Horizontal stripes
The following code:
1 |
|
The above code indicates that the upper 20% and lower 20% of the entire image are corresponding solid colors, only the middle one Some are gradient colors. If the middle part is gradually reduced, when the middle part becomes 0, that is, the seven points and end points of the upper and lower colors are the same, there will be no gradient and it will become a color bar of two colors:
1 |
|
Next, you can set the size of the background to make the background height smaller and the background defaults to repeat, so that stripes appear
1 2 |
|
We don’t need to set the second one If the starting position of the color is set to 0, the browser defaults to starting with the previous color:
1 2 |
|
This forms a stripe with 30% yellow and 70% blue. The shape background
can also be set to multiple colors. Three colors of stripes are set below:
1 2 |
|
## 2. Vertical stripes
Just add a prefix to the linear-gradient method. Note that you also need to reverse the settings of background-size length and width
1 2 |
|
3. Diagonal stripes
You can modify the value of background-size And add an angle to the linear-gradient to achieve diagonal stripes: background: linear-gradient(45deg, #fb3 50%, #58a 0); //Make the gradient of the background tilted
background-size :30px 30px; //Each small component has a fixed width and height
But the result is that only a small piece of slash will be formed, not the slash of the whole p. We need to divide it into four Small p draws a group of oblique lines, and adds the color decomposition in linear-gradient:
1 2 |
|
4. Use repeat-linear-gradient
for oblique lines For line background drawing, it is more efficient to use the repeat-linear-gradient method. When using this method, the set color changes will automatically repeat until the entire p is covered. The example code is as follows:
1 |
|
background: repeating-linear-gradient(60deg, #fb3, #fb315px, #58a 0, #58a 30px);
(This method is actually equivalent to combining size control and gradient control)
5. About color Setting
Sometimes we hope that the colors of the stripe background are similar to each other, but it is very inconvenient to manually set this color, and it is also difficult to find out what color to choose. You can use the following method:
1 2 3 4 5 |
|
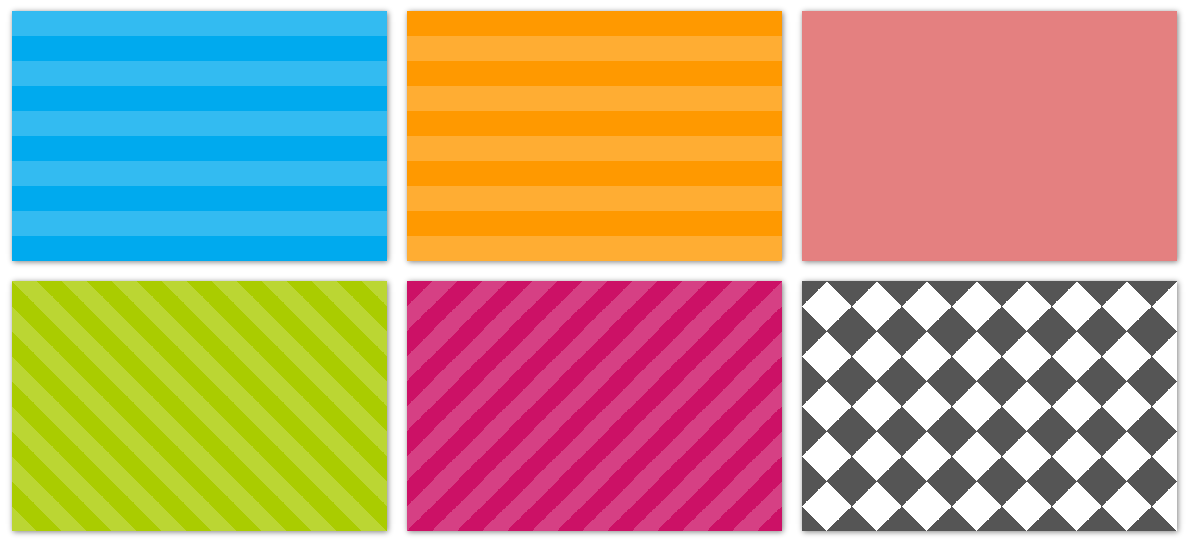
6. Comprehensive examples
The renderings are put together here, corresponding to the following styles one-to-one:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
1 2 3 4 5 6 |
|
The above is the detailed content of Sharing tips on creating a striped background style for web pages using CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...



