
The basic idea of making a circular progress bar is to draw a basic arc shape, and then in CSS3 we can control its rotation to connect the basic shapes in series and create the effect of partial disappearance. Let’s learn how to make a diagram using CSS3 Method of circular progress bar
First of all, when someone asks you whether you can make a circular progress bar effect, if it is a static complete circular progress bar, then it is very simple:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
Then you will say, this is very simple. But what if it's not a complete circle? I thought about it for a while:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
Then I still said, this is not difficult. However, what if they are not all multiples of 45 degrees?
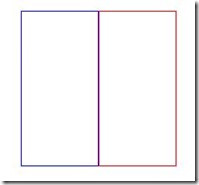
OK, let’s set up a 200x200 square first, and then we’ll complete our effects here:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
Next I will put two more rectangles in this container, each rectangle takes up half:
<p class="circleProgress_wrapper">
<p class="wrapper right">
<p class="circleProgress rightcircle"></p>
</p>
<p class="wrapper left">
<p class="circleProgress leftcircle"></p>
</p>
</p>.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
The key point here is The overflow:hidden; of .wrapper plays a key role. Both rectangles have overflow hiding set, so when we rotate the circle inside the rectangle, the overflow part will be hidden, so that we can achieve the effect we want.
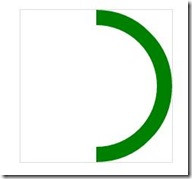
As you can see from the html structure, there will be a circle in the left and right rectangles. Let’s talk about the right semicircle first:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
}
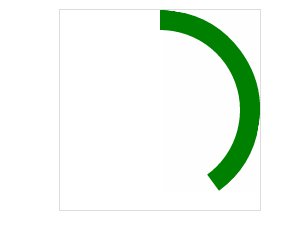
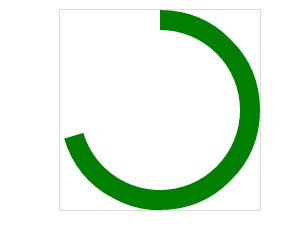
As you can see, the effect has come out. In fact, it was originally a semicircular arc, but because we set the upper and right borders, half of the upper border overflowed and was hidden, so we can pass The rotation can be restored:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
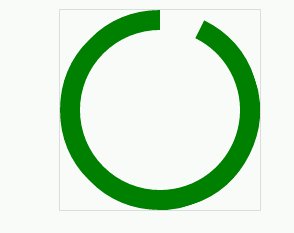
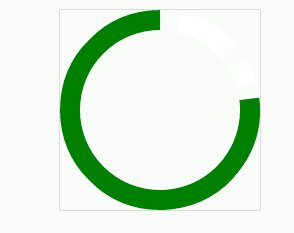
So as long as you rotate the angle you want, you can achieve a progress bar of any proportion. Next, realize the left semi-circle arc and turn it into a full circle:
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}
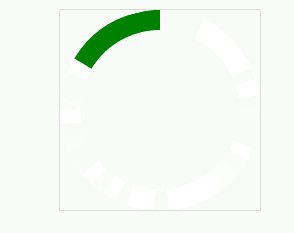
The next step is to make it move. The principle is this, first rotate the right semi-circle 180 degrees, and then rotate the left semi-circle 180 degrees. In this way, the two semi-circles all overflow and disappear, so it looks like the progress bar is scrolling again. Effect:
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}
Of course, we only need to adjust the angle to achieve the reverse effect:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(-135deg);
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(-135deg);
}
50%,100%{
-webkit-transform: rotate(45deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(-135deg);
}
100%{
-webkit-transform: rotate(45deg);
}
}

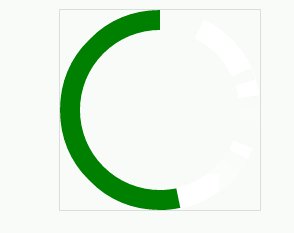
Okay, the next step is to move towards the final effect. As we saw at the beginning, it is a bit like when we use 360 Guards to clean up the garbage. The effect, of course, is not very similar:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
.circleProgress{
width: 160px;
height: 160px;
border:20px solid rgb(232, 232, 12);
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
border-top:20px solid #ED1A1A;
border-right:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-top:20px solid rgb(232, 232, 12);
border-right:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(225deg);
}
100%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%{
border-bottom:20px solid #ED1A1A;
border-left:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-bottom:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(232, 232, 12);
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
100%{
border-top:20px solid green;
border-right:20px solid green;
border-bottom:20px solid green;
border-left:20px solid green;
-webkit-transform: rotate(225deg);
}
} As you can see, it is actually just some more animations that change the colors of different borders. Let everyone practice this! The main thing is to use two rectangles to achieve such a circular progress bar effect. Pay special attention to the overflow rule, which plays a key role.
The above is the detailed content of Illustration of how to create a circular progress bar using CSS3. For more information, please follow other related articles on the PHP Chinese website!




