
This article mainly introduces the method of using CSS3 to achieve Material Design effects. It is a beautification of native components based on tag attributes, which has certain reference value. Those who are interested can learn about it.
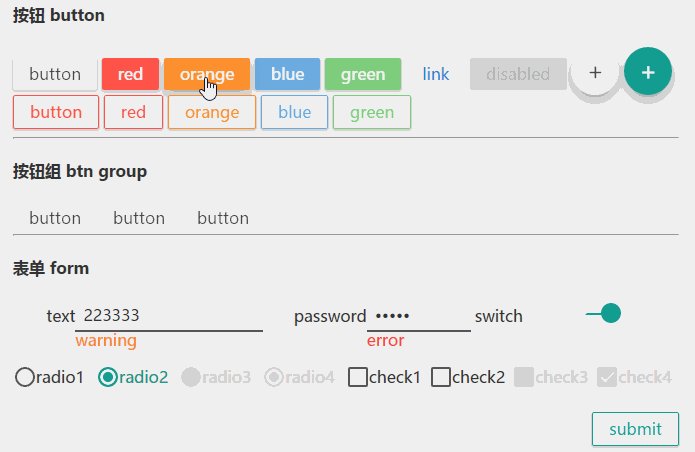
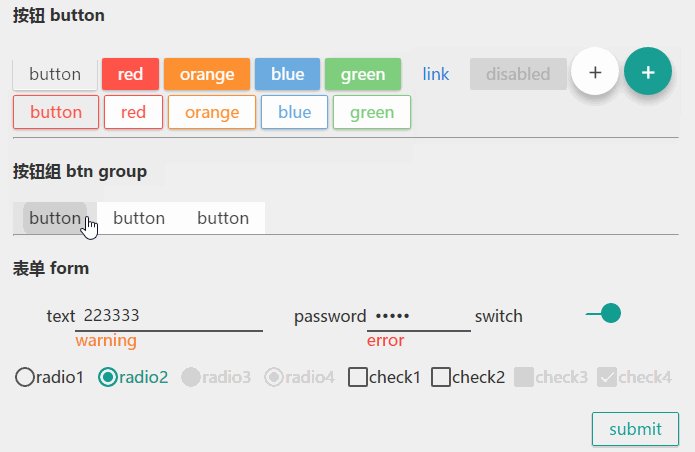
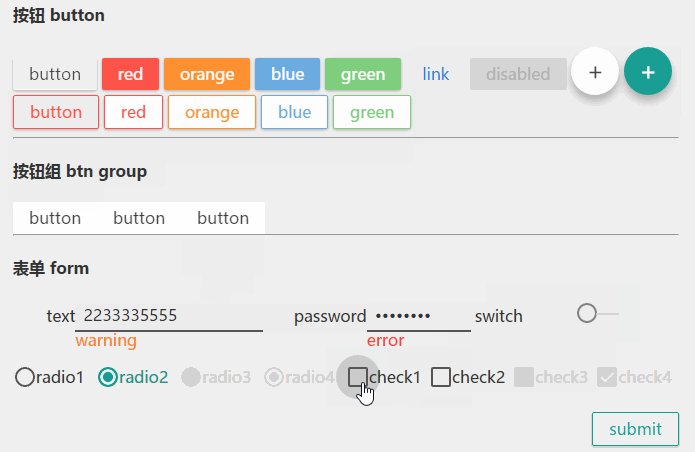
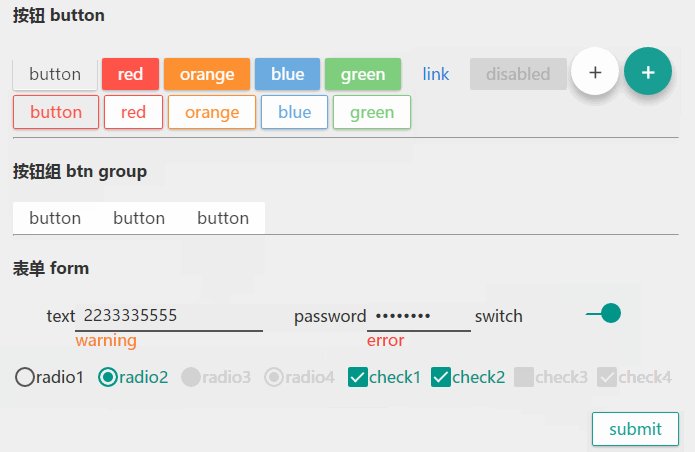
Preview

This is a css file that is being improved. It beautifies the native component based on the label attribute and improves the datepicker. , select, etc. that cannot be implemented with css are not considered in this article for the time being.
ButtonButton
##Initial button
<button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button>Stroke button
<button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>Disable button
<button disabled>disabled</button>
##
<button class="circle">+</button>
<button class="circle teal">+</button>Button Group
<nav class="btn-group">
<button>button</button>
<button>button</button>
<button>button</button>
</nav>
Text input
<input type="text"> <input type="password" >
Switch
<input type="checkbox" id="switch1" class="switch"><label for="switch1"></label>
Single choice
<input type="radio" id="test_radio1" name="ra"><label for="test_radio1">radio1</label> <input type="radio" disabled id="test_radio3" name="ra"><label for="test_radio3">radio3</label> <input type="radio" checked disabled id="test_radio4" name="ras"><label for="test_radio4">radio4</label>
Multiple choice
<input id="test_checkbox1" type="checkbox"><label for="test_checkbox1">check1</label> <input id="test_checkbox3" disabled type="checkbox"><label for="test_checkbox3">check3</label> <input id="test_checkbox4" checked disabled type="checkbox"><label for="test_checkbox4">check4</label>
The above is the detailed content of How to use CSS3 to achieve Material Design effects. For more information, please follow other related articles on the PHP Chinese website!




