
This article introduces a summary of the careful use of the asterisk (*) wildcard character in CSS
The use of wildcard characters is mentioned in articles about CSS3 (if you are interested in the use of selectors in CSS3, you can refer to My translation of the detailed explanation of attribute selectors in CSS3).
It talks about the use of various passing characters in CSS3, such as asterisk (*), caret (^) and dollar sign ($). Since the asterisk (*) has been supported by most browsers in CSS2.x, it has the widest range of use.
Our most common way to use asterisks (*) is:
The code is as follows:
* {padding:0;margin:0;font-family:…}
This method is very practical, because different browsers The browser has different default styles for the same page elements, so it is very necessary to use the wildcard asterisk (*) to unify all the default styles that may affect the layout. The asterisk (*) matches all elements, saving you the trouble of writing element names one by one.
I believe there should be many people using this method. The dudo blog theme used to have inconsistent fonts in different browsers, so I used the asterisk (*) wildcard to achieve this effect.
But...can this method really save us once and for all? Let's look at an example. The following is a multi-level nested XHTML code (I think this is much less nested than in actual applications):
The code is as follows:
<p id="d1"> <p id="d2"> <p id="d3"> <p id="d4"> <p id="d5"> <p>jb51.net</p> </p> </p> </p> </p> </p>
The CSS code I use is very simple:
The code is as follows:
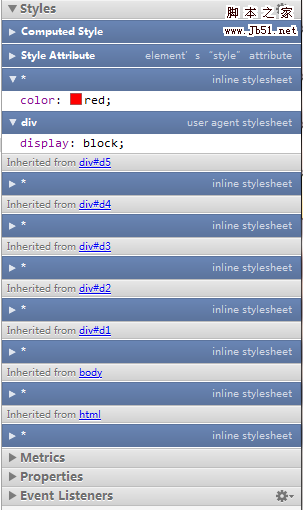
* {color:red;}The effect in the browser is to put dudo.orgThis string is displayed in red. Then we use the developer tools that come with the Chrome browser to see how the browser renders:

In the picture on the right we see from the HTML tag to p#d1 and finally to p#d5 is assigned a color:red attribute. In other words, blank elements also have attributes. Some people may say that this is normal, because you are using the wildcard character asterisk (*), and the asterisk (*) naturally wildcards all tags. But you should look carefully at the previous "Inherited frome". It is not only specified by an asterisk (*), it will also be inherited layer by layer. Moreover, the asterisk (*) has a very high priority and its scope is very large. Therefore, the more complex your page hierarchy is, the more times you have to repeat inheritance and rendering.
What are the consequences of this? Affects performance! However, this is not the era of 296 and 386. Today's computers are simply a piece of cake for ordering things. If you don't care so much, you can completely ignore it. However, for demanding designs, such things are absolutely not allowed.
Then the asterisk (*) wildcard character cannot be used, or should it be used as little as possible? of course not! But we must adhere to this principle: Do not use it in deep page structures; do not use it on the root node of the page; do not use it on nodes far away from the target node. Best used within a parent element. This way you can have both effect and performance.
There may have been similar discussions before, but I have not found any relevant detailed introduction articles. I welcome your suggestions.
Wildcards are supported in CSS2. If there are only two or three levels, it is very convenient to use asterisk (*). If there are too many nestings, the above problems will arise
The above is the detailed content of Summary of using the asterisk (*) wildcard character in CSS. For more information, please follow other related articles on the PHP Chinese website!




