Example code for detailed explanation of HTML hyperlinks
This article introduces the example code of detailed explanation of HTML hyperlinks
Hyperlinks are frequently used HTML elements in websites, because various pages of the website are connected by hyperlinks, and the hyperlinks are completed jump between pages. Hyperlinks are the main means of interaction between browsers and servers, and we will gradually learn more about them in the following technologies.
— Note: Pictures can also be used as links, which will be studied in detail in the next chapter "Pictures in Web Pages".
4.5.1 Add a link to text
The tag of a hyperlink is . Adding a hyperlink to text is similar to other modification tags. The text after adding the link has its own special style to distinguish it from other text. The default link style is blue text with underline. A hyperlink jumps to another page. The tag has an href attribute responsible for specifying the address of the new page. The address specified by href generally uses a relative address.
— Note: In website development, document relative addresses are more commonly used.
Create a web page file in the D:\web\ directory, name it a.htm, and write the code as shown in code 4.18.
Code 4.18 Hyperlink settings: a.htm
> ;
Enter the list settings page
< ;/font>
Enter http://localhost/a.htm in the browser address bar, and the browsing effect is as shown in Figure 4.19.

Figure 4.19 Hyperlink settings
Readers can see the default style of hyperlinks from Figure 4.19. When clicking a link on the page, the page will jump to the same directory. The ul_ol.htm page below is the list setting page in the previous section. When you click the browser's "Back" button to return to the a.htm page, the color of the text link turns purple to tell the viewer that this link has been visited.
4.5.2 Modify the window opening method of the link
By default, the way a hyperlink opens a new page is to overwrite itself. According to the different needs of the browser, readers can specify other ways of opening new windows for hyperlinks. The hyperlink tag provides the target attribute for setting. The values are _self (self-overwriting, default), _blank (create a new window to open a new page), _top (open in the entire window of the browser, all frame structures will be ignored) ), _parent (open in the previous window).
— Note: The _top and _parent methods are used for frame pages, and will be explained in detail in the following chapters.
4.5.3 Add prompt text to the link
In many cases, the text of the hyperlink is not enough to describe the content to be linked. The hyperlink tag provides a title attribute that can easily prompt the viewer. The value of the title attribute is the prompt content. When the viewer's cursor stays on the hyperlink, the prompt content will appear. This will not affect the neatness of the page layout. Modify the a.htm web page file and write the code as shown in code 4.19.
Code 4.19 Hyperlink settings: a.htm
> ;
Enter the list setting page
Enter http://localhost/a.htm in the browser address bar, and the browsing effect is as shown in Figure 4.20.

Figure 4.20 Hyperlink prompt text
4.5.4 What is an anchor
Many web articles have a lot of content, resulting in a very long page, and the viewer needs to keep dragging Use your browser's scroll bar to find the content you need. The anchor function of the hyperlink can solve this problem. The anchor is derived from the anchor on the ship. After the anchor is dropped, the ship will not easily drift away or get lost. In fact, anchors are used to jump to different locations within a single page. Some places are called bookmarks.
The name attribute of the hyperlink tag is used to define the name of the anchor. A page can define multiple anchors. The href attribute of the hyperlink can jump to the corresponding anchor based on the name. Create a web page file in the D:\web\ directory, name it a_anchor.htm, and write the code as shown in Code 4.20.
Code 4.20 Hyperlink anchor: a_anchor.htm
> ;
Here is the top anchor
The 1st term
The 2nd term
3rd term
4th term Ren
The 5th
The 6th term
Presidents of the United States
●The 1st term (1789-1797)This is the anchor of the 1st term
Name: George Washington
George Washington
Birth and Death: 1732-1799
Political Party:: Federal
●2nd term (1797-1801)This is the 2nd Ren's Anchor
Name: John Adams
John Adams
Birth and Death: 1735-1826
Party:: Confederation
●3rd term (1801-1809)Here is the anchor of the 3rd term< ;br />
Name: Thomas Jefferson
Thomas Jefferson
Birth and Death: 1743-1826
Political Party:: Democratic Party Total
●The 4th (1809-1817)This is the anchor of the 4th
Name: James Madison ##●The 5th (1817-1825)This is the anchor of the 5th
Name: James Monroe
James Monroe
Birth and death: 1758-1831
Political party: Democratic Communist Party ##
l>
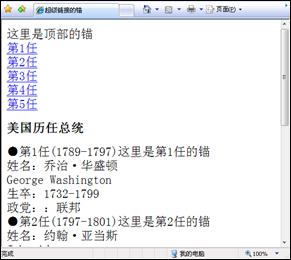
Before testing, readers can see from code 4.20 that the tag is also used to define the anchor. The name is defined with the name attribute (the name has no restrictions and can be customized). When looking for anchor links, use the href attribute to specify the corresponding name, and add a # symbol in front of the name. Enter http://localhost/a_anchor.htm in the browser address bar, and the browsing effect is as shown in Figure 4.21.

Figure 4.21 Hyperlink anchor
When the viewer clicks the hyperlink, the page will automatically scroll to the anchor position of the href attribute value name.
— Note: The tag that defines the anchor does not necessarily need specific content, it is just a positioning.
4.5.5 Email, FTP and Telnet links
Hyperlinks can also further expand the functions of web pages. The more commonly used ones are email, FTP and Telnet connections. To complete the above functions, you only need to modify the href value of the hyperlink. The writing format for sending an email is:
Send me an email
The email address must be complete, such as intel@qq.com.
As mentioned earlier, the http protocol is used to browse the web, and the FTP server is connected using the FTP protocol. The link format is as follows:
The text of the link
The difference between FTP server link and web page link lies in the protocols used. FTP requires login permission from the server administrator. However, some FTP servers can be accessed anonymously and some public files can be obtained. Similarly, a similar method is used to connect to the Telnet protocol server, with the following format:
Link text
telnet protocol application Very few, mostly using http protocol. Create a web page file in the D:\web\ directory, name it mail.htm, and write the code as shown in Code 4.21.
Code 4.21 Other settings for hyperlinks: mail.htm
Send me an E-mail
Connect to FTP server
Connect Telnet server
s
Enter http://localhost/ in the browser address bar mail.htm, the browsing effect is shown in Figure 4.22.

Figure 4.22 Other settings of hyperlinks
The above is the detailed content of Example code for detailed explanation of HTML hyperlinks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.




