 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of web page HTML ordered list ol and unordered list ul
Detailed explanation of web page HTML ordered list ol and unordered list ul
Detailed explanation of web page HTML ordered list ol and unordered list ul
This article explains in detail the web page HTML ordered list ol and unordered list ul
List used to organize data After learning so many HTML tags that control web page display, readers can initially create pure article pages. This section studies the list elements in HTML. The list form occupies a relatively large proportion in website design. The displayed information is very neat and intuitive, making it easy for users to understand. In the following CSS style learning, the advanced functions of list elements will be used extensively.
List used to organize data
After learning so many HTML tags that control the display of web pages, readers can initially create pure article pages. This section studies the list elements in HTML. The list form occupies a relatively large proportion in website design. The displayed information is very neat and intuitive, making it easy for users to understand. In the following CSS style learning, the advanced functions of list elements will be used extensively.

4.4.1 The structure of the list
The list element of HTML is a list enclosed by a list tag The structure contains list items composed of
4.4.2 Making an unordered list
As the name suggests, an unordered list is a list in which the list items in the list structure are not in order. Most lists in web applications use unordered lists, and their list tags use
- List item two
- List item three
- List item four
- List item five
 4.4.3 Making an ordered list
4.4.3 Making an ordered list
As the name suggests, an ordered list is a list in which the list items in the list structure are in order. , there can be various different sequence numbers from top to bottom, such as 1, 2, 3 or a, b, c, etc. Create a web page file in the D:\web\ directory, name it ul_ol.htm, and write the code as shown in Code 4.17.
Code 4.17 List settings: ul_ol.htm
Web front-end technology
- HTML
- CSS
- JavaScript< ;/li>
- FLASH
Learning about the web background
- ASP
- ASP.net
- PHP
- CGI
- Ruby
- Python
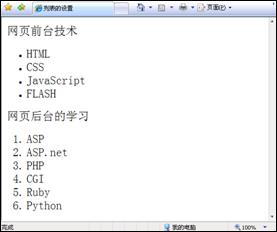
Enter http in the browser address bar: //localhost/ul_ol.htm, the browsing effect is shown in Figure 4.18.

Figure 4.18 List settings
The above is the detailed content of Detailed explanation of web page HTML ordered list ol and unordered list ul. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.



