
This article mainly introduces the relevant information about the detailed introduction of WeChat authorization for WeChat development. Friends who need it can refer to it
I recently had the opportunity to do a WeChat project; I compiled the notes myself Share it with everyone, please correct me if there are any shortcomings or errors!
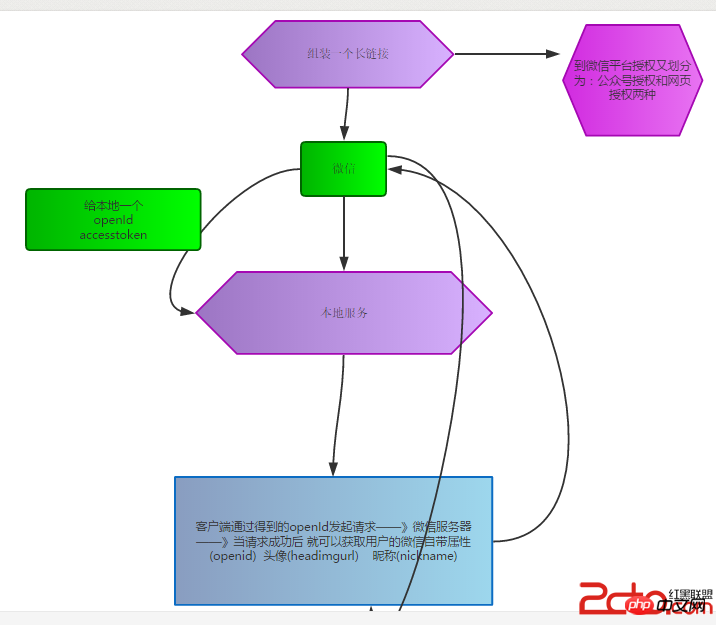
1The flow chart for WeChat authorization is as follows

Some code fragments are for reference only:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Use of local storage:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
1. When doing WeChat development, it is recommended to create some data first and get the corresponding openId to facilitate debugging in the browser;
2. The slightly troublesome thing is that each adjustment is completed , needs to be published to the service, otherwise it will have no effect. . . This lz was very hurt at the beginning. If it is something that is online, everyone knows it. You'd better agree with the customer and adjust it tonight
Thanks for reading, I hope it can help everyone, thank you everyone Support this site!
The above is the detailed content of Detailed introduction to WeChat authorization for WeChat development. For more information, please follow other related articles on the PHP Chinese website!




