 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed introduction to the practical example development process of WeChat mini program
Detailed introduction to the practical example development process of WeChat mini program
Detailed introduction to the practical example development process of WeChat mini program
This article mainly introduces the detailed relevant information of the practical example development process of WeChat Mini Program. Here it mainly introduces the development process and simple examples of WeChat Mini Program. Friends in need can refer to the following
Preface:
The WeChat applet will be released recently. I took the time to learn how to develop it. I found examples on the Internet that I thought were good. I would like to share them with you.
Before and after It took me about four or five hours to create my first mini program. Of course, I couldn’t publish it. The requirements for publishing the mini program were quite strict: corporate qualifications, HTTPS, and review.
Let me briefly introduce myself first. Like many netizens, I started to learn programming by myself 9 years ago. Over the years, I have learned all languages and been exposed to all platforms. I have also built more than ten products myself, so I have a basic understanding of programming. It's not very stable but it's relatively familiar in all aspects, so it's faster to get started when it comes to small programs.
As for why I choose to develop small programs now, the reason is very simple, give it a try!
Study
Although I heard that mini programs were coming out very early, in my subconscious mind, mini programs are just a way to be WeChatOptimized, restricted, and standardized WebApp.
Sure enough, after downloading the development tools, I saw that, at least on the surface, it is indeed a "lightweight, very weak" front-end framework. With a typical JS/CSS/HTML structure, WeChat has no choice but to rename it, and it still needs to be stylish.

Then I looked at the official website documentation and was really surprised. There was so little documentation. It’s not that it’s not comprehensive, but WeChat does provide so much. Native functionality. Many commonly used JS components are not available, and it seems that many places will need to be implemented by yourself in the future.
After browsing it for a while, the development logic is basically the same as the regular front-end. If you encounter a large project, you can use tools such as glup or grant.
Design
After writing a few sentences in the demo, I roughly understood the grammatical rules, and then started thinking about what to do.
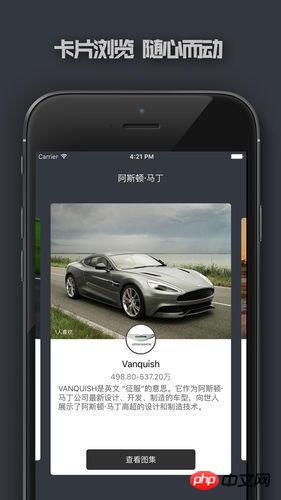
I can’t think of anything to do for a while, so I took out the sports car display software I made before and made it again.
This is the effect that was done on iOS and Android at that time:


Development
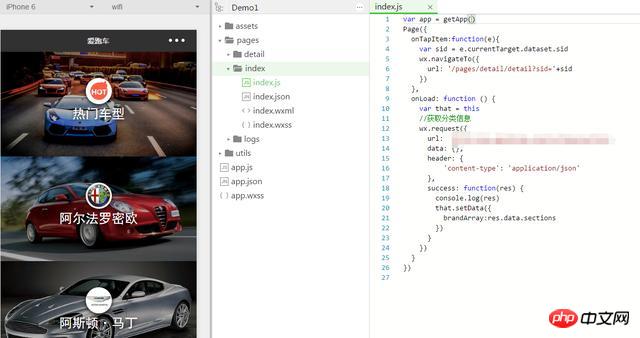
The development of the homepage list is very simple, the idea is: 1. Request the server data list2.Use The for tag renders each item3. Add a click event for each item. OKThe code is very simple, with one request and one page jump.

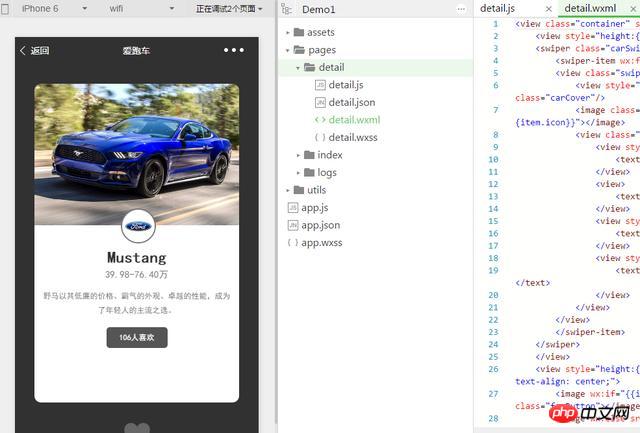
2. Locally record the car ID that has been liked
3. Refresh whether to like when swiper slides
I encountered a big pit here, maybe because I am ignorant, WeChat does not have it There is no way to get elements, there is no jQuery seletor, and there is no HTML native getElement, so I don’t even know how to get the button. I hope friends who understand can leave a message to share, thank you.
In the end, I had to leave two buttons, one like and one liked, which are hidden according to the status.
Written at the end
The first small program with a very simple function is finished. As for its use, it is useless. Just have fun by yourself. Of course, this is also a learning process. I will definitely develop and release more small programs in the future, and I will also outsource some small program development.
As a developer, I am very disappointed in the development experience of WeChat applet, which is far inferior to the front-end. But as a product, I am very happy. Mini programs provide a lot of opportunities and can achieve a lot of functions in the simplest way.
Thank you for reading, I hope it can help you, thank you for your support of this site!
The above is the detailed content of Detailed introduction to the practical example development process of WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to



