 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to JavaScript developer survey report (picture)
Detailed introduction to JavaScript developer survey report (picture)
Detailed introduction to JavaScript developer survey report (picture)
Detailed introduction to JavaScript developer survey report (picture)
Our survey on JavaScript developers has also ended. The survey received more responses than expected. I'm so excited to share the results with you all!
With over 5,000 responses, 5,350 to be exact, I can’t wait to share the details of the survey. But before that, I want to thank everyone for participating. This is a great moment for the JavaScript community, let's look forward to it!
I didn't expect such a fierce response, I will make some improvements next time. That said, I would first put the survey on GitHub so that the community could have a few weeks to assemble relevant questions and options before launching the survey. This will produce more accurate results and avoid "I'm surprised you didn't include Emacs!" complaints.

Now, it’s the turn of the investigation results. I will remain impartial when announcing the results so that everyone can draw their own unbiased conclusions.
1.What type of JavaScript are you writing?
97.4% of those surveyed write JavaScript for web browsers, and 37% of these people also write mobile web applications. More than 3,000 people - about 56.6% - write server-side JavaScript. Of those, 5.5% use JavaScript in some kind of embedded environment, such as Tessel or Raspberry Pi.
Some participants said they use JavaScript in other places, most notably when developing CLI and desktop applications. Several also mentioned Pebble and Apple TV. These are classified in the Other category, accounting for 2.2% of the votes.

#2. Where do you use JavaScript?
As expected, 94.9% of voters use JavaScript at work. However, a large portion of the statistics - 82.3% - also use JavaScript in side projects. Other responses included teaching and learning, as a hobby, or for a non-profit organization.

#3. How long have you been writing JavaScript?
Over 33% of those surveyed have been writing JavaScript code for more than 6 years. Additionally, 5.2% started writing JavaScript a year ago, 12.4% two years ago, and 15.1% three years ago. In other words, 32.7% of people started writing JavaScript in recent years.

#4. Which language do you use that compiles to JavaScript?
85% of people responded that they compiled ES6 to ES5. Meanwhile 15% still use CoffeeScript, 15.2% use TypeScript, and a pitiful 1.1% use Dart.
This is one of the questions I hope more people can participate in, because 13.8% chose the answer "Other". Of that 13.8%, the vast majority of answers were ClojureScript, elm, Flow, and JSX.

#5. What JavaScript format option do you prefer?
The vast majority of JavaScript developers who voted seemed to prefer semicolons, at 79.9%. In contrast, 11% said they dislike using semicolons. When it comes to commas, 44.9% favor using them after an expression, while 4.9% want comma-first syntax. There's also space indentation, with 65.5% preferring the space bar, while 29.1% prefer using tabs.

#6. Which ES5 features do you use?
While 79.2% of the respondents agreed with the Array method of the function, 76.3% said they were using strict mode, 30% used Object.create, and only 28% used getters and setters.

7. Which ES6 features do you use?
It’s worth noting that arrow functions were the most commonly used ES6 feature in this survey: 79.6%. The use of Let and const keywords is 77.8%, and promises are also strong at 74.4%. Unsurprisingly, only 4% of respondents use proxies. Only 13.1% of users said they use symbols, and more than 30% said they use iterators.

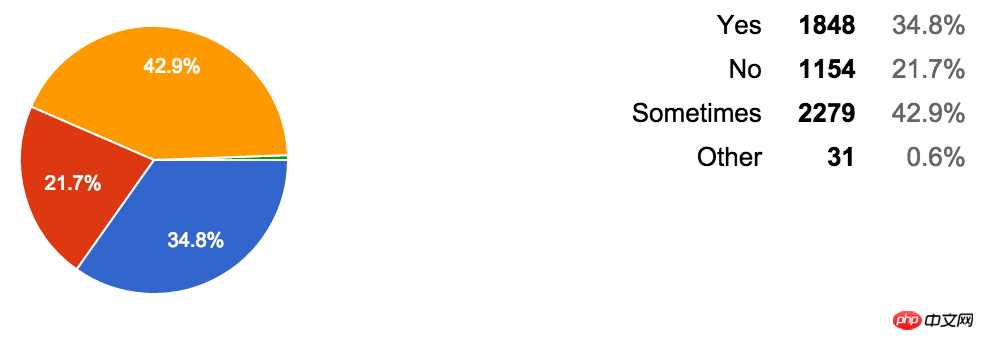
8. Do you write tests?
Although 21.7% said they never write any tests, most people have written some tests, and 34.8% often write tests.

9. Do you run continuous integration tests?
The same is true for CI, although more people don't use CI servers - more than 40%. Nearly 60% of respondents use CI at least occasionally, with 32% frequently running tests on CI servers.

10. How do you run the test?
59% prefer to run automated browser tests with PhantomJS or similar, and 51.3% prefer to perform manual tests on the web browser. Server-side automated testing received 53.5% of the votes.

11.What unit testing library do you use?
It seems that most respondents preferred either Mocha or Jasmine to run JavaScript tests, with Tape getting 9.8% of the vote.

#12. What code quality tools do you use?
It seems that those surveyed either choose ESLint or are in the JSHint camp, but JSLint is surprisingly strong after so many years, with nearly 30%.

13. How do you deal with client-side dependencies?
npm became the first choice for client dependency management system with 60% of the votes. Bower still has 20% share, while the old

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Tmall Elf Cloud access service upgrade: free developer charges
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud access service upgrade: free developer charges
Jan 09, 2024 pm 10:06 PM
According to news from this site on January 9, Tmall Elf recently announced the upgrade of Yunyun access service. The upgraded Yunyun access service will change from free mode to paid mode starting from January 1. This site comes with new features and optimizations: optimizing the cloud protocol to improve the stability of device connections; optimizing voice control for key categories; account authorization upgrade: adding the display function of developer third-party apps in Tmall Genie to help users update faster It is convenient for account binding. At the same time, the third-party App account authorization for developers has been added to support one-click binding of Tmall Elf accounts; the terminal screen display interaction capability has been added. In addition to voice interaction, users can control devices and obtain information through the app and screen speakers. Equipment status; new intelligent scene linkage capabilities, new product attributes and events, which can be reported as status or events to define Tmall
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



