
This article shares the download address of the WeChat applet. The cracking tutorial for the development of the WeChat applet will take you step by step to create a WeChat applet, and you can experience the actual effect of the applet on your mobile phone. The home page of this mini program will display the welcome message and the WeChat avatar of the current user. Click the avatar to view the startup log of the current mini program in the newly opened page
WeChat mini program development Brief tutorial:
This document will take you step by step to create a WeChat applet, and you can experience the actual effect of the applet on your mobile phone. The home page of this mini program will display the welcome message and the current user's WeChat avatar. Click on the avatar to view the startup log of the current mini program in the newly opened page.
Software name:
WeChat Mini Program for Mac Version for Apple Computer 64-bit
Software size:
75.7MB
Update time:
2016-09-26
WeChat Mini Program Developer Tool 0.9.092300 Official Installation Version 64-bit
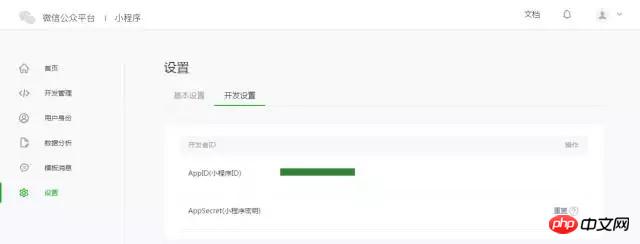
1. Get the AppID of the WeChat applet First , we need to have an account, and if you can see this document, we should have invited and created an account for you. Note that the AppID of the service account or subscription account cannot be used directly. Use the provided account to log in to http://www.php.cn/, and you can view the AppID of the WeChat applet in the website's "Settings" - "Developer Settings".

Note: If we do not use the administrator WeChat ID bound during registration, try the mini program on your mobile phone. Then we still need to operate "Bind Developer". That is, in the "User Identity-Developer" module, bind the WeChat ID you need to experience the mini program. By default, this tutorial uses the administrator's WeChat ID to register an account and experience.
We need to use developer tools to complete mini program creation and code editing.
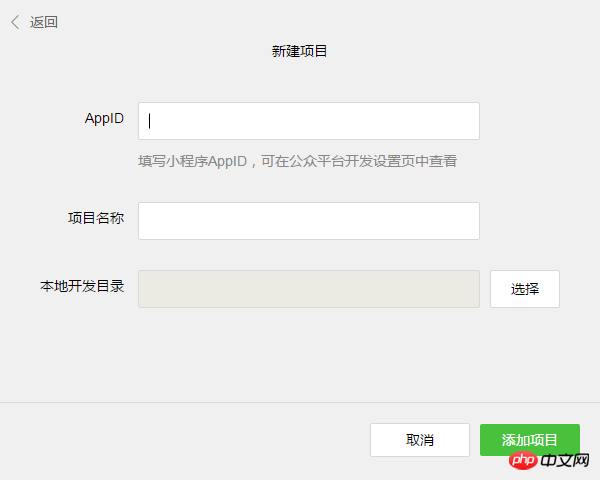
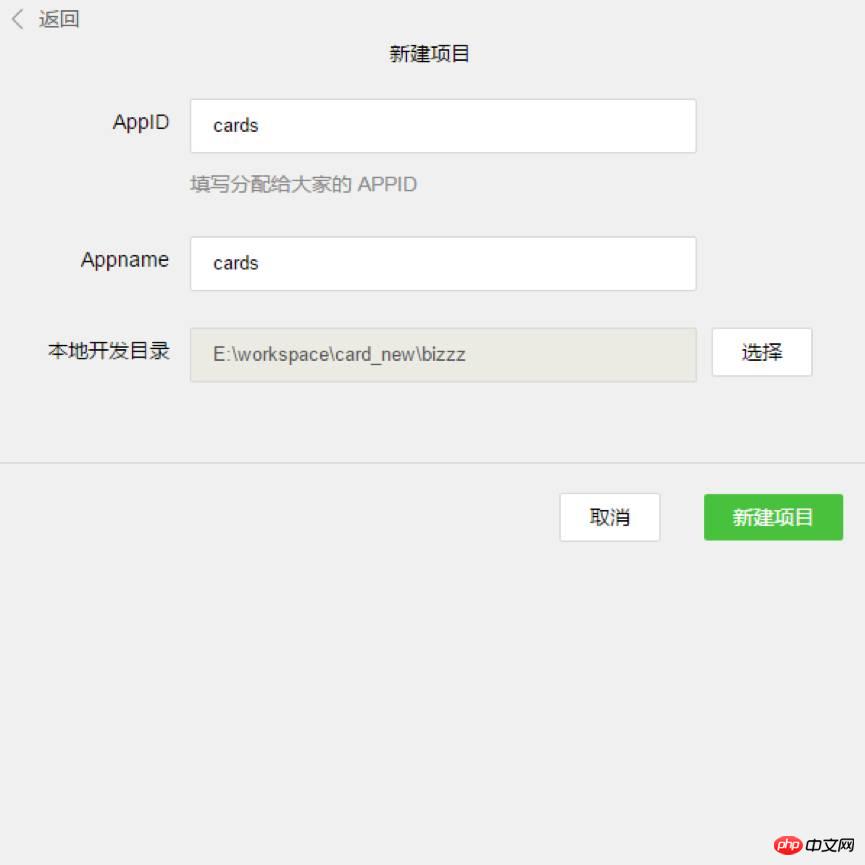
After the developer tools are installed, open and use WeChat to scan the QR code to log in. Select Create "Project", fill in the AppID obtained above, set a local project name (not a mini program name), such as "My First Project", and select a local folder as the directory where the code is stored , just click "New Project".
In order to facilitate beginners to understand the basic code structure of the WeChat applet, during the creation process, if the selected local folder is an empty folder, the developer tool will prompt whether it is necessary to create a quick start project. Select "Yes", the developer tools will help us generate a simple demo in the development directory.

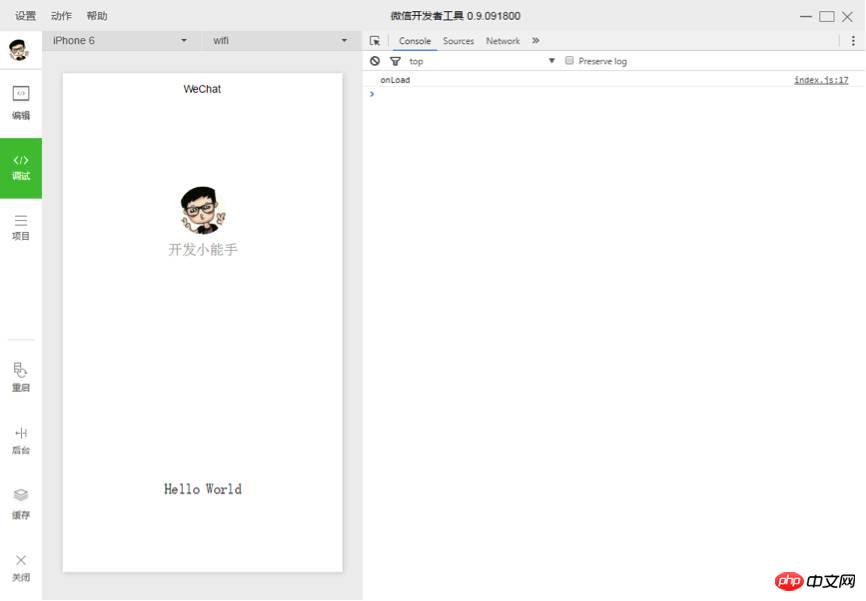
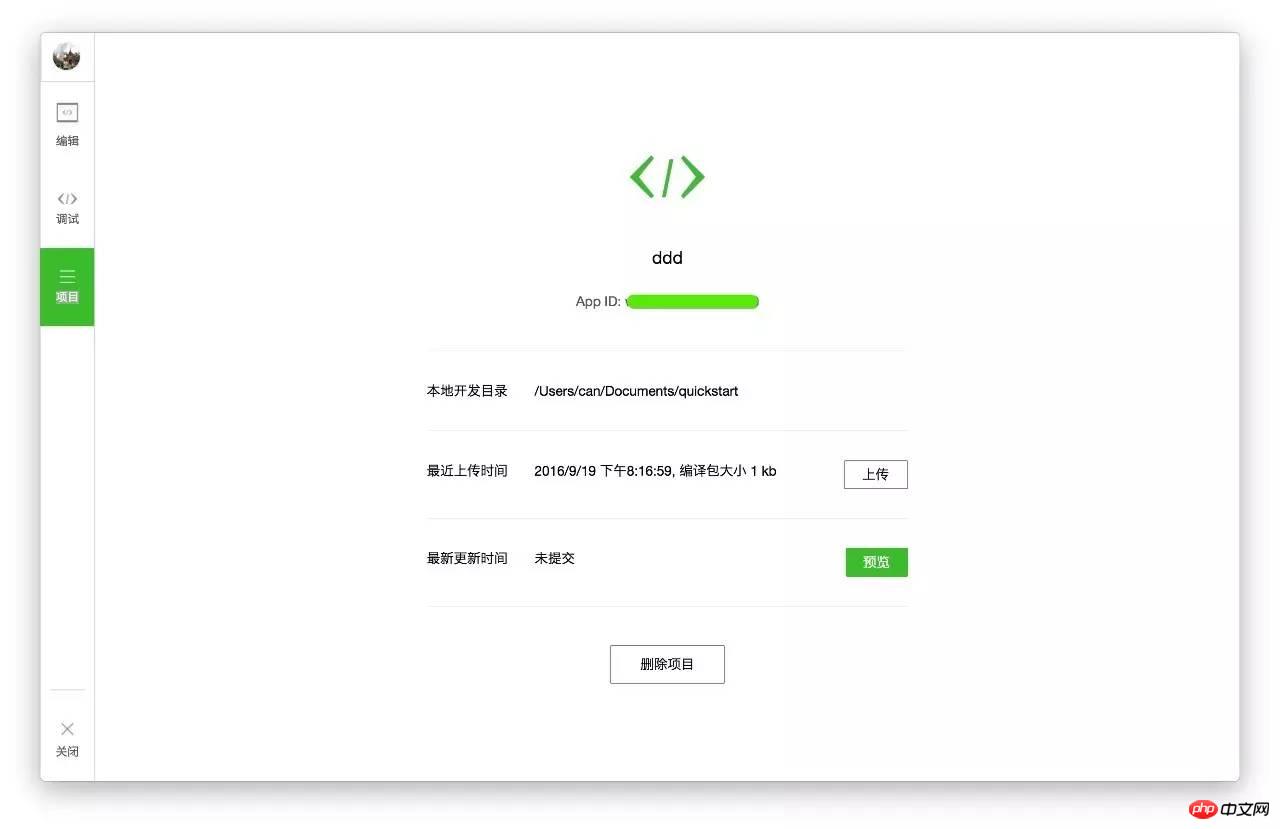
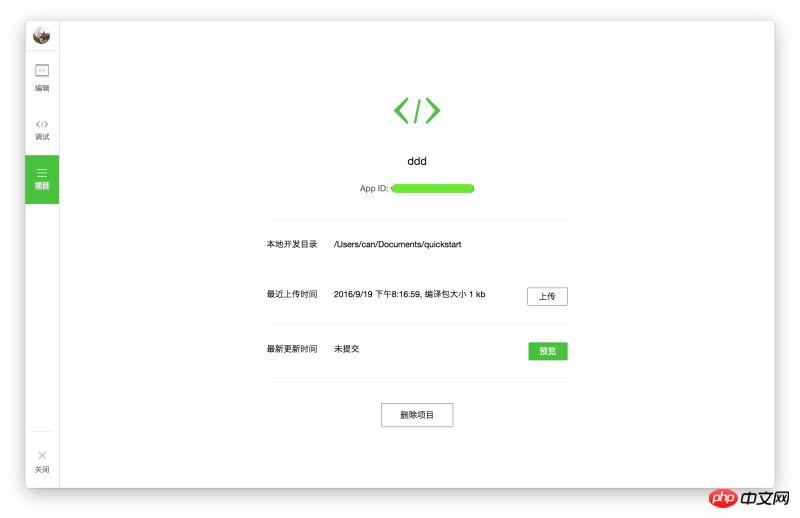
After the project is successfully created, we can click on the project to enter and see the complete developer tools interface, click on the left Navigation, you can view and edit our code in "Edit", you can test the code and simulate the effect of the mini program on the WeChat client in "Debug", and you can send it to your mobile phone to preview the actual effect in "Project".
Click "Edit" in the left navigation of the developer tools. We can see that this project has been initialized and contains some simple code. document. The most critical and essential ones are app.js, app.json, and app.wxss. Among them, the .js suffix is a script file, the .json suffix is a configuration file, and the .wxss suffix is a style sheet file. The WeChat applet will read these files and generate applet instances.
Let’s briefly understand the functions of these three files to facilitate modification and develop your own WeChat applet from scratch.
app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by MINA, such as synchronous storage and synchronous reading of local data in this example.
//app.js
App({
onLaunch: function () {
//Call API to get data from local cache
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs )
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//Call the login interface
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res. userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json is the global configuration of the entire applet. In this file, we can configure which pages the mini program consists of, configure the window background color of the mini program, configure the navigation bar style, and configure the default title. Note that no comments can be added to this file.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
" navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss is the common style of the entire applet surface. We can directly use the style rules declared in app.wxss on the class attribute of the page component.
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: p;
justify-content: space-between;
padding: 200rpx 0;
box -sizing: border-box;
}
3. Create page
In this tutorial, we have two pages, the index page and the logs page, which is the welcome page and the display page of the mini program startup log, they are all in the pages directory. The [path + page name] of each page in the WeChat mini program needs to be written in pages of app.json, and the first page in pages is the homepage of the mini program.
Each mini program page is composed of four different suffix files with the same name in the same path, such as: index.js, index.wxml, index.wxss, index.json. Files with the .js suffix are script files, files with the .json suffix are configuration files, files with the .wxss suffix are style sheet files, and files with the .wxml suffix are page structure files.
index.wxml is the structure file of the page:
{{userInfo.nickName}}
{{motto}}
In this example, is used to build the page structure, bind data and interactive processing functions.
index.js is the script file of the page. In this file, we can monitor and process the life cycle functions of the page, obtain mini program instances, declare and process data, respond to page interaction events, etc.
//index.js
//Get application instance
var app = getApp()
Page({
data : {
motto: 'Hello World',
userInfo: {}
},
//Event handling function
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//Call the method of the application instance to get the global Data
app.getUserInfo(function(userInfo){
//Update data
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss is the style sheet of the page:
/* *index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: p;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
The style sheet of the page is not necessary. When there is a page style sheet, the style rules in the page's style sheet will cascade over the style rules in app.wxss. If you do not specify the style sheet of the page, you can also directly use the style rules specified in app.wxss in the structure file of the page.
index.json is the configuration file of the page:
The configuration file of the page is not necessary. When there is a page configuration file, the configuration items in the page will overwrite the same configuration items in the window of app.json. If there is no specified page configuration file, the default configuration in app.json will be used directly on the page.
The page structure of logs
{{index + 1}}. {{log}}
logs page usage Control tags to organize code, use wx:for-items to bind logs data, and loop logs data to expand nodes
//logs.js
var util = require('. ./../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
The running results are as follows:

4. Mobile preview
Select "Project" on the left menu bar of the developer tools, click "Preview", and scan the QR code to experience it in the WeChat client.

Currently, the preview and upload functions are not yet available, and you need to wait for the next official update from WeChat.
As you can see, the official development guide given by WeChat is very simple. Many details, codes and functions are not clearly displayed, so it is time for Bokajun to show his strength! Development tutorial Officially begins!
Chapter 1: Preparation
It is important to make preparations. To develop a WeChat application account, you need to download developer tools from WeChat's official website (weixin.qq.com) in advance.
1. Download the latest WeChat developer tools. After opening, you will see this interface:

2. Click the "New web+" project, and the following screen will appear:

3. Please pay attention to the various contents on this page——
AppID: Fill in according to the official explanation.
Appname: The name of the outermost folder of the project. If you name it "ABC", all subsequent project contents will be saved in the "/ABC/..." directory.
Local development directory: The directory where the project is stored locally.
Note: Again, if you develop this project together with a team member, it is recommended that you use the same directory name and local directory to ensure the unity of collaborative development. If you have a project before, the import process is similar to the above and will not be described again.
4. After all preparations are completed, click the "New Project" button and click "OK" in the pop-up box.

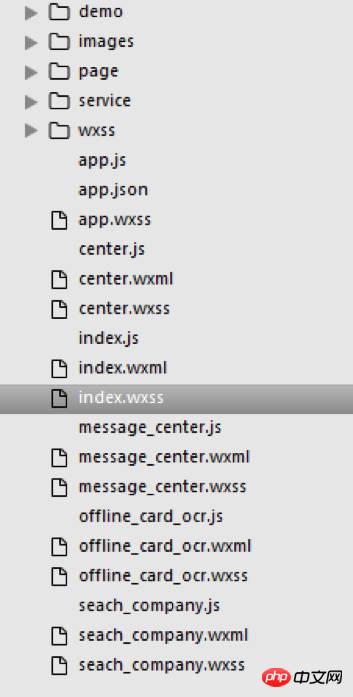
5. As shown in the picture above, at this moment, the WeChat developer tools have automatically built an initial demo project for you. The project contains the basic content and framework structure required for a WeChat application project. Click on the project name ("cards" in the picture) to enter the project, and you can see the basic structure of the entire project:

Chapter 2: Project Structure
WeChat currently has a very large user base. After WeChat launched the official account, everyone can see the popularity. It also promotes the rapid development of Html 5. As the demand for the official account business increases, It is becoming more and more complicated, and the arrival of the application number is just right.
Bokajun found that the way WeChat provides developers is also undergoing comprehensive changes: from operating DOM to operating data, it is difficult to implement many Html 5 in public accounts based on a bridge tool provided by WeChat The functions implemented are somewhat similar to hybrid development. The difference from hybrid development is that WeChat’s open interface is more rigorous, and the structure must use the components it provides. External frameworks and plug-ins cannot be used here, allowing developers to Completely separated from operating DOM, development thinking has changed greatly.
If a worker wants to do his job well, he must first sharpen his tools. It is very important to understand its core functions and first understand its entire operation process.
Life cycle:
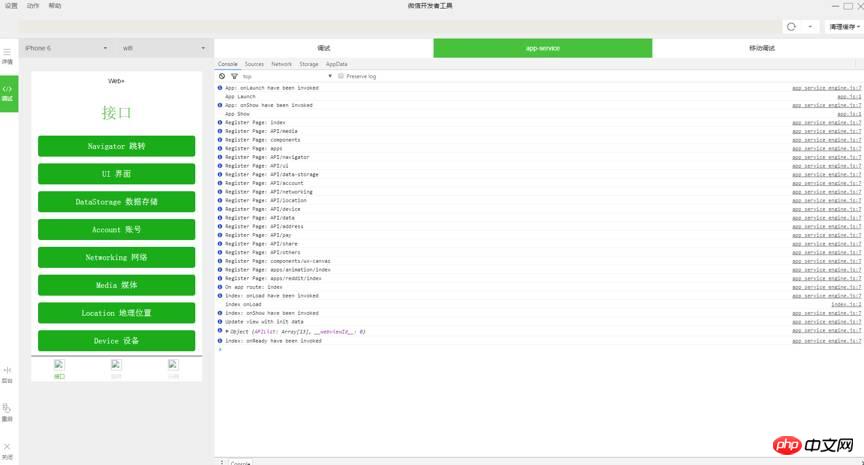
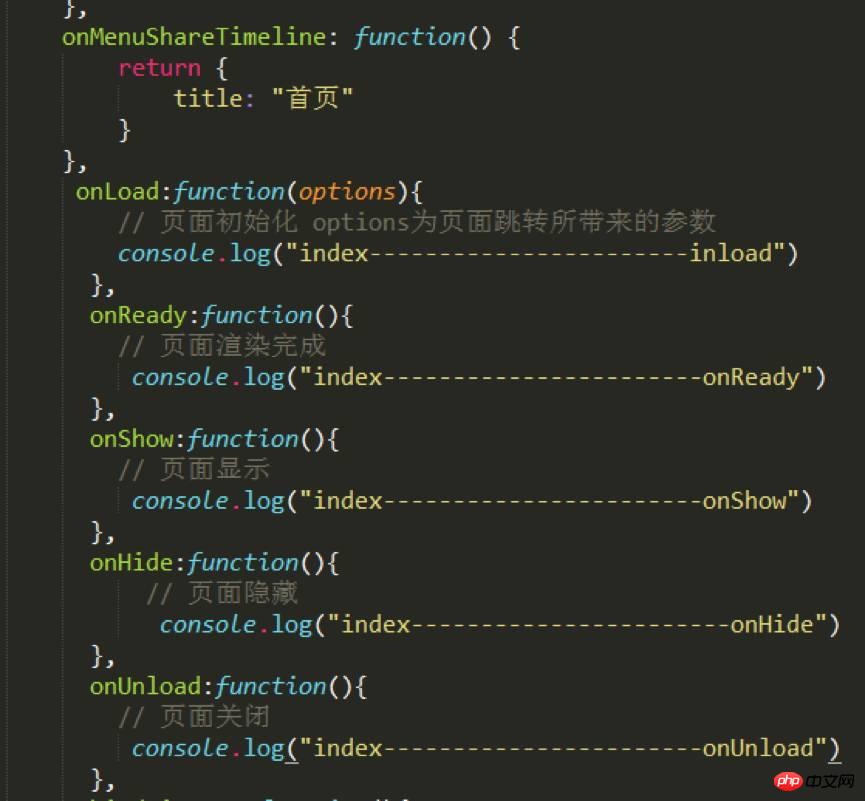
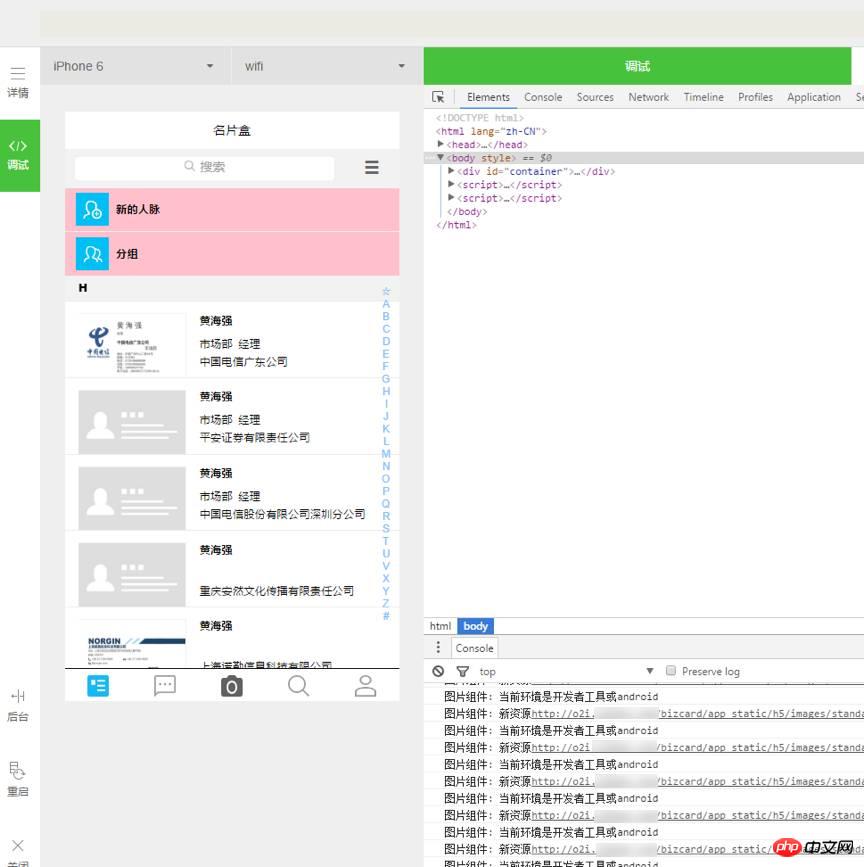
In index.js:

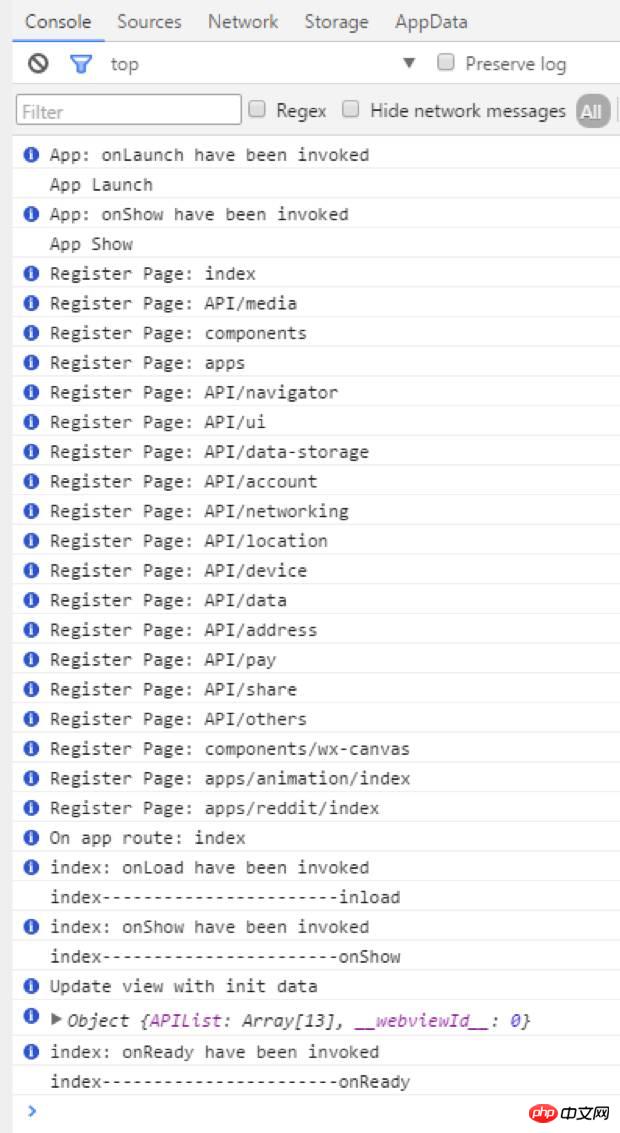
Console on developer tools can be seen:

In the home console, you can see that the order is App Launch-->App Show-->onLoad-->onShow-->onReady.
The first is the startup and display of the entire app. The startup of the app can be configured in app.js, and then it goes to the loading and display of each page, etc.
As you can imagine, a lot of things can be processed here, such as loading boxes and so on.
Routing:
Routing has always been a core point in project development. In fact, WeChat has very little introduction to routing here. It can be seen that WeChat is well encapsulated in routing and also provides three Jump method.
wx.navigateTo(OBJECT): Keep the current page and jump to a page in the application. Use wx.navigateBack to return to the original page.
wx.redirectTo(OBJECT): Close the current page and jump to a page within the application.
wx.navigateBack(): Close the current page and go back to the previous page.
These three are basically enough. In terms of routing, WeChat is well packaged. Developers do not need to configure routing at all. Many frameworks often have very cumbersome routing configuration.
Components:
This time WeChat is also very comprehensive in terms of component provision, which basically meets the project needs, so the development speed is very fast. You can browse it carefully several times before development, and the development efficiency will be very good. .
Others:
Any external frameworks and plug-ins are basically unusable. Even native js plug-ins are difficult to use, because the previous js plug-ins basically all exist in the form of a single operation dom. , and the WeChat application account’s architecture this time does not allow the operation of any DOM, and even the dynamically set rem.js that developers were accustomed to using in the past is not supported.
This time WeChat also provides WebSocket, which can be used directly for chatting. There is a lot of room for development.
Compared with public accounts, Bokajun found that the development of application accounts is componentized, structured, and diversified. The New World is always full of surprises, and more Easter eggs are waiting for everyone to discover.
Now let’s start with some simple code!
1. Find the project folder and import it into your editor. Here, Bokajun uses the Sublime Text editor. You can choose your favorite editor based on your development habits.

2. Next, you need to adjust the project structure according to your project content. In the sample project, the "card_course" directory mainly contains the "tabBar" page and some configuration files of the application.
3. The "tabBar" of the example project is five menu buttons:

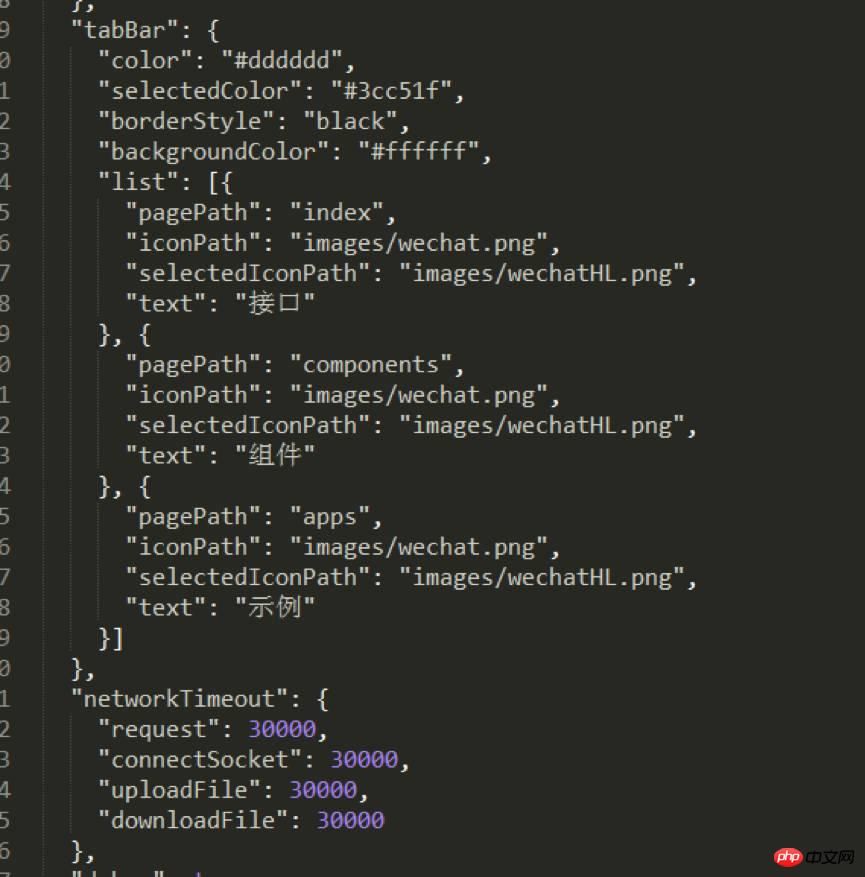
4. Find "app. json" file, used to configure these five menus. Find "tabBar" in the line of code:

You can change it according to actual project needs, where:
Color" is the color of the bottom font, "selectedColor" is the highlight color of the page when switching to it, "borderStyle" is the color of the line above the switching menu, and "backgroundColor" is the background color of the bottom menu bar. The text description is relatively abstract. It is recommended that you debug it one by one and check its effects to deepen your impression.
The order of codes under "list" must be placed in order and cannot be changed casually.
In the file name after "pagePath", the ".wxml" suffix is hidden. This is a humane aspect of WeChat development code - it helps you save time writing code and does not need to frequently declare file suffixes. .
"iconPath" is the icon path of the page that has not been displayed. These two paths can be directly network icons.
"selectedIconPath" is the path of the highlighted icon on the currently displayed page. It can be removed. After removing it, the icon of "iconPath" will be displayed by default.
"Text" is the page title, which can also be removed. After removing it, the icon will be displayed. If only one of them is removed, the position will be occupied.
Note: WeChat’s bottom menu supports up to five columns (five icons), so when you design the UI and basic structure of the WeChat application, you must consider the layout of the menu bar in advance.
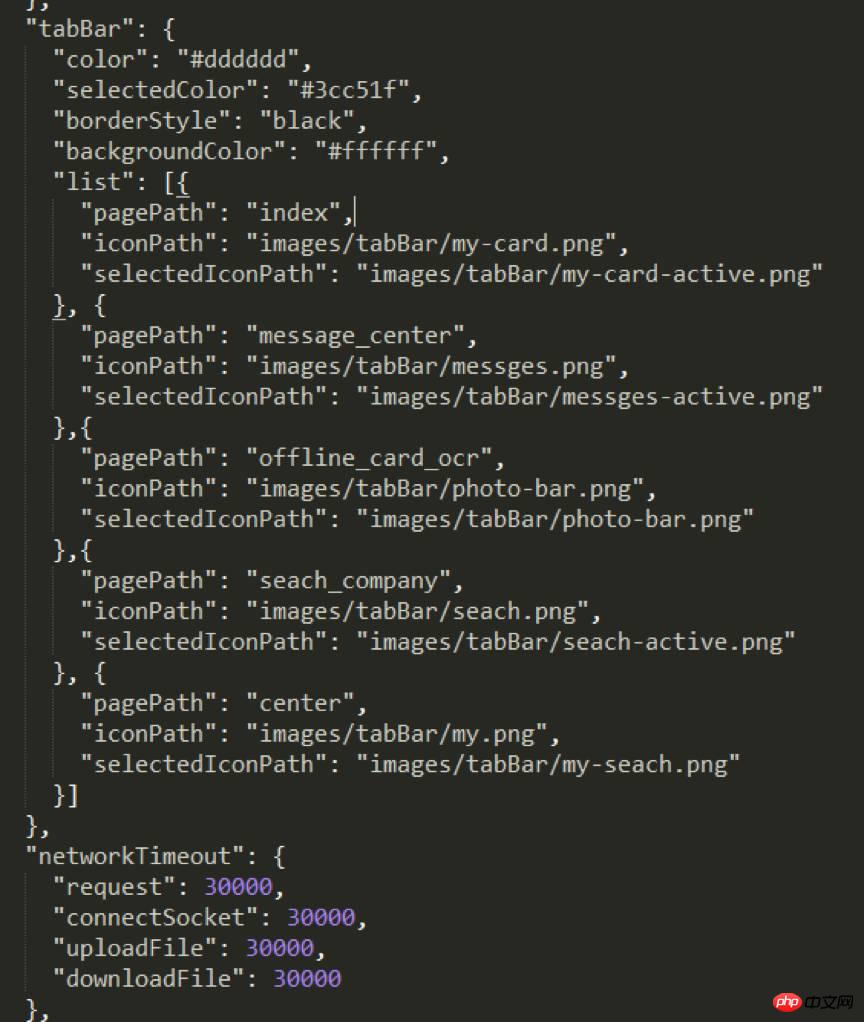
5. According to the above code rules, Bokajun has prepared the basic structure of the sample project for your reference:


#6. After the "Json" file is configured, the basic structure of "card_course" is as shown in the figure above. Any unnecessary subsets can be Temporarily delete the missing subsets and you will need to actively create them. When deleting a subset, remember to check whether the relevant content in "app.json" has been deleted as well.
Note: Bokajun personally recommends that when you create a new "wxml" file, you also create the corresponding "js" and "wxss" files together, because the configuration feature of the WeChat application account is to parse to a " wxml" file, "js" and "wxss" files with the same file name will be found in the same directory at the same time, so the "js" file must be pre-configured in "app.json" in time.
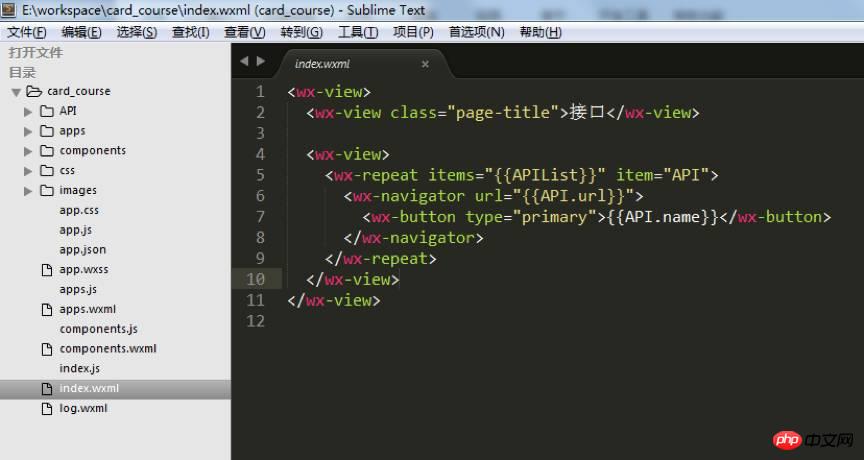
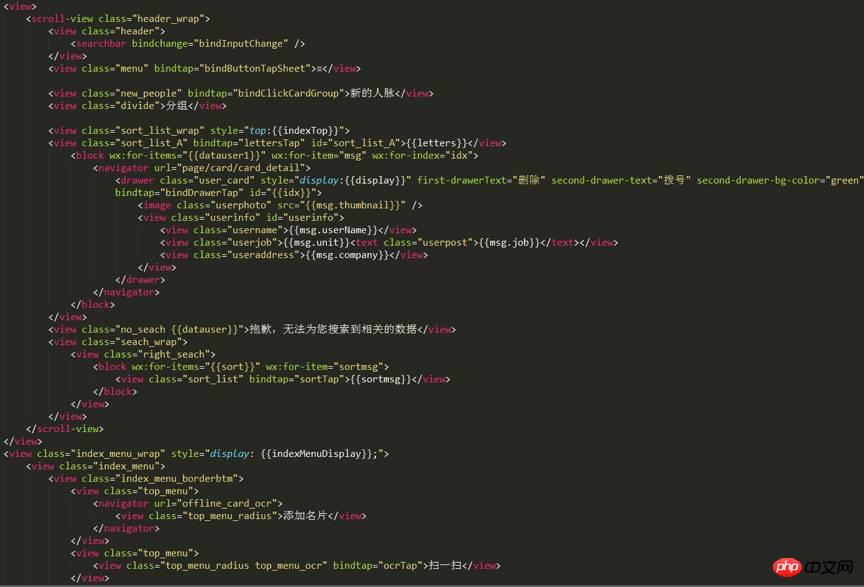
When writing "wxml", just code according to the interface provided by the WeChat application account. Most of them are the previous "p", but now just use "view". When you need to use other subsets, you can choose according to the interface provided by WeChat.
Use the "class" name to set the style. The "id" name is basically useless here. Mainly operates data, not "dom".

#7. The above is the "wxml" encoding of the sample project homepage. As can be seen from the picture, the amount of code to implement a page is very small.
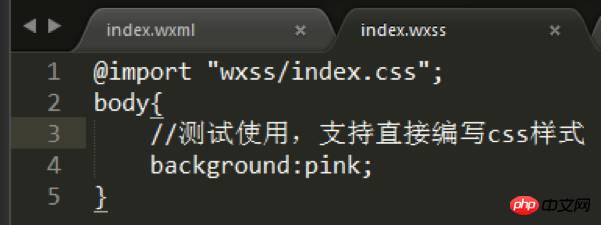
8. The "Wxss" file is an imported style file. You can also write styles directly in it. The example uses the import method:


9. After modifying the code and refreshing it, you can see that the "view" label without a background directly turns pink.
Note: After modifying the content under "wxml" and "wxss", you can directly refresh with F5 to see the effect. If you modify "js", you need to click the restart button to see the effect.
10. In addition, public styles can be directly referenced in "app.wxss".

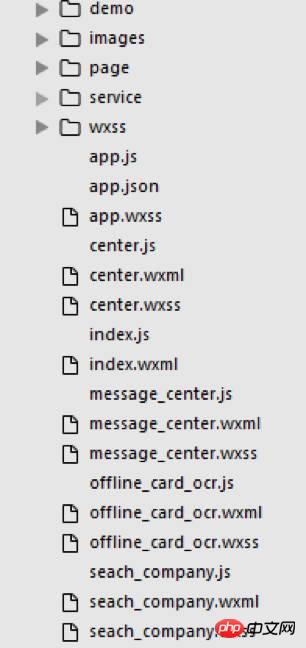
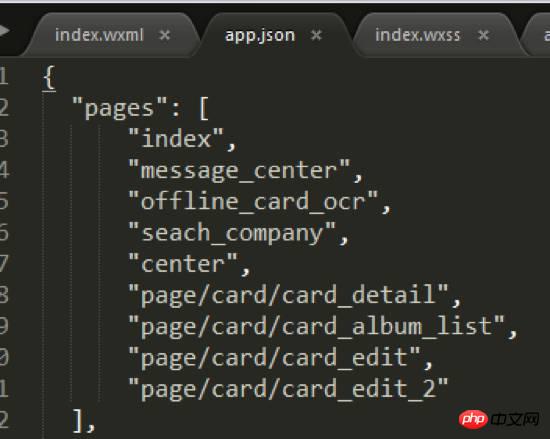
#11. The "Js" file needs to be pre-configured in the "page" of the "app.json" file. In order to clarify the project structure, Bokajun created four other page files in the same level directory of the "index" homepage in the example project, as follows:


After the above steps, the five bottom menus in the case are all configured.

The above is the detailed content of Share WeChat applet download address and crack tutorial for WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




