Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed introduction to PHP pseudo-static graphic and text code
Detailed introduction to PHP pseudo-static graphic and text code
Detailed introduction to PHP pseudo-static graphic and text code
前言
关于伪静态的话题,众说纷纭。我不是很在意这些讨论,但是有一些大牛给出的看法确实是很有味道的, 而且也是比较的公正。
使用了伪静态的话,会耗费CPU资源,但是对于SEO什么的更加有益;
不适用伪静态而是使用纯静态(如html)的话,会造成硬盘读写瓶颈;
不管怎样,秉承学习新知识的理念,了解一下伪静态的实现还是挺好的。与JavaWeb中实现伪静态的思路有点不太一致(但是原理其实上是一致的啦,不过多解释了)。PHP中实现微静态稍稍的复杂了一点点,但是却更加的灵活了,维护起来也很方便。
PHP 伪静态
关于PHP实现伪静态的方法不仅可以在路由方面解决,还可以借助apache,ngnix服务器等方式来实现。今天刚好遇到了这么话题,在此做下记录,以备不时之需。
使用apache实现伪静态
借助于Apache服务器的方式来实现我个人有一点点的理解。类似于做饭。
我们做饭之前是需要有一套厨具的, 然后需要点火,再根据做什么菜来选择不同的烹饪方式。
同样的,本方式原理类似。首先Apache服务器就是这样的一套厨具,然后我们开启“伪静态方法”就好比点了个火。最后根据不同的重写规则来完成不同的伪静态实现。
这样一来就很容易理解了吧。
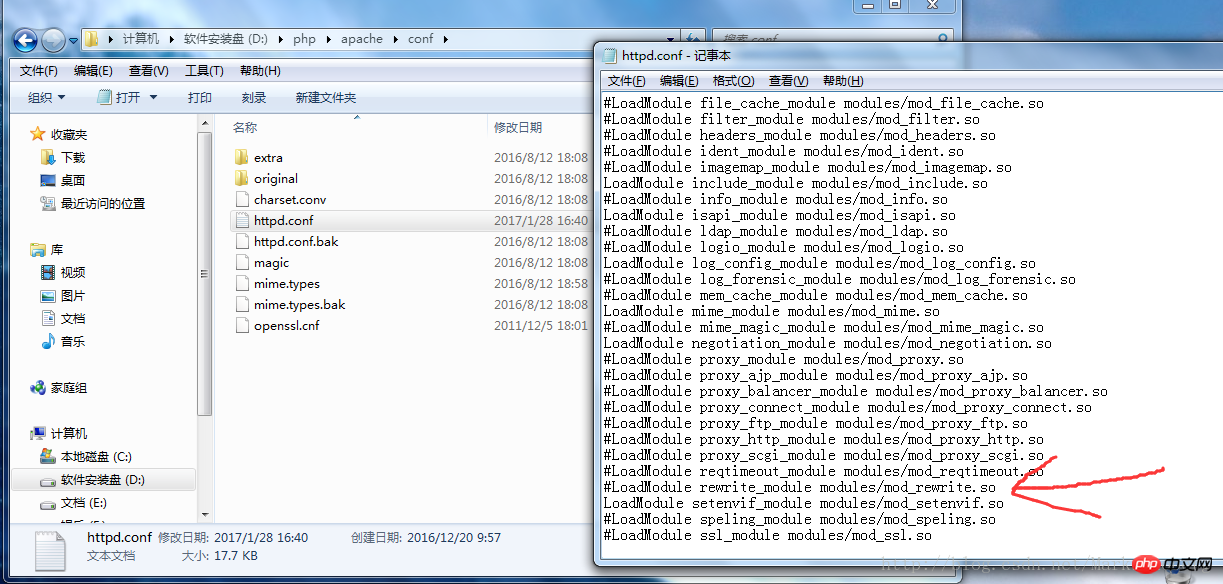
第一步:httpd.conf去注释
在apache服务器的安装目录下找到httpd.conf文件,然后打开找到下图所示的mode_rewrite.so行记录项,去掉该行最前面的那个#号注释符即可。 
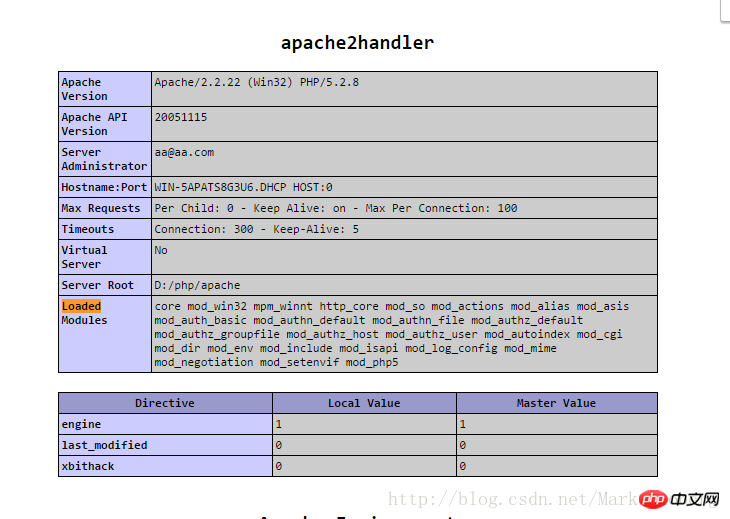
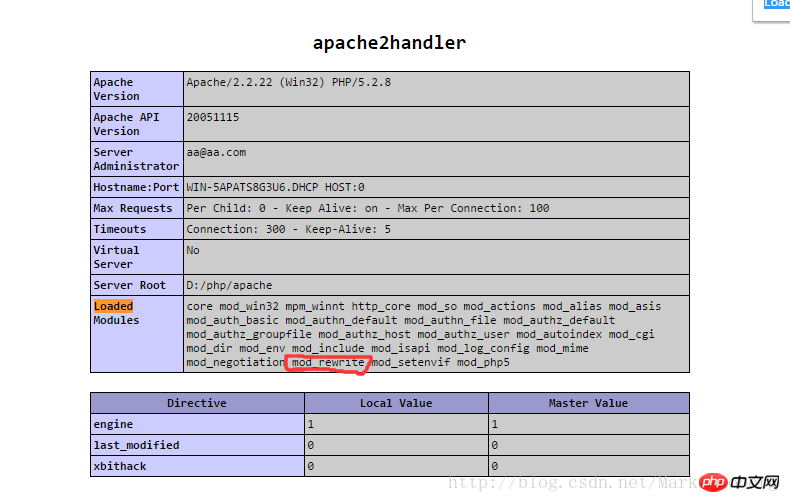
查看此项内容是否打开可以借助phpinfo()探针函数来实现。这点比较基础,在此就不作介绍了。
开启之前:

Detailed introduction to PHP pseudo-static graphic and text code:

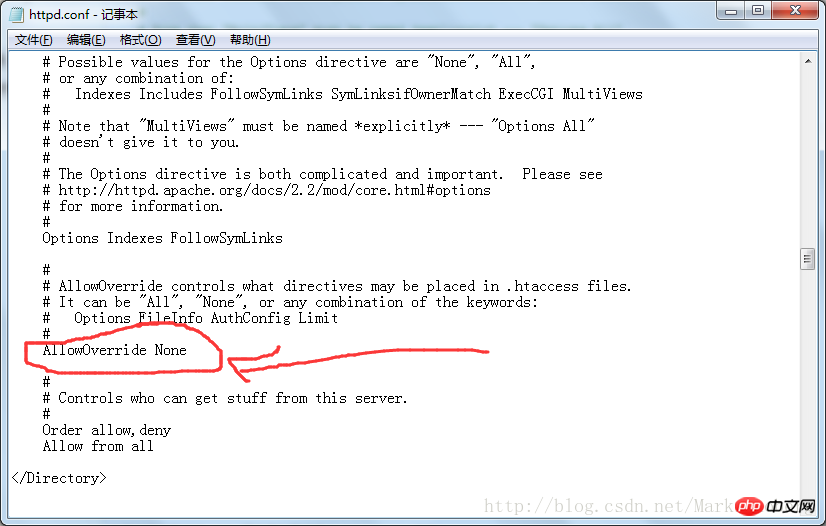
第二步:更改重写权限
下面正式“点火”吧。具体就是在刚才的httpd.conf文件下找到 AllowOverride None ,然后修改为AllowOverride All,如此即可。 
第三步:按需添加伪静态规则
现在就是具体的重写规则了。具体的实现方式为在需要进行“伪静态”的项目的根目录下添加一个.htaccess 文件。
通常来说我们会使用这样的方式来实现PHP的伪静态化。
代码借鉴于网络
在.htaccess 文件中 写入
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteRule index.html$ index.php .
RewriteRule index-([1-9]+[0-9]*).html$ index.php?p=$1
RewriteRule ([a-z]{1,})-([0-9]{1,}).html$ index.php?action=$1&id=$2</IfModule>具体的含义如下:
RewriteEngine: 重写引擎开关,On为打开, Off为关闭。
- RewriteRule: 重写规则,也就是我们的菜谱了,针对每一个规则将按照由上往下的优先级进行匹配,可以写多个重写规则。
重写规则详解
规则模板为: 关键字RewriteRule 静态路由 $ 动态PHP路由。切记之间有空格哈。
其实学过Python中一个叫Django的框架的都应该知道啦,其实就是个类似于匹配转换的过程,一对一转换。没学过的这样一说也应该能很轻松的理解啦。
关键在于静态路由可以使用正则表达式来进行匹配,这样正好照应了php动态参数的特点。
下面来实战一下吧。
准备一下代码,在项目目录中添加刚才的.htaccess文件,规则如上。然后添加一个index.php文件。代码内容如下:
<?php/**
* Created by PhpStorm.
* User: ${郭璞}
* Date: 2017/1/18
* Time: 11:07
*/if($_GET['name']) {
echo "Name: ".$_GET['name']."<br />";
}if($_GET['age']) {
echo "Age: ".$_GET['age']."<br />";
}入门级: RewriteRule index.html$ index.php
严格匹配,在浏览器中输入参数为index.html的时候,apache就会把客户端的请求发往index.php来进行解析。 

Rookie level: RewriteRule index-([a-z0-9]*).html$ index.php?name=$1
Add the regular matching method below.
Use PHP dynamic method! 
Use pseudo-static method (due to Chinese encoding issues, English letters are used instead) 
But if there is a matching error, it will report 404 error. 
Advanced level: RewriteRule ([a-z]{1,})-([0-9]{1,}).html$ index.php?name=$1 &age=$2
With the above foreshadowing, the following is not difficult to understand. The rules are arbitrary (lowercase letters and numbers. Routes in the form of .html will be placed on the subsequent action parameters and id parameters) 
Summary
Well, roughly So much. In fact, there are many techniques for implementing pseudo-static methods. Here is a brief introduction to make a record, which can be regarded as a starting point.
And the .htaccess files in many projects are really classic. We should learn from it more.
Finally, today is the first day of the new year in 2017. I wish you who read this article
Happy New Year and freebug programming in the new year.
The above is the detailed content of Detailed introduction to PHP pseudo-static graphic and text code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c