
The following editor will bring you a summary of front-end HTML knowledge points (recommended). The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look
1. Overview of html
htyper text markup language Hypertext Markup Language
Hypertext: It means that the page can contain pictures, links, and even non-text elements such as music and programs.
Markup language: A language composed of tags (tags).
Web page == HTML document, parsed by the browser, used to display
Static web page: static resources , such as xxx.html
Dynamic web page: The html code is dynamically generated by a certain development language based on user requests
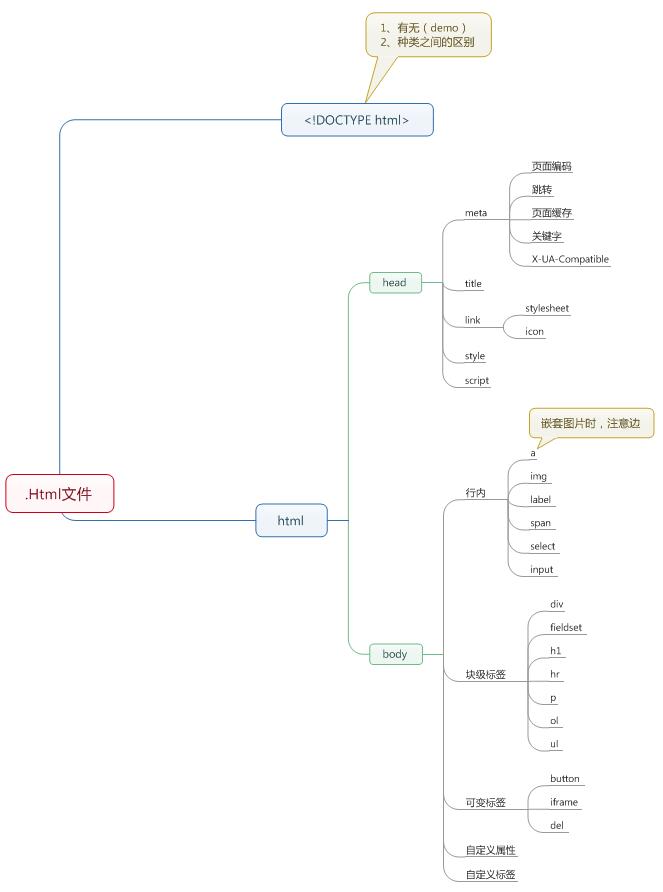
The following is a tree structure diagram of the html file

The concept of tags:
•It is composed of a pair of words wrapped in angle brackets. For example: *All tags The words in cannot begin with a number.
•Tag is not case-sensitive. and . Lowercase is recommended.
•Tag is divided into two parts: start tag and end tag . The part between the two tags is called the tag body.
•Some tag functions are relatively simple. Just use one tag. This kind of tag is called self Closure and tag. For example:
•Tags can be nested. But they cannot be cross-nested. < a>
Attributes of the tag:
•Usually appear in the form of key-value pairs. For example name="alex"
•Attributes can only appear in opening tags or closing tags.
•Attribute names are all lowercase. *Attribute values must be wrapped in double quotes or single quotes. For example name="alex"
•If the attribute value is exactly the same as the attribute name, just write the attribute name directly. For example, readonly
2. Introduction to the main head tag
•The composition of the meta tag: the meta tag has two attributes, they are the http-equiv attribute and the name attribute. Different attributes have different parameter values. These are different The parameter values realize different web page functions.
1 The name attribute is mainly used to describe web pages, and the corresponding attribute value is content. The content in content is mainly used by search engine robots to find information and classify information.
2 http-equiv, as the name suggests, is equivalent to the file header function of http. It can return some useful information to the browser. Information to help display web page content correctly and accurately. The corresponding attribute value is content. The content in content is actually the variable value of each parameter.
//(Note the quotation marks at the end, which are in front of the seconds. and the end of the URL)
•
•
3. Body tag
Basic tags:
: Paragraph tag. The wrapped content is wrapped and there is a blank line between the upper and lower content.
: bold tag.
: for Add a center line to the text.
: The text becomes italic.
and : Superscript and subscript.
:Line break.
Block-level tags and inline tags
Block-level tags: