WeChat Development-WeChat Authorization Issues
This article mainly introduces relevant information on WeChat development and detailed explanation of WeChat authorization. Friends who need it can refer to it
I recently had the opportunity to do a WeChat project; share the notes I compiled with Everyone, please correct me if there are any shortcomings or mistakes!
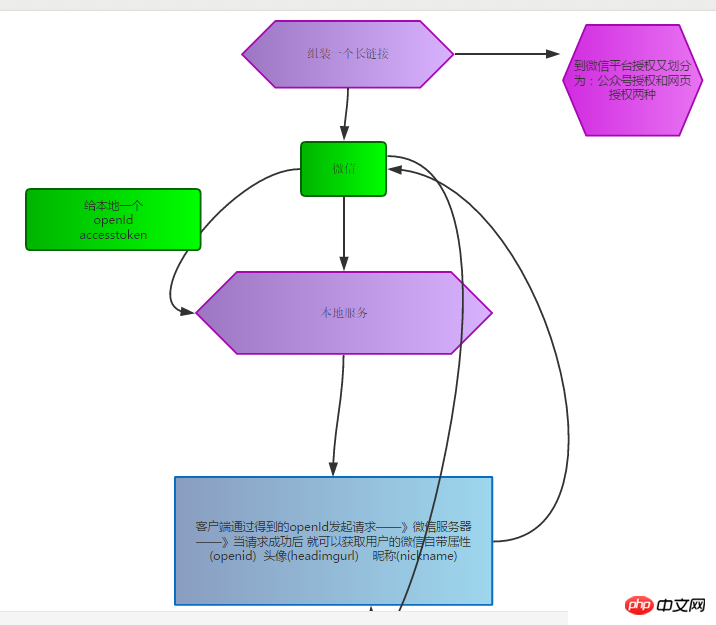
1The flow chart for WeChat authorization is as follows

Some code fragments are for reference only:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Use of local storage:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. For WeChat development, it is recommended to create some data first. Get the corresponding openId to facilitate debugging in the browser;
2. The slightly troublesome thing is that every time the adjustment is completed, it needs to be published to the service, otherwise it will have no effect. . . This lz was very hurt at the beginning. If it is something that is online, everyone knows it. You'd better agree with the customer and adjust it tonight
Thanks for reading, I hope it can help everyone, thank you everyone Support this site!
The above is the detailed content of WeChat Development-WeChat Authorization Issues. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if Douyin cannot obtain WeChat authorization? How to restore the WeChat authorization that has expired?
Mar 25, 2024 pm 07:41 PM
What should I do if Douyin cannot obtain WeChat authorization? How to restore the WeChat authorization that has expired?
Mar 25, 2024 pm 07:41 PM
With the popularity of social media, Douyin and WeChat have become indispensable applications in many people's lives. When using Douyin, some users may face the problem of being unable to obtain WeChat authorization. This article will introduce how to solve the problem that Douyin cannot obtain WeChat authorization, and how to deal with the situation after WeChat authorization expires. 1. What should I do if Douyin cannot obtain WeChat authorization? First check whether the network connection is stable, because an unstable network may cause WeChat authorization to fail. You can try restarting your router or switching to a different network connection to resolve the issue. Make sure there is no abnormality in your WeChat account, such as being blocked or having login restrictions. If you find a problem with your WeChat account, please solve the problem first and then try to authorize it again. 3. Douyin account question
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 How to use Golang to implement WeChat authorized login for web applications
Jun 24, 2023 am 08:16 AM
How to use Golang to implement WeChat authorized login for web applications
Jun 24, 2023 am 08:16 AM
With the popularity of WeChat, WeChat login has become an essential feature of many web applications. By logging in with WeChat authorization, users can easily log in to web applications using their WeChat account and avoid cumbersome registration processes. This article will introduce how to use Golang to implement WeChat authorized login for web applications. Obtain the AppID and AppSecret of the WeChat Open Platform application. First, we need to register and create an application on the WeChat Open Platform and obtain the AppID and AppSecret of the application.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I






