6 Thinking Tips to Make Learning JavaScript Easier
6 Thinking Skills to Make Learning JavaScript Easier
When we learn JavaScript, or any other coding skills, we often hesitate because of these obstacles:
Some concepts can be confusing, especially if you are coming from another language.
Can’t find the time (and sometimes the motivation) to study.
It's easy to forget what you already understand.
There are many tools and they are constantly changing, so I don’t know where to start.
Fortunately, these roadblocks can be identified and eliminated. In this article, I'll introduce six thinking skills to help you learn JavaScript faster and become a happier, more productive programmer.
1. Don’t let future decisions stop you from moving forward now
Many people learn JavaScript, and the first question they ask is often "Which framework should I use?". However, if you haven’t mastered the most basic JavaScript, this is obviously the wrong question. You spend all your time working on different frameworks, and you start to stagnate.
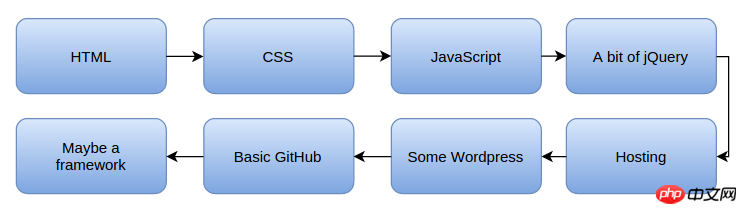
One way to help escape this trap is to draw a road map of what you need to learn. For example, to become a front-end developer, your roadmap might look like this:

Breaking it down further, you could make a functional web with only HTML and CSS page. Then list each step step by step like this, and it will be clear at a glance what you should focus on now. You also won’t waste time worrying about things you should worry about later.
If you find this kind of road map useful, you can take a look at the "learning road map for becoming a front-end developer" I wrote before, which introduces it in detail. (Note: For the route of learning JavaScript, you can also refer to the article 8 mind maps for learning JavaScript)
2. Don’t let confidence deceive you Forgetting things
Understanding a concept quickly may be one of the things that most affects your progress on the road to learning JavaScript. Allow me to explain.
When you read something and you feel that it is true, then you are likely to jump directly to the next content. Then you feel that the next content is very easy to understand, so you continue to read on. But soon, you will find that you have forgotten the content you thought you had mastered, so you can only go back and review. You give it a quick look, feel it makes sense again, and move on. But then you find yourself forgetting something else. You stay in this cycle until you finally lose yourself. You couldn't help but feel discouraged and thought about taking a rest first. However, when you came back after taking a rest, you found that you had forgotten all the content.
Solving this problem is also very simple. It only requires two steps:
Limit the amount of learning at one time.
Practice – actually writing code.
When you learn a new concept, be sure to try it out, play with it, become familiar with it, and even combine it with other concepts. And it's important to actually output it into example code because that helps you digest it. In addition, limiting the amount of learning at one time can help to remember the material. The reason is also very simple. The fewer things, the better you can remember them.
Although this learning process may feel like it takes more time, it's actually the opposite because you no longer have to go back as much. It took me many terrible lessons to understand this technique.
3. Do exercises with the right mindset
Many people think that repeated exercises are extremely boring, so they usually choose to skip or try to take shortcuts. If you fast forward through JavaScript exercises, you end up taking more learning time. Try making the practice fun so it's less resisting?
Try to change your mindset:
What would happen if you were asked to learn a new JavaScript concept but couldn’t try it? How do you feel? Personally, I would be very upset. It's like a child getting a new toy but not being able to play with it.
When you learn something new in JavaScript, try thinking of it like a new toy, a new car, new shoes, or anything else you’re interested in trying. Then don’t think of practice as work, think of practice as play. Use your new skills to try some cool stuff. Let yourself be amazed. Then show it off to your friends.
With a game mentality, you will learn faster, remember longer, and have more fun.
4. The magic of time when writing code
The most common problem when learning JavaScript is that you can’t find the time to write code. However, at the same time, there is a lot of time to browse various websites, such as Facebook, YouTube, Wikipedia and Reddit.
There have been several times when I just wanted to open Facebook and watch it for a while, and then I realized I had been watching it for several hours. How did this happen? Maybe it's because I don't plan on watching it for very long. Everything is difficult at the beginning, but once you get started, it becomes much easier to get stuck later. But if someone asked me if I would like to spend time on Facebook, I would firmly say no because I don’t have enough time. However, it’s often easier to accept it and then get stuck in just allowing it a moment.
The good news is that you can use this same psychology to learn to code. Don't think about coding for hours at first, because you'll never find that much time. Just tell yourself you are going to write code for 3 minutes. This way you never have to worry about running out of time.
5. Think slower, learn faster
This may sound counterintuitive, but I will explain it with a short story below.
A friend of mine was once confused by a certain feature of JavaScript. So I asked him to explain in detail what he knew, and then explained to him the parts that he was confused about. However, as he was going through the code snippets, I noticed that there was one section of code where he spoke very hastily.
"Wait a minute!" I said, "Speak slowly and explain each step in detail."
My friend continued to give me a comprehensive summary of what was happening in the code.
I had no choice but to stop him again. "You're still too hasty. Try again, but this time, I want you to literally go through every line of code and tell what's going on in each line of code."
This time, my friend Finally a good explanation of what's going on in the code. The crux of the matter was that he could finally examine the code snippets step by step instead of trying to understand it all at once.
In situations like this, thinking slower can actually make you learn faster.
6. First use concise language to write complex code
If you encounter a piece of code that is complex or unfamiliar to you, then write it in easy-to-understand language first. This way, you know exactly what you want the code to do before you write it. This has two benefits:
The code is easier to write because you don't have to stop and think about what you want it to do.
Catch bugs before they happen because you have a clear idea of what the code should do.
Conclusion
We’ve discussed a bunch of ways to learn JavaScript faster, and you can apply these tips to other skills as well. Let’s review it below:
Don’t worry about what decisions you will make in the future, study hard and deeply first.
Practice new skills happily as if they were toys.
Find time to write code with a small commitment, just like you comforted yourself to only browse the website for a short time at the beginning.
Slow down, the smaller the steps, the faster you learn.
The above is the detailed content of 6 Thinking Tips to Make Learning JavaScript Easier. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).






