
Since the concept of responsive design was proposed, more and more websites have adopted this idea. Various large-scale websites have also sprung up like mushrooms after a rain. Such as: Xiaomi Mall, Tmall, etc.
As for the concept of responsive design, you can go to Baidu and Baidu. I don’t believe in the explanation here. I will directly bring you the source code and use Html5 to implement the responsive nine-square grid. The code is as follows:
<!DOCTYPE html><html><head><title>html5响应式九宫格</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta charset="utf-8" /><style type="text/css">
html, body { color:#222; font-family:Microsoft YaHei, Helvitica, Verdana, Tohoma, Arial, san-serif; margin:0; padding: 0; text-decoration: none; }
img { border:0; }
ul { list-style: none outside none; margin:0; padding: 0; }
body {
background-color:#eee;
}
body .mainmenu:after { clear: both; content: " "; display: block; }
body .mainmenu li{
float:left;
margin-left: 2.5%;
margin-top: 2.5%;
width: 30%;
border-radius:3px;
overflow:hidden; }
body .mainmenu li a{ display:block;
color:#FFF;
text-align:center }
body .mainmenu li a b{
display:block; height:80px; }
body .mainmenu li a img{
margin: 15px auto 15px;
width: 50px;
height: 50px; }
body .mainmenu li a span{ display:block; height:30px;
line-height:30px;background-color:#FFF;
color: #999; font-size:14px; }
body .mainmenu li:nth-child(8n+1) {background-color:#36A1DB}
body .mainmenu li:nth-child(8n+2) {background-color:#678ce1}
body .mainmenu li:nth-child(8n+3) {background-color:#8c67df}
body .mainmenu li:nth-child(8n+4) {background-color:#84d018}
body .mainmenu li:nth-child(8n+5) {background-color:#14c760}
body .mainmenu li:nth-child(8n+6) {background-color:#f3b613}
body .mainmenu li:nth-child(8n+7) {background-color:#ff8a4a}
body .mainmenu li:nth-child(8n+8) {background-color:#fc5366}
</style>
</head>
<body>
<ul class="mainmenu">
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb01.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>关于我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb02.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>新闻中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb03.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>产品展示</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb04.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>成功案例</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb05.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>下载中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>团队介绍</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>人才招聘</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb07.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>联系我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb08.png" class="lazy" / alt="Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture)" ></b><span>在线留言</span></a></li>
</ul>
<!-- 欢迎大家关注我的博客!如有疑问,请加QQ群:135430763共同学习! -->
</body>
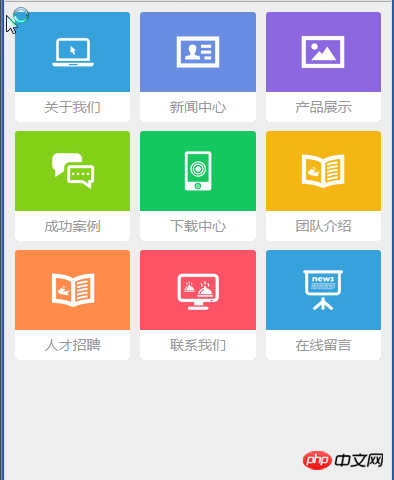
</html>The narrow screen running effect is as follows:

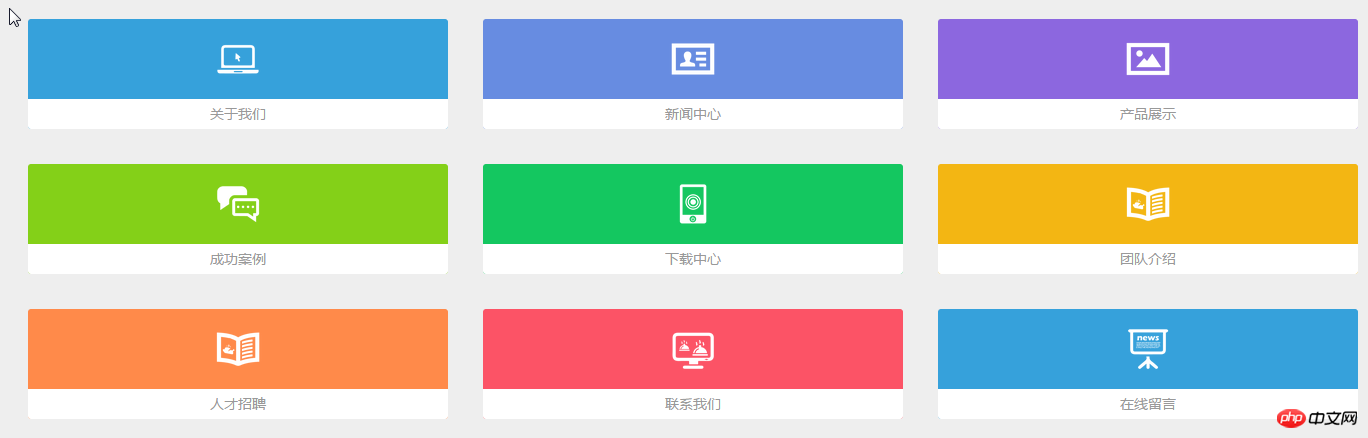
The wide screen running effect is as follows:

The above is the detailed content of Detailed introduction to the sample code for implementing Jiugongge in Html5 responsive design (picture). For more information, please follow other related articles on the PHP Chinese website!
 What are the website building functions?
What are the website building functions?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to run cmd as administrator
How to run cmd as administrator
 Usage of between function
Usage of between function
 How to use redis as a cache server
How to use redis as a cache server
 css set text color
css set text color
 What are the video suffixes?
What are the video suffixes?
 HOW TO INSTALL LINUX
HOW TO INSTALL LINUX




