
HTML5 provides Geolocation-API that allows us to obtain geographical location coordinates
However, it will only be used for specific needs
For example, map applications

Generally still rarely used
The method used is also very simple
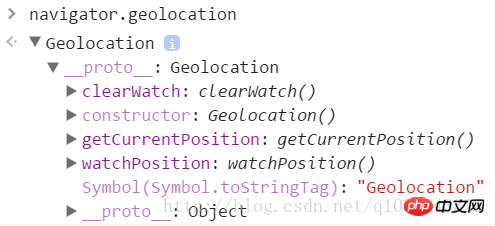
API exists on the prototype of the navigator.geolocation object

The core methods are getCurrentPostion and watchPosition
navigator.geolocation.getCurrentPosition method has three parameters
success Get Callback function for successful location information (required)
error Callback function for failure to obtain location information
options Configuration information parameter object
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});At this time the browser will initiate a query<br/>Because after all location information is also considered private information

Here we click to allow sharing location information That’s it<br/>Then Chrome will send the local network information to Google location service<br/> (Since Google is blocked in China, we can only get the location information by overcoming the wall〒▽〒)

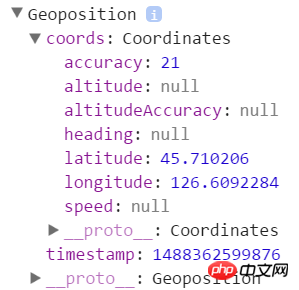
The location information that can be returned to us in the console
coord coordinates<br/>
accuracy Positioning accuracy (unit m)
altitude Altitude
altitudeAccuracy Altitude accuracy (unit m)
heading direction
latitude latitude
longitude longitude
speed speed
timestamp timestamp
<br/>
However, this coordinate is not very accurate (especially on PC) <br/>It may originate from IP address, GPS, Wifi positioning, etc.
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});We can set the second parameter to do some processing when obtaining the geographical location information error
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
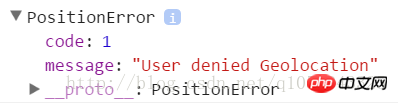
console.log(err); //获取错误对象PositionError});For example I'm refusing to share my location now

code = 1 means user refuses
code = 2 means unable Get
code = 3 indicates connection timeout
The third parameter is used to set configuration information
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy Whether high-precision location is required, the default is false
timeout Set the request timeout (unit ms) The default infinity has no time limit
maximumAge Location information expiration time (unit ms) Default 0: Unconditionally obtain new geographical location information <br/>
When repeatedly obtaining the geographical location watchPosition, this parameter specifies how long it takes Get the position again
The watchPosition and getCurrentPosition parameters are the same<br/>The difference is that watchPosition continuously obtains position information<br/>For example The positioning software we use<br/>When our position keeps changing while running, we need to constantly redraw the positioning<br/>In this way, every time the coordinates change, the success callback function
will be called and watchPosiiton will return a watchID <br/>We can cancel monitoring through clearWatch(warchID)<br/>Similar to canceling the timer
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);If clearWatch does not take parameters<br/>, clear all watchPosition
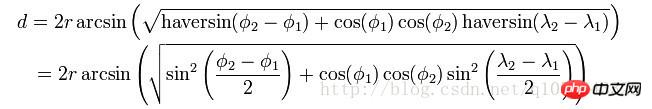
Sometimes we<br/>may need to get the distance between two points<br/>For example, for example, to get nearby businesses from a food ordering APP<br/>At this time we can use the Haversine algorithm to calculate

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
} Pass in the coordinates of two points to get the geographical spatial distance
wherevar R = 6371; is the radius of the earth 6371km
Of course there are also some other algorithms
Varies in timing and accuracy
The above is the detailed content of HTML5 geographical positioning Geolocation-API and Haversine geospatial distance algorithm (graphics and text). For more information, please follow other related articles on the PHP Chinese website!




