HTML5 - A closer look at embedded content
1. Embed images
The img element allows us to embed images in HTML documents. The image is not loaded until the HTML markup has been processed! ! The
src attribute specifies the URL of the image to be embedded; the
alt attribute defines the alternative content of the img element (rendered when the image cannot be displayed).
The width and height attributes specify the size (in pixels) of the image represented by the img element. If this attribute is omitted, the browser does not know how much screen space to allow for the image. The result is that the browser must rely on the image file itself to determine its size and then relocate the on-screen content to accommodate it, resulting in Shake.
1. Embed images in hyperlinks
Example: Use img and a elements to create a server-side partitioned response graph
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>使用img和a元素创建服务器端的分区响应图</title></head><body><a href="otherpage.html">
<img src="/static/imghw/default1.png" data-src="../images/sport.jpg" class="lazy" ismap alt="奥运会运动项目" style="max-width:90%" height="131px"></a></body></html>http://localhost:63342/html_test/public/embeddedContent_Chapter15/otherpage.html?466,39
Adding the ismap attribute creates a server-side partition response graph, and the URL address will contain the coordinates of the mouse click.
2. Create a client-side partition response graph
Create a client-side partition response graph and let the browser navigate to different URLs by clicking on different areas on an image.
The map element contains one or more area elements, each of which represents a clickable area on the image.
The attributes of the area element can be divided into two categories: the first category deals with the URL that the browser will navigate to after the image area represented by the area is clicked by the user; the second category Contains shape and coords attributes to indicate various image areas that the user can click.
Table area element attributes related to the target address
| Attribute | Description |
|---|---|
| href | The URL that the browser should load when this area is clicked |
| alt | Alternate content |
| target | The browsing context that should be used to display the URL |
| rel | Describes the relationship between the current document and the target document |
| meida | Media applicable to this area |
| hreflang | The language of the target document |
| type | The MIME type of the target document |
The values of table shape and coords attributes
| Attributes | coords value properties and meaning |
|---|---|
| rect | represents a rectangular area. The coords attribute must consist of four comma-separated integers (left, top, right, bottom) |
| circle | represents a circular area. The coords attribute must consist of three integers separated by commas (the distance from the left edge to the center of the circle, the distance from the upper edge to the center of the circle, and the radius) |
| poly | represents a polygon. The coords attribute must contain at least six integers separated by commas (each number represents a vertex of the polygon) |
| default | The default area, which covers the entire sheet Picture |
Example: Creating a Partitioned Response Graph 
<p>
<img src="/static/imghw/default1.png" data-src="../images/sport.jpg" class="lazy" usemap="#sportmap" alt="Sport image"></p><map name="sportmap">
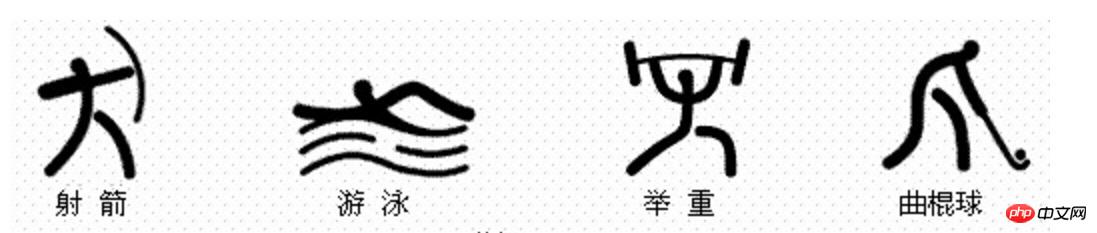
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>Note:
1. Add the usemap attribute to the img element; associate it with the map element.
2. There is no need to use the a element to display hyperlinks.
2. Embedding an HTML document
The iframe element allows us to embed another document in an existing HTML document.
Example: Using iframe elements 
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><iframe name="myframe" width="300" height="100"></iframe>In the above example, an iframe element with the name attribute myframe is created, thus creating an iframe element with the name is the browsing context of myframe. This browsing context is then used in conjunction with the target attribute of other elements (specifically a, form, button, input, and base). In the example, the URL specified in the href attribute will be loaded into the iframe.
Other attributes of the table
| Attributes | Description |
|---|---|
| src | Specify the URL that the iframe should load and display at the beginning |
| srcdoc | Define a URL for inlining Displayed HTML document |
| seamless | Display iframe content as if it were an integral part of the main HTML document (not supported by the browser) |
| sandbox | Restrict HTML documents (not supported by the browser) |
三、 通过插件嵌入内容
object和embed元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。
示例:嵌入视频
<embed src="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349" allowfullscreen="true"><object data="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349">
<param name="allowFullScreen" value="true">
<b>Sorry!</b>We can't display this content</object>示例:用object元素嵌入一张图像
<object data="../images/sport.jpg" type="image/jpg"></object>
示例:用object元素创建一张客户端分区响应图
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><object type="text/html" name="myframe" width="300" height="100"></object>注意:chrome和Safari目前不支持用object元素创建客户端分区响应图
示例:用object元素创建浏览器上下文
<p>
<object type="image/jpg" data="../images/sport.jpg" usemap="#sportmap"></object></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>四、嵌入数字表现形式
1. 显示进度
progress元素可以用来表现某项任务逐渐完成的过程。
value属性定义了当前的进度,它位于0和max属性的值所构成的范围之间。当max属性被省略时,范围是0至1。
示例:使用progress元素
<progress id="myprogress" value="10" max="100"></progress><p>
<button type="button" value="30">30%</button>
<button type="button" value="60">60%</button>
<button type="button" value="90">90%</button></p><script>
var buttons = document.getElementsByTagName("button");
var progress = document.getElementsByTagName("progress")[0];
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
progress.value = e.target.value; // 千万不能通过 buttons[i].value 获取值
}
}</script>2. 显示范围里的值
meter元素显示了某个范围内所有可能值中的一个。
min和max属性设定了可能值所处范围的边界,它们可以用浮点数表示。
meter元素的显示可以分为三个部分:过低、过高和最佳。
low属性设置一个值,在它之下的所有值都被认为是过低;
high属性设置一个值,在它之上的所有值都被认为是过高;
optimum属性则指定了“最佳”的值。
<meter id="mymeter" value="90"
min="0" max="100"
low="40" high="80" optimum="60"></meter><p>
<button type="button" value="30">30</button>
<button type="button" value="60">60</button>
<button type="button" value="90">90</button></p><script>
var buttons = document.getElementsByTagName("button");
var meter = document.getElementById("mymeter");
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
meter.value = e.target.value;
}
}</script>The above is the detailed content of HTML5 - A closer look at embedded content. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




