
"Small program" crack IDE + Demo: https://github.com/gavinkwoe/weapp-ide-crack.git
Resource summary: https://github.com/Aufree/awesome-wechat-weapp
Official simple tutorial·MINA: http://wxopen.notedown.cn/
Hello applet-unofficial: http://www.helloxcx.com
WeChat application account development tutorial: https:/ /my.oschina.net/wwnick/blog/750055
The resources come from the Internet, please take them away without any thanks!
Simply did it, roar~:
js: Business processing
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml: Create layout
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss: Set style
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
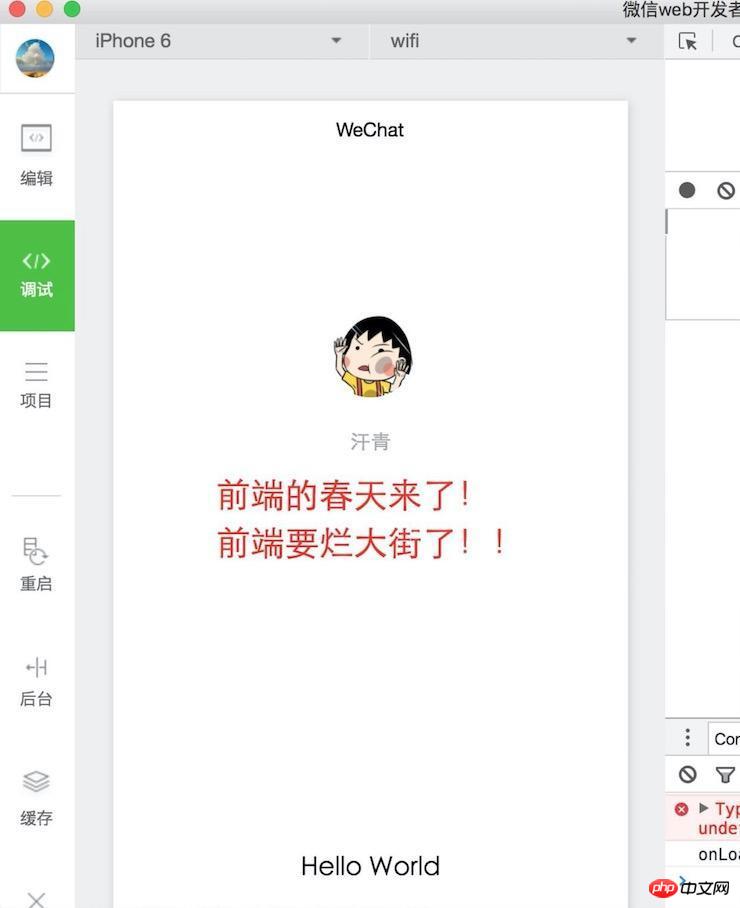
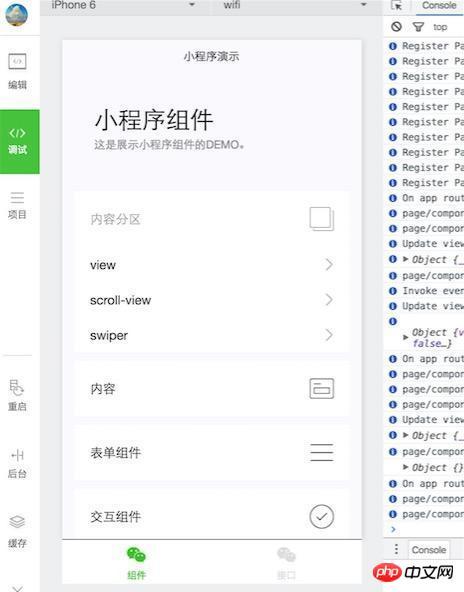
}Demo screenshot

Small program component Demo demo screenshot

The above is a simple example of WeChat applet. I hope it can help friends who are starting to learn WeChat development. Thank you for your support of this site!
The above is the detailed content of Sharing tips on setting up WeChat mini program development environment. For more information, please follow other related articles on the PHP Chinese website!




