
This article mainly talks about the relevant information about the simple news production method of WeChat Mini Program Practical Program. Friends in need can refer to the
WeChat Mini Program Practical Project:
Simple News production
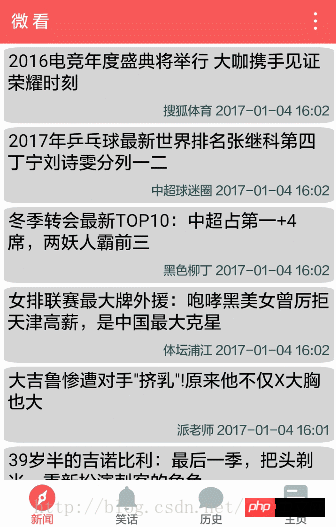
Let’s take a look at the effect first:

The implementation idea data are all local data, Picture是thisMAP片, because I am a hard-working individual developer, I cannot authenticate; the four phenomena of toolbar: news, jokes, today in history and homepage, the centralized homepage uses the default page, add your own Some contents; Data binding, list rendering, conditional rendering and event use; use of some basic View and text, use of some API;
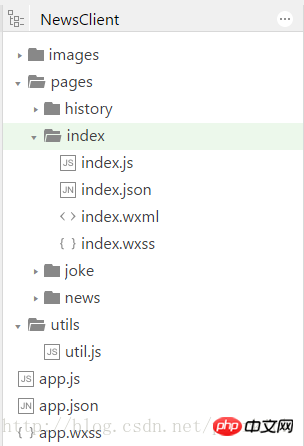
Code structure

| Purpose | |
|---|---|
| Storing local pictures | |
| Storing pages, today in history, index homepage , joke jokes, | news news |
| toolspackage | |
| Mini Program Logic | |
| json | Mini Program Public Settings|
| wxss | Mini program public style sheet
{
"pages": [
"pages/news/news",
"pages/joke/joke",
"pages/history/history",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#f85959",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "微 看",
"backgroundColor": "#FFFFFF",
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
},
"tabBar": {
"color": "#626567",
"selectedColor": "#f85959",
"backgroundColor": "#FBFBFB",
"borderStyle": "white",
"position": "bottom",
"list": [
{
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "images/discovery.png",
"selectedIconPath": "images/discovery_focus.png"
},
{
"pagePath": "pages/joke/joke",
"text": "笑话",
"iconPath": "images/ring.png",
"selectedIconPath": "images/ring_focus.png"
},
{
"pagePath": "pages/history/history",
"text": "历史",
"iconPath": "images/chat.png",
"selectedIconPath": "images/chat_focus.png"
},
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_focus.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}Thanks for reading, I hope it can help everyone, thank you Thank you for your support of this site!
The above is the detailed content of WeChat Mini Program Practical Program Simple News Production Method. For more information, please follow other related articles on the PHP Chinese website!




