How to use html5 clock implementation (with code)
Use the alarm clock code implemented under html5. Friends who like it can refer to it.
canvas> is a new tag in HTML5, used to draw graphics. In fact, this tag and other tags Same, the special thing is that this tag can get a CanvasRenderingContext2D object, and we can control the object for drawing through the JavaScript script.
is just a container for drawing graphics. In addition to id, class, style and other attributes, There are also height and width properties. There are three main steps for drawing on the
1. Get the DOM object corresponding to the
Graphic transformation
Translation: context.translate(x,y), the receiving parameters are The origin translates x in the x-axis direction and y in the y-axis direction.
Scale: context.scale(x,y), the received parameters are the x coordinate axis to be scaled according to the x proportion, and the y coordinate axis to be scaled according to the y proportion.
Rotation: context.rotate(angle), the received parameter is the angle of rotation of the coordinate axis.
It should be noted that after changing the graphics, the next drawing will follow the last state, so if you need to return to the initial state, you must use context. save(); and context.restore(); to save and restore the current state:
JavaScript CodeCopy content to the clipboard
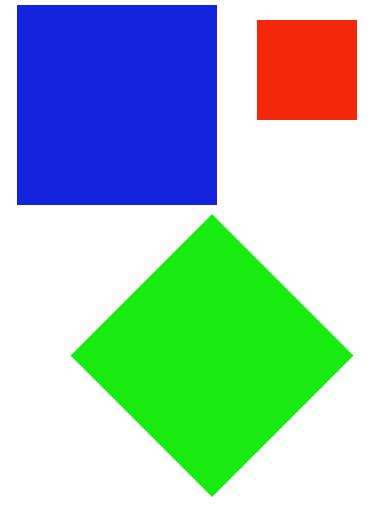
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //translate() context.save(); context.fillStyle = "#1424DE"; context.translate(10,10); context.fillRect(0,0,200,200); context.restore(); //scale() context.save(); context.fillStyle = "#F5270B"; context.scale(0.5,0.5); context.fillRect(500,50,200,200); context.restore(); //rotate() context.save(); context.fillStyle = "#18EB0F"; context.rotate(Math.PI / 4); context.fillRect(300,10,200,200); context.restore();Copy after login
The effect is as follows:

Another one Related to graphics transformation are: matrix transformation: context.transform(a, b, c, d, e, f, g). The meanings of the parameters are as follows:
a Horizontal scaling (default is 1)
b Horizontal tilt (default is 0)
c Vertical tilt (default is 0)
d Vertical scaling (default is 0) 1)
e Horizontal displacement (default is 0)
f Vertical displacement (default is 0)
Readers can verify the effects of each parameter by themselves, and I will not introduce them one by one here.
The above is the detailed content of How to use html5 clock implementation (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




