HTML5每日一练之Canvas标签的应用-绘制圆形
HTML5每日一练之Canvas标签的应用-绘制圆形
咱们上一节学习了如何使用Canvas绘制矩形,如果想要绘制一个圆形是不是还跟举行一样呢?
绘制圆形的步骤:
有些步骤与上节的绘制矩形差不多,股在这里不再赘述。如果没有看上节内容的,请点击这里——HTML5每日一练之Canvas标签的应用-绘制矩形。
1、开始创建路径
首先使用图形上下文对象的beginPath()方法。
2、创建圆形路径
创建圆形路径时,需要使用圆形上下文对象的arc()方法。
arc(x, y, radius, startAngle, endAngle, anticlockwise);
x:表示起点横坐标
y:表示起点纵坐标
radius:表示圆形半径
startAngle:表示开始角度
endAngle:表示结束角度
anticlockwise:表示是否按照顺时针绘制,boolean类型
3、关闭路径
当创建完路径后,要使用图形上下文对象的closePath()方法将路径关闭。
4、绘制图形样式
这个我想就不用多说了。
案例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>HTML5每日一练之Canvas标签的应用-绘制圆形</title>
<script language="javascript" type="text/javascript">
window.onload = function()
{
var canvas = $.getId("W3Cfuns_canvas")
var content = canvas.getContext("2d");//取得图形上下文 graphics context
content.fillStyle = "#eeeeff";//填充canvas的背景颜色
content.fillRect(0, 0, 500, 400);//参数分别表示 x轴,y轴,宽度,高度
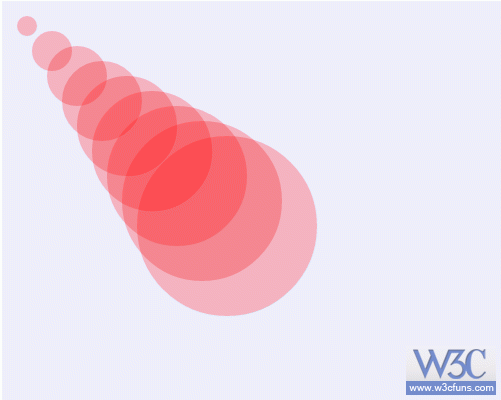
for(var i = 0; i < 10; i++)
//可以不使用循环,在这里使用循环主要是为了多绘制几个图形,循环与我们绘制圆形没有任何关系
{
content.beginPath();//创建路径
content.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);//绘制图形
content.closePath();//关闭路径
content.fillStyle = "rgba(255, 0, 0, 0.25)";//设置样式
content.fill();//填充
}
}
var $ =
{
getId:function(_id)
{
return document.getElementById(_id);
}
}
</script>
</head>
<body>
<canvas id="W3Cfuns_canvas" width="500" height="400"></canvas>
</body>
</html>
以上就是HTML5每日一练之Canvas标签的应用-绘制圆形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




