Share Html tips: Semantize your code
This article shares Html skills: SemanticizationYour code
Html semantics seems to be a commonplace issue. If you search Google, there are a lot of articles about semantics. Why do we need semantic tags? I think this way: Each tag of Html has its specific meaning, and semantics allows us to use appropriate tags at the appropriate locations to better communicate with people. The machine (the machine can be understood as the browser and the search index engine) is all clear at a glance. If my explanation is not clear enough, please Google.
How to use the right tags at the right place? This is a simple understanding logic. For example, h1~h6 tags are for title classes; ul is for unordered lists; ol is for There are lists; dl is used to define the list; em and strong tags are used for emphasis... To put it bluntly, each of the Html tags An English definition determines its semantics (later in this article, I will put a comparison table of English definitions of commonly used Html tags for reference). What is clear to both humans and machines? Check whether the Html page is semantic The best way to optimize is to remove the Css link of the page to see if the web page structure is in order and the page is still very readable. Why can you say this? Everyone knows that browsers There is a default style (it is recommended to use Chrome's Web Developer Tools for Chrome plug-in, or Firefox's Web Developer plug-in), such as h1~h6, there will be bold/font size decreasing in sequence The default styles of small, top and bottom margins, ul, ol, and dl all have default bullets, and strong has a bold style by default... Therefore, on the same page, Html with good semantics can be removed without the page CSS. Still performing well.
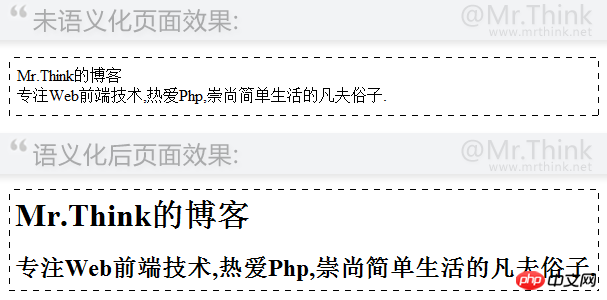
Another point is that good semantic coding is more friendly to search engines. Search spiders do not know your Css, but they can recognize Html tags.The following is a simple Example: 
Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子. Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
Through the above simple example and the rendering without any Css definition, it’s time to understand the difference between the two. If you are learning Html5, its header, footer, sidebar, article and other elements are new semantic tags. Html coding semantics is a step towards high-quality front-end development. It means better following Web standards, and it can also keep your pages in order after removing styles. More detailed Introduction## about semantics #, you can Google or read Chapter 3 of Adang's "The Way of Cultivation in Web Front-end Development". Attachment: Chinese and English comparison table of tag semantics (Delete the lines for tags that are not supported by HTML5)
| Full spelling in English | Chinese translation | |
|---|---|---|
| anchor | anchor | |
| abbreviation | Abbreviation | |
| acronym | Acronym that takes the first letter | |
| address | Address | |
| bold | bold | |
| big | get bigger | |
| block quotation | block | Quoteat |
| break | linebreak||
| caption | Title | |
| center | center | |
| definition description | Definition description | |
| delete | Delete||
| pision | Delimited | |
| definition | listDefinition list | |
| definition term | Definition term | |
| emphasized | emphasized | ##field |
| fieldset | fieldset##font | |
| fontfont | h1~h6 | |
| Header 1~Header 6 | ##hr | horizontal rule |
| i | italic | |
| ins | inserted | |
| legend | legend | |
| li | list item | |
| ol | ##ord | |
| Sorted list | p | paragraph |
| pre | preformatted | |
| s | strikethrough | |
| sm | all||
| Get smaller | span | span |
| strong | strong | |
| sub | subscripted | |
| ##sup | super | scripted|
| ## uunderlined | Underline | |
| ul | unordered list | Unordered list |
| var | variable | Variable |
The above is the detailed content of Share Html tips: Semantize your code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex






