 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of the advanced css background-attachment property
Detailed explanation of the advanced css background-attachment property
Detailed explanation of the advanced css background-attachment property
This article explains the advanced css background-attachment attribute in detail
The premise is to define the background-image attribute, and then use background-attachment to indicate that the position of the background image is fixed to the view Orally, it still moves with the containing block. It can be simply understood as defining how the background image moves along the scroll axis.
Value:
scroll: Default value, the background image is fixed relative to the element, and the background moves as the page scrolls, that is, the background and content are bound.
fixed: The background image is fixed relative to the viewport, so the background does not move as the page scrolls, which is equivalent to the background being set on the body.
local: The background image is fixed relative to the element content,
inhert:inherits , nothing to say.
This attribute can be applied to any element.
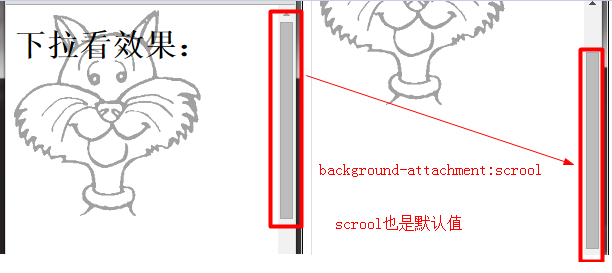
1. scroll [Background Image Scroll]
Set background-attachment:scroll. The background image is fixed relative to the element itself. When the content moves, the background image also moves. The border attached to the element.

local
Note:
For scroll, the background generally scrolls with the content, but there is an exception.
For scrollable elements (elements set to overflow:scroll). When background-attachment is set to scroll, the background image will not scroll as the element content scrolls.

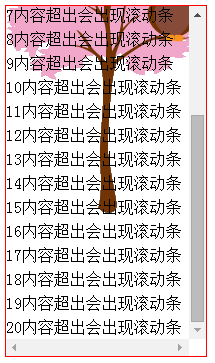
2. local [scrolling element background image scrolling]
For elements that can be scrolled (elements set to overflow:scroll), set background-attachment:local, the background will scroll as the content scrolls.
Because the background image is positioned relative to the content of the element itself and is initially fixed, the background image scrolls with the content after the scroll bar appears on the element.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|

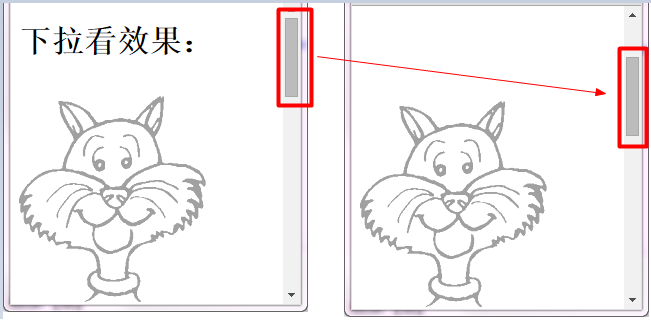
3. Fixed: [Background image is still]
The background image is fixed relative to the viewport , even if the element has a scroll bar, the background image will not move with the content.
Fixed usage is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

Or look at mozilla’s demo.
I want to emphasize my opinion here:
Set background-attachment: fixed to the background image of any element; the effect is the same, relative to the viewport, because a web page There is only one viewport, and the background has nothing to do with the element. The only thing that matters is that if the element is not visible, the background image is not visible.
4. Multiple background images background-attachment
You can also set background-attachment for multiple background images
1 2 3 4 |
|
The above is the detailed content of Detailed explanation of the advanced css background-attachment property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





