Illustration js image carousel effect_javascript skills
The example in this article explains the implementation principle of js image carousel effect and shares it with everyone for your reference. The specific content is as follows
Two image carousel implementation solutions, let’s first look at the effect comparison:
Option 1:

Principle: Arrange the pictures in a row, scroll from left to right into the field of view, when scrolling to the last picture, scroll from right to left and return to the first picture. The disadvantage of this is that when scrolling to the last picture, there will be a reverse direction, causing the entire scrolling process to be incoherent.
Option 2:

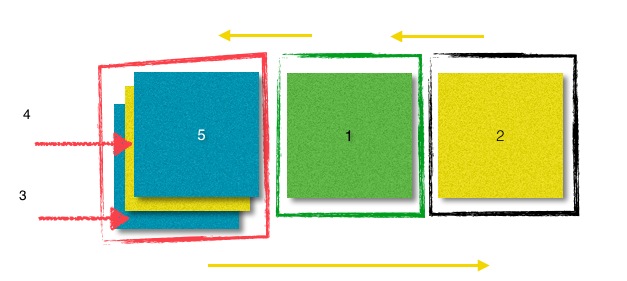
Implementation principle diagram

Principle:
1. In the carousel process, there are several key elements: a stage (green frame), waiting area (black frame), queuing area (red frame) and two arrays A and B. A is used to save the pictures that are being displayed and will be displayed next, such as pictures 1 and 2; B is used to save pictures waiting in line to appear, such as pictures 5, 4, and 3.
2. At each step of the carousel, what needs to be done is as follows:
What A needs to do is to move its first element to the left, and move the second element to the left into the display area; then shift the first element just out of A, and splice it into B's first position.
What B needs to do is to move its last element to the waiting area (that is, where Figure 2 is currently located) and wait; then pop the last element out of B and push it to A. .
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
The above is the implementation principle and detailed code of js image carousel effect. I hope it will be helpful for everyone to learn javascript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
With the popularity of mobile devices, web design needs to take into account factors such as device resolution and screen size of different terminals to achieve a good user experience. When implementing responsive design of a website, it is often necessary to use the image carousel effect to display the content of multiple images in a limited visual window, and at the same time, it can also enhance the visual effect of the website. This article will introduce how to use CSS to achieve a responsive image automatic carousel effect, and provide code examples and analysis. Implementation ideas The implementation of responsive image carousel can be implemented through CSS flex layout. exist
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese




