This article mainly introduces the relevant information about the detailed graphic and text explanation of the HTTP request of the WeChat applet. Friends in need can refer to it.
Network communication in the WeChat applet can only communicate with the specified domain name. , WeChat applet includes four types of network requests.
Normal HTTPS request (wx.request)
Upload file (wx.uploadFile)
Download file (wx.downloadFile)
WebSocket communication (wx.connectSocket)
##Here to introduce wx.request,wx .uploadFile, wx.dowloadFile are the main three types of network requests
Set the domain name
If you want the WeChat applet to communicate on the network, you must first set the domain name, otherwise it will An error occurred:
The URL domain name is illegal, please try again after mp background configuration
You need to set the domain name in the mini program of the WeChat public platform.
You can see the setting options in the setting interface of the WeChat applet:

Settings
Select development settings:

Development settings
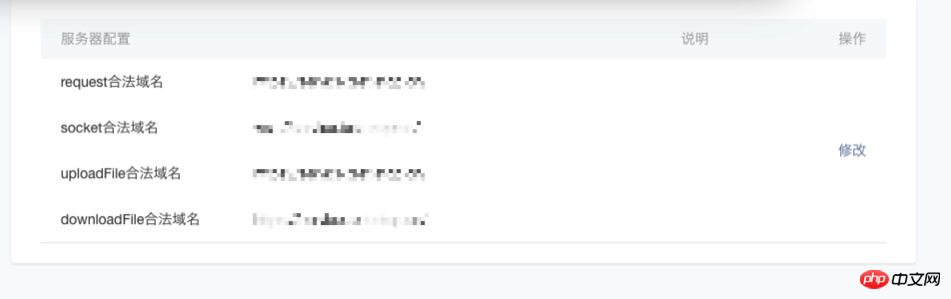
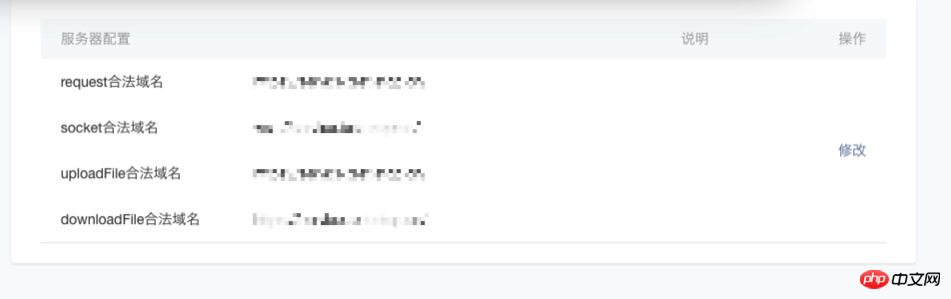
You can see the server settings:

Server settings
Here you can set the domain names corresponding to four types of network access. Each type of network request needs to set a domain name. Note that if the domain name is set here to https://example.com/api/, then https ://example.com/api cannot be called and must be followed by /.
http request
Use wx.request to initiate an http request. A WeChat applet is limited to
Only 5 at the same time Network request.
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}Copy after login
The above code will send an http get request and then print out the returned results. The parameters are also relatively easy to understand.
- url The url address of the server
- data The requested parameters can be
String data:"xxx=xxx&xxx=xxx " in the form or Object data:{"userId":1} in the form
- header Set the request header
- success
InterfaceSuccess callback
- fail Interface failure callback
There are also two parameters Not in the code:
method http method, defaults to GET request
complete callback after calling the interface, the interface will be called regardless of success or failure
Upload files
The api for uploading files is wx.uploadFile, which will initiate an http
post request, in which Content- type is multipart/form-data. The server needs to receive files according to the Content-type type. Sample code:
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}Copy after login
The url, header, success, fail and complete are the same as ordinary http requests.
The parameters that are different here are:
The
key corresponding to the name file. The server needs to obtain the file through the name parameter.
formData http request can be Other parameters used
Download file
The api for downloading files is wx.downloadFile, which will initiate an http get request and After the download is successful, the temporary path of the file is returned. Sample code:
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
}Copy after login
The parameters of url, header, fail, complete and wx.uploadFile are consistent. The parameters that are different are:
type: The type of the downloaded resource, used for automatic identification by the client. The parameters that can be used are image/audio/video.
success: The callback after the download is successful. The temporary file is returned with the tempFilePath parameter. Directory: res={tempFilePath:'File Path'}
After successful download, it is a temporary file, which can only be used during the current running of the program. If you need to save it permanently, you need to call the method wx .saveFile actively persists files, example code:
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}Copy after login
Use wx.saveFile to save temporary files locally and provide them for use when the applet is started next time. The parameters are:
- tempFilePath The path of the file that needs to be saved
- success Callback for successful saving, returns the path of successful saving, use res.savedFilePath to obtain the saved file Success path
- fail failure callback
- complete end callback
超时的设置
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}Copy after login
这里设置的超时时间对应着四种类型的网络请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
The above is the detailed content of Detailed graphic and text explanation of WeChat applet http request. For more information, please follow other related articles on the PHP Chinese website!