
This article mainly introduces the relevant information about the detailed description of the WeChat Mini Program network request (GET request). Friends in need can refer to
WeChat Mini Program Network Request GET
Network requests are essential in the development of WeChat mini programs. Today we will talk about the simplest requests. We will try uploading, downloading, and Socket later.
1. A WeChat mini program, only There can be 5 network request connections.
This rule should be formulated by WeChat to ensure user experience. After all, it is a mini program.
2.wx.request(OBJECT) Parameters Note:

WeChat applet supports GET, POST and other requests. You can set it with method.
The following is GET Requested code:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span> In the above code, you only need to give the URL. onLoad function is started when the page is initialized. The res of success in wx.request({}) .data is the data obtained from the background, which needs attention.
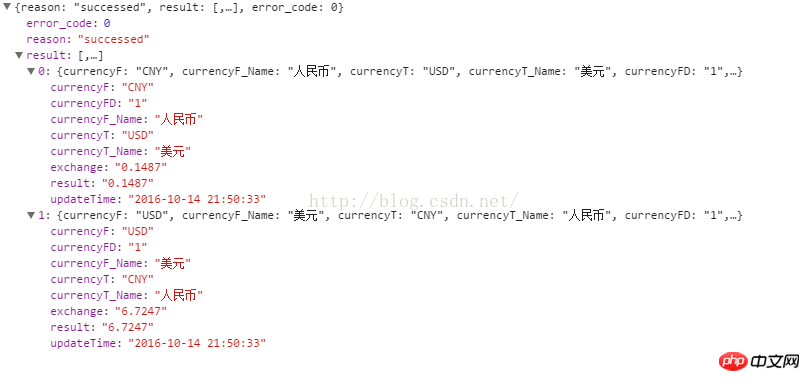
The following is the format of the obtained json data.

You don’t need to do the parsing of json yourself. When I do Android, I have to use gson or fastjson to parse json. WeChat solves a lot of trouble for us.
Thanks for reading, I hope it can help everyone, thank you for your support of this site!
The above is the detailed content of Detailed description of WeChat applet network request (GET request). For more information, please follow other related articles on the PHP Chinese website!
 unicode to Chinese
unicode to Chinese
 Introduction to xmpp protocol
Introduction to xmpp protocol
 What to do if the CPU temperature is too high
What to do if the CPU temperature is too high
 Usage of sprintf function in php
Usage of sprintf function in php
 How to open mds file
How to open mds file
 The role of the formatfactory tool
The role of the formatfactory tool
 JS array sorting: sort() method
JS array sorting: sort() method
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 How to check if port 445 is closed
How to check if port 445 is closed




