
This article mainly introduces the relevant information about the general code of Html5 uploading pictures on mobile and PC. It is very good and has reference value. Friends who need it can refer to it.
No more nonsense, let’s talk about it. What I want to share with you today is to upload images using HTML5. We use it on the mobile terminal, but this is also universally compatible on PC. I have only tested it on Google. "Using HTML5's File API to preview uploaded images" was written in angular. Today I will abandon the angular stuff and share an html5 + js image upload case. So let’s follow certain steps today.

HTML The first step is to create html. We place an input#upload for file selection on the page (PS: I’m lazy and won’t repeat it here. I copied our page directly when writing the case)
<p class="con4"> <span class="btn upload">上传<input type="file" class="upload_pic" id="upload" /></span> </p>
CSS Note: The css is a bit messy, so if you don’t understand it, it’s okay Just ask me, or just write it yourself.
CSS Code复制内容到剪贴板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}Get the node through getElementById to determine the browser compatibility. For those that do not support FileReaderinterface The browser will give a prompt and disable the input, otherwise listen for the input's change event.
JavaScript Code复制内容到剪贴板
//获取上传按钮
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}Then, when the change event of file_input is triggered, call the function readFile(). In readFile, we first get the file object, and then detect the file type through the file's type attribute. Of course, we only allow the selection of image type files, and then wenewA FileReader instance, and call the readAsDataURL method to read the selected image file. Finally, in the onload event, obtain the successfully read file content and display the selected image file by inserting an img node. picture.
JavaScript Code复制内容到剪贴板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS: 你们可以把你们的靓照偷偷发给我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上传到服务器的在这里可以进行ajax请求
... ...
}
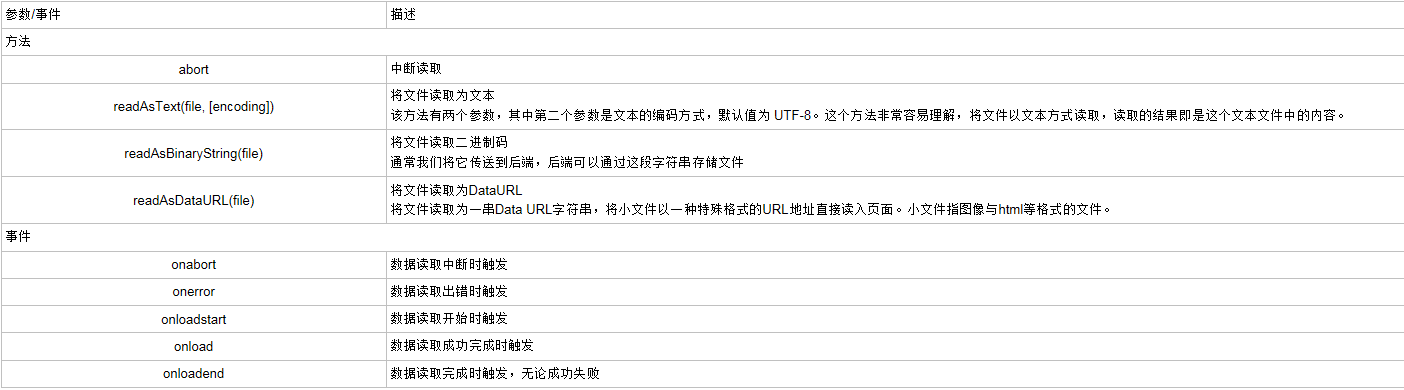
};As of this writing, we have completed the image upload function. If you are interested, try it yourself. If you don’t understand anything or I made a mistake, please contact me. FileReader methods and events

The above is the detailed content of Html5 upload pictures, common code sharing for mobile and PC terminals. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What system is Honor?
What system is Honor?
 How to download nvidia control panel
How to download nvidia control panel
 Which is more worth learning, c language or python?
Which is more worth learning, c language or python?
 oracle clear table data
oracle clear table data
 jsonp solves cross-domain problems
jsonp solves cross-domain problems
 How to type the inscription on the coin circle?
How to type the inscription on the coin circle?




