 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to how to use the opacity attribute of CSS3 to set a transparent effect
Introduction to how to use the opacity attribute of CSS3 to set a transparent effect
Introduction to how to use the opacity attribute of CSS3 to set a transparent effect
This article mainly introduces the detailed explanation of the usage of CSS3's opacity attribute to set the transparent effect. It also talks about the inheritance nature of opacity transparency that affects subset elements. It is worth the attention of beginners and needs to be Friends can refer to
CSS3. The function of the opacity attribute is to control the transparency of web elements (adjust opacity). Early web design often used many transparency effects, usually through png images. layers to create a transparent feeling. Now web designers can use the CSS3 opacity attribute to easily adjust the opacity of web page elements. The syntax of the CSS3 opacity attribute is very simple. You only need to adjust the numbers to present different effects. Transparency, and then design a very modern web page style, which can be applied to web page picture, p block, span area, Table table... and other elements. All new versions of mainstream browsers support CSS3 opacity The effect of the attribute.
Basic syntax of CSS3 opacity attribute
opacity: opacity;
The "opacity" of the CSS3 opacity attribute parameter is represented by a number, ranging from 0.0 to 1.0, completely Transparency is 0.0 and fully opaque is 1.0. In other words, the higher the number, the more opaque the element is. In addition to "opacity" parameters, there is also inherit to inherit the properties of the parent layer. However, browser support is poor and it is not recommended to use it.
actual example of CSS3 opacity attribute
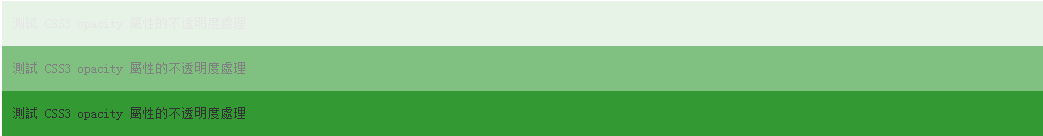
<p style="padding:10px;background-color:green;opacity:0.1;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.5;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.8;"> 测试 CSS3 opacity 属性的不透明度处理 </p>
The output effect of the example
The example prepared a total of three p blocks with added opacity effect. You can notice that the first block from the top has an opacity of 0.1 (opacity:0.1), so the entire block becomes almost invisible. When it comes to color and text, the opacity of the second block is set to 0.5 (opacity: 0.5), so it is much clearer than the first block. The third block reduces the opacity to 0.8 again, and the text and background colors are clearer. More obviously, this is the actual effect of the CSS3 opacity attribute. From the example, you can clearly see that the text content and background-color within a p block will be affected by the opacity of the opacity attribute.
Supplement: The current new version of mainstream browsers all support the CSS3 opacity attribute, but it should be noted that IE8 and earlier versions of IE browsers must use alternative syntax to implement it. The so-called alternative syntax is to use The filter attribute is written like "filter:Alpha(opacity=50);", and the effect is equal to "opacity:0.5".
Inheritance issue of opacity transparency attribute
The opacity transparency attribute of CSS3 is inheritable. When the opacity transparency attribute is set for a object, its opacity transparency attribute is inherited. Subset elements will also have transparency effects;
<p class="main">
<p class="p1">
<p>背景色为rgb的opacity效果</p>
</p>
<p class="p2">
<p>背景色为rgba的透明效果</p>
</p>
</p>CSS:
.main{
clear:rightright;
margin:20% auto;
overflow:hidden;
width:335px;
}
.main p{
color:red;
float:left;
display:inline-block;
width:160px;
height:160px;
text-align:center;
}
/*使用opacity透明属性的显示效果*/
.p1{background-color:rgb(0,0,0);
opacity:0.5;
filter:alpha(opacity=50);
-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(opacity=50)';margin-right:15px;
}
.p1 p{
position:relative;
}
/*使用rgba色显示的效果*/
.p2{
background:rgba(0,0,0,.5)
}Summary: Use rgba background color The transparency effect of an object can be set directly, and there is no inheritance for its subset elements; while objects that use rgb color and set the opacity transparency attribute have transparency inheritance.
However, if you copy the entire code and test it in browsers below IE9, you will find that setting the opacity transparency attribute appears in IE7 and IE8 browsers. The subset elements in the object do not inherit the transparency effect of the parent set elements, and objects whose background color is set to rgba have no effect. This is because: a subset of elements in the object with the opacity transparency attribute set has the position:relative attribute, which makes it solved in browsers below IE9; secondly, browsers below IE9 are not compatible with rgba color, so you'll see that the second background color has no effect.
The above is the detailed content of Introduction to how to use the opacity attribute of CSS3 to set a transparent effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



